DevExtreme Charts控件附带了对轴定位逻辑的增强,开发人员可以在图表上的任何位置(不仅仅是它的边缘)定位轴并指定交点坐标。例如,此功能允许开发人员在滚动和缩放操作期间在固定位置创建象限图或显示轴。
自定义交点
通常,使用‘position’ 属性来指定必须渲染轴的边缘(默认情况下是左边缘和下边缘)。 在这种情况下,轴在可见范围角处相交,可见范围取决于数据点和滚动/缩放坐标。
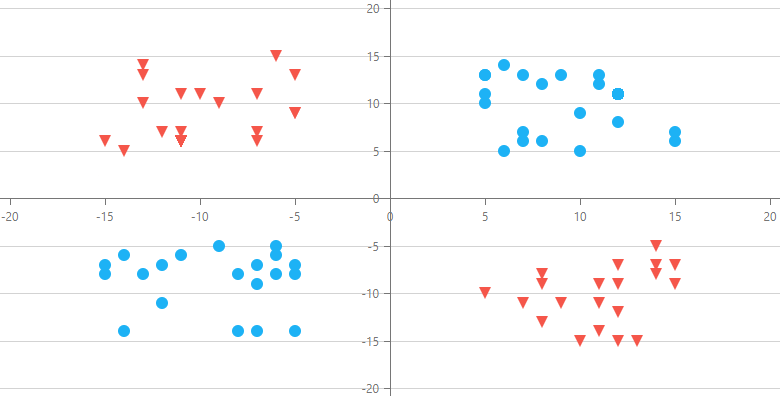
在某些情况下,您可能希望将轴固定到其正交轴上的特定值。 要实现此要求,您可以使用“argumentAxis”和“valueAxis”配置对象的新customPosition属性。 在下面的示例中,轴固定在彼此的 0 点。
argumentAxis: {
customPosition: 0 // value at valueAxis
},
valueAxis: {
customPosition: 0 // value at argumentAxis
}

轴偏移
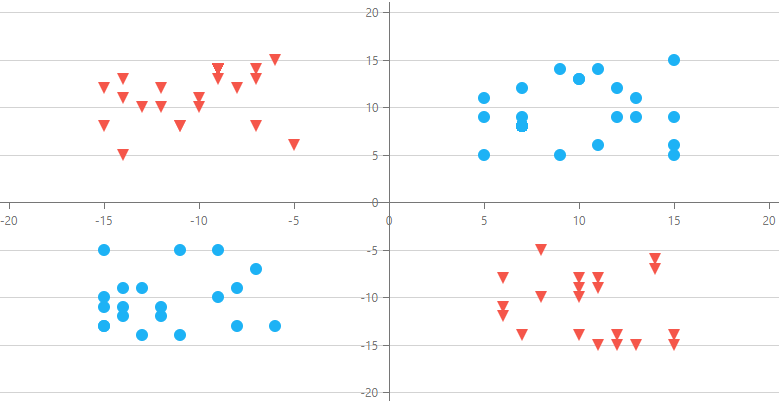
对于某些使用场景,您可能需要在独立于当前缩放级别和滚动位置的固定位置显示轴,可以使用新的offset 选项来指定相对于其原始交点的轴坐标(以像素为单位)。在下面的示例中,轴始终在图表可见范围的中心相交:
argumentAxis: {
offset: -200 // a half of visible range height
},
valueAxis: {
offset: 390 // a half of visible range width
}

支持多轴
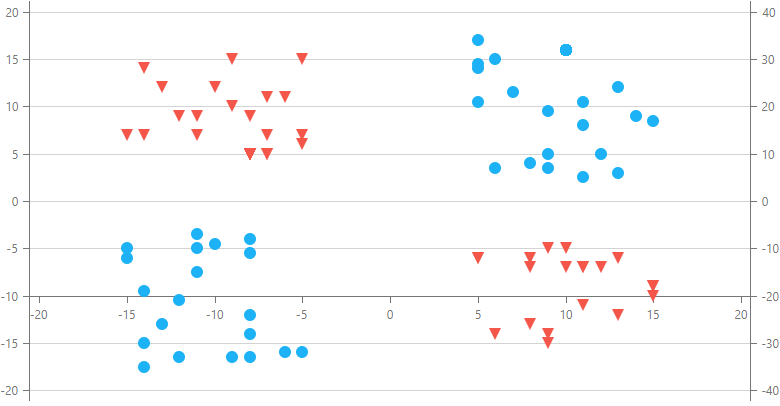
如果您的图表包含多个数值轴,可以使用customPositionAxis选项设置相关数值轴的名称,可以按如下方式使用它:
argumentAxis: {
customPosition: -10,
customPositionAxis: "leftAxis"
},
valueAxis: [{
position: "right"
},{
position: "left",
name: "leftAxis"
}]

DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExpress技术交流群6:600715373 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/3131.html
相关产品: DevExtreme跨平台开发框架,

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回