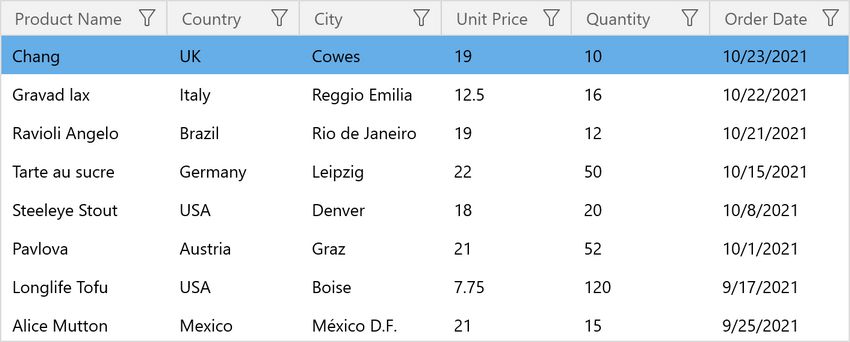
MVVM是众所周知的用于WinUI和WPF等平台的灵活且结构良好的应用程序基础,这就是为什么我们在开发控件时特别注意MVVM使用场景的原因。在本文中,我们将向您展示如何在一些基础的MVVM场景中使用WinUI数据网格。
创建视图模型并将数据网格绑定到数据
从一个包含数据网格数据的简单视图模型开始。
创建一个 WinUI 应用程序并安装DevExpress WinUI 控件套件。
本示例使用编译时生成的视图模型来保持其代码紧凑和干净,安装DevExpress.Mvvm.CodeGenerators NuGet 包来获取对视图模型生成器的访问权限。
创建一个具有 Source 属性的视图模型,该属性从数据模型中检索数据并可用作 GridControl 的绑定源:
using DevExpress.Mvvm.CodeGenerators;
// ...
[GenerateViewModel]
public partial class MainViewModel {
public MainViewModel() {
Source = ProductsDataModel.GetProducts();
}
[GenerateProperty]
ObservableCollection<Product> source;
}
在 Window 类中,创建一个 ViewModel 属性,该属性返回创建的视图模型。 此属性允许您使用 x:Bind 技术将数据网格绑定到查看模型属性,x:Bind 是一个相对较新的标记扩展,它在编译时使用类型信息来优化绑定。
public sealed partial class MainWindow : Window {
public MainViewModel ViewModel { get; } = new MainViewModel();
public MainWindow() {
this.InitializeComponent();
}
}
将 Data Grid 的 ItemsSource 属性绑定到视图模型的 Source 集合:
<Window
x:Class="WinUIMVVMGrid.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUIMVVMGrid"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:dxg="using:DevExpress.WinUI.Grid"
mc:Ignorable="d">
<Grid>
<dxg:GridControl ItemsSource="{x:Bind ViewModel.Source}"/>
</Grid>
</Window>

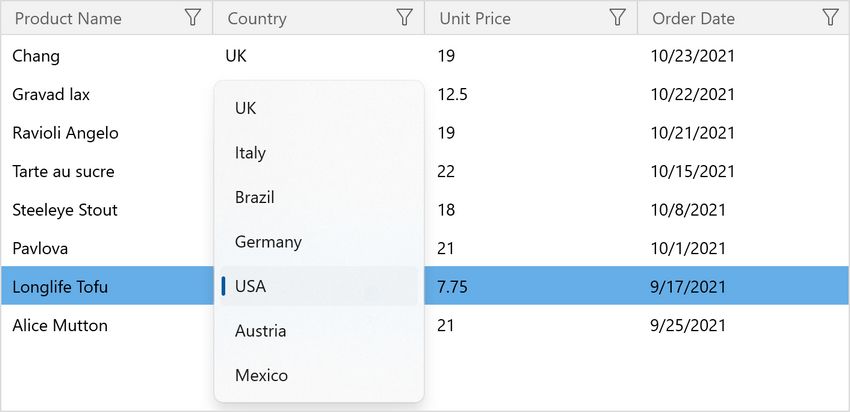
从您的视图模型生成数据网格列
数据网格提供灵活的 API 来根据 MVVM 模式生成和配置列,此技术允许您根据数据源类型或视图模型中的其他自定义逻辑动态更改网格列集。
创建描述网格列的类,在此示例中我们使用显示文本值的列、带有ComboBox 编辑器的列以及显示 DateTime 值的列:
using DevExpress.Mvvm;
// ...
public class TextColumn : BindableBase {
public TextColumn(string fieldname) {
FieldName = fieldname;
}
public string FieldName { get; }
}
public class ComboBoxColumn : TextColumn {
public ComboBoxColumn(string fieldname, IList items) : base(fieldname) {
Items = items;
}
public IList Items { get; }
}
public class DateColumn : TextColumn {
public DateColumn(string fieldname) : base(fieldname) { }
}
将 Columns 集合添加到视图模型并使用要显示的网格列填充它:
[GenerateViewModel]
public partial class MainViewModel {
public MainViewModel() {
Source = ProductsDataModel.GetProducts();
IList Countries = Source.Select(x => x.Country).Distinct().ToList();
Columns = new ObservableCollection<TextColumn>() {
new TextColumn(nameof(Product.ProductName)),
new ComboBoxColumn(nameof(Product.Country), Countries),
new TextColumn(nameof(Product.UnitPrice)),
new DateColumn(nameof(Product.OrderDate))
};
}
[GenerateProperty]
ObservableCollection<Product> source;
[GenerateProperty]
ObservableCollection<TextColumn> columns;
}
数据网格根据模板生成其列,为每种列类型指定一个模板,并创建一个模板选择器,该选择器根据列类型返回一个列模板:
xmlns:dx="using:DevExpress.WinUI.Core"
<Grid.Resources>
<dx:TypedDataTemplateSelector x:Name="ColumnTemplateSelector">
<DataTemplate x:DataType="local:TextColumn" x:Name="TextColumn">
<dxg:GridTextColumn FieldName="{x:Bind FieldName}"/>
</DataTemplate>
<DataTemplate x:DataType="local:ComboBoxColumn" x:Name="ComboBoxColumn">
<dxg:GridComboBoxColumn FieldName="{x:Bind FieldName}" ItemsSource="{x:Bind Items}"/>
</DataTemplate>
<DataTemplate x:DataType="local:DateColumn" x:Name="DateColumn">
<dxg:GridDateColumn FieldName="{x:Bind FieldName}"/>
</DataTemplate>
</dx:TypedDataTemplateSelector>
</Grid.Resources>
在上面的代码片段中,我们使用了TypedDataTemplateSelector,它允许您选择模板,而无需编写一行 C# 代码,您可以指定一个标准模板选择器。
将ColumnsSource属性绑定到视图模型的 Column 集合,并将模板选择器分配给ColumnTemplateSelector属性:
<dxg:GridControl ItemsSource="{x:Bind ViewModel.Source}"
NavigationStyle="Cell"
ColumnsSource="{x:Bind ViewModel.Columns}"
ColumnTemplateSelector="{StaticResource ColumnTemplateSelector}"/>

DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpress WPF控件来实现。
DevExpress技术交流群6:600715373 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/3134.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回