WinForm HTML 和 CSS 模板选项(WinForms 应用程序设计的全新方法)已在DevExpress最新版本中发布了,WinForms 平台的 DevExpress HTML & CSS 模板选项允许您重新构想/重新设计数据感知控件(目前您可以将模板应用于WinForms数据网格、调度程序和甘特控件),并创建完全自定义 UI 元素,如按钮、编辑器、工具栏等(由 HtmlContentControl 和 HtmlContentPopup 组件提供)。
要为控件或组件指定 Web 模板,请单击 Visual Studio 属性网格中相应属性(例如,SchedulerControl.Views.DayView.HtmlTemplates.AllDayAppointment)旁边的省略号按钮,然后使用模板编辑器,该工具使用内置的语法编辑器来方便模板的使用。
在这篇文章中,我们将向您展示如何利用这个语法编辑器并最大限度地发挥其潜力。
WinForms语法编辑器
嵌入式编辑器的构建是为了使用有限的一组受支持的关键字(目前支持的 HTML 标记和 CSS 参数),如果我们将它作为一个独立的工具发布,它需要的远不止这些。 作为绝对最低限度,语法编辑器将要求持您可以导入外部词典来教授编辑器新语言,而且它需要支持开箱即用的流行语言(所以你不需要手动教授它,比如 SQL 或 Markdown)。
智能代码完成
如果您已经尝试过DevExpress WinForm HTML 模板,可能知道此功能,我们的代码完成辅助工具可以:
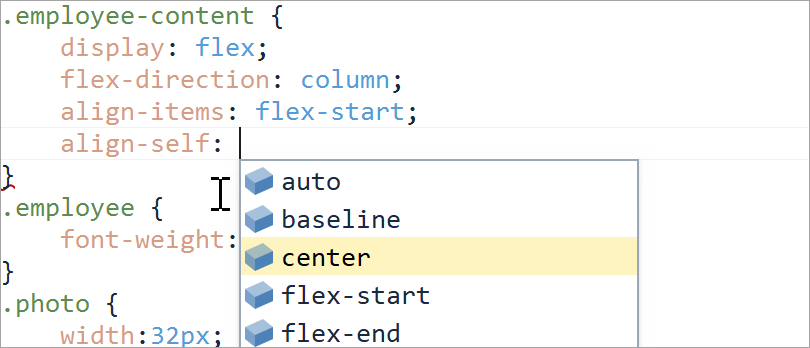
- 在您输入时建议HTML标记名称、CSS属性名称和参数值。

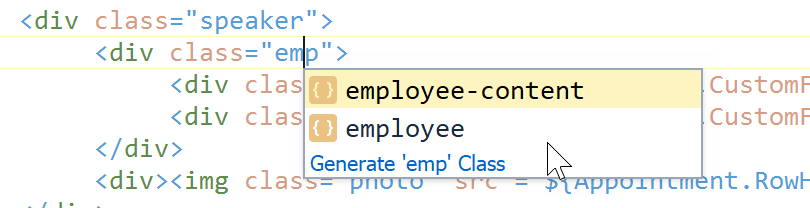
- 当您在 HTML 元素中输入class=""时建议现有 CSS 样式的名称,或者如果没有找到具有此类名称的类,则创建新样式。

- 添加换行符和表格以使您的模板格式正确且易于阅读。
要手动触发自动建议,请按 Ctrl+Space 快捷键。
导航
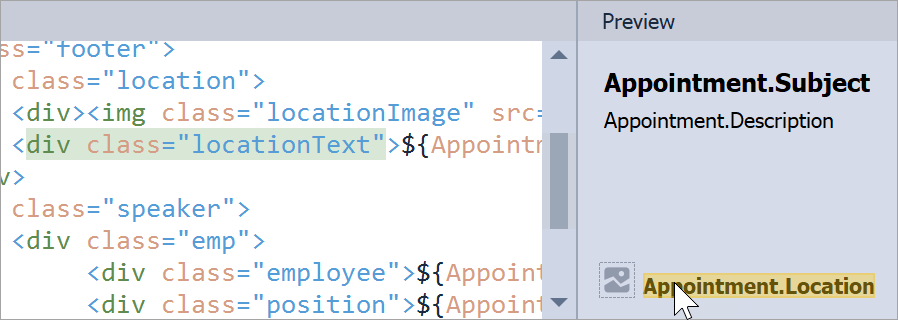
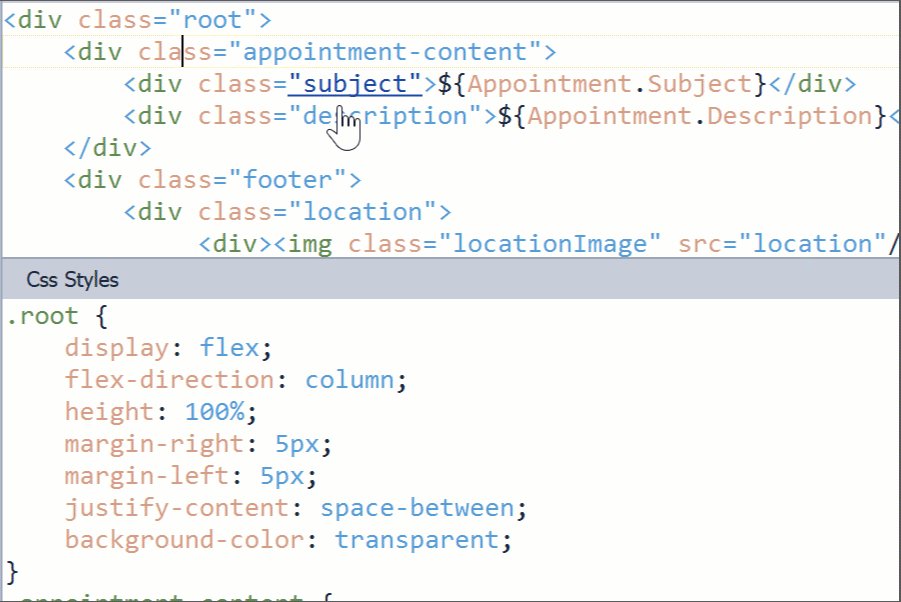
选择一个开始或结束 HTML 标记,编辑器将立即突出显示该标记的另一半。 您还可以通过将鼠标悬停在 "Preview" 面板中的元素上来查找标签,将鼠标光标移离此面板后,双击一个元素以使相应的标记保持突出显示。

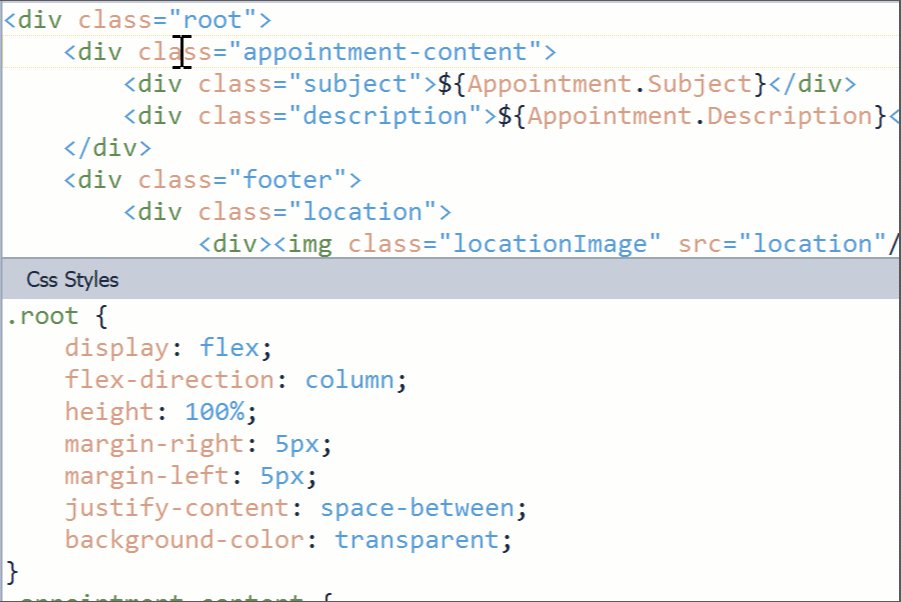
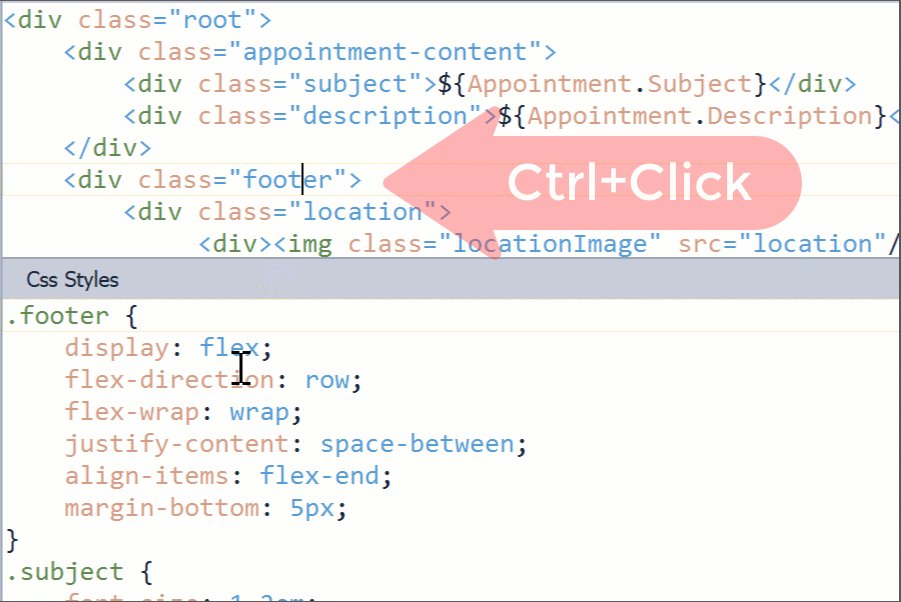
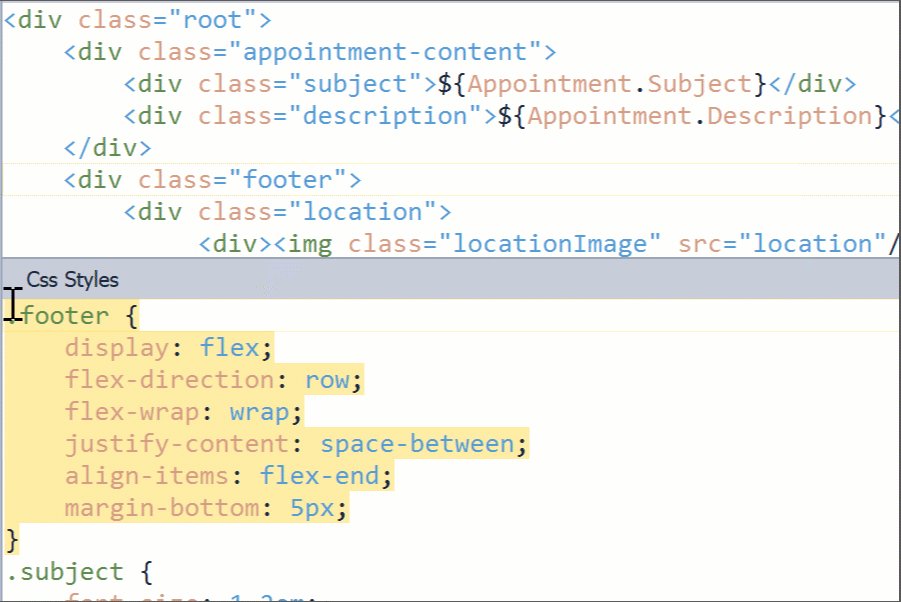
按住 Ctrl 并将鼠标悬停在分配给 HTML 元素的类名上(插入符号将变为指针),单击任何类名可立即将 CSS 面板(向上或向下)滚动到该类。

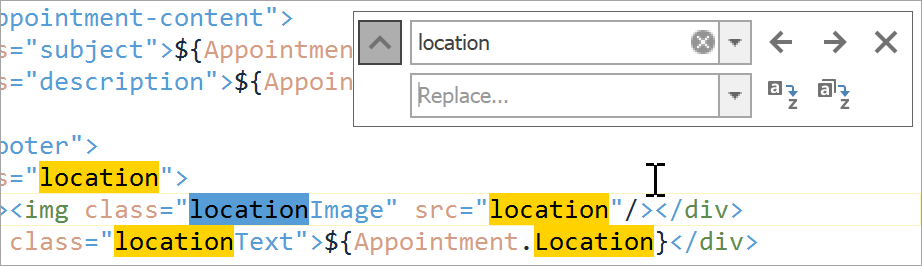
最后您可以按 Ctrl+F 调用搜索框,单击其下拉按钮以激活"Find & Replace"模式。

数据绑定和外部图像
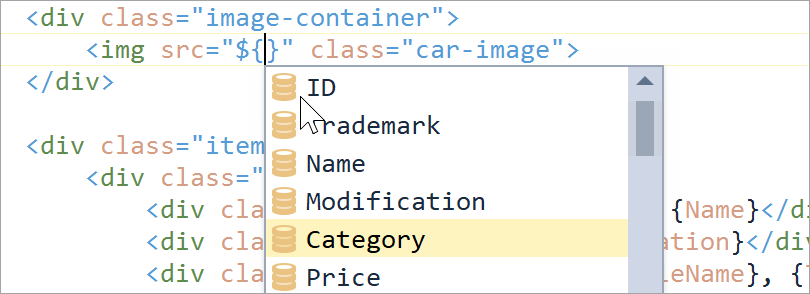
如果控件绑定到数据源,请输入${} 并输入源字段名称来从该字段中检索值。例如,<img src="${Photo}"> 创建一个绑定到 "Photo" 数据字段的图像。无需手动输入数据字段名称,而是按 Ctrl+Space 热键查看字段列表。

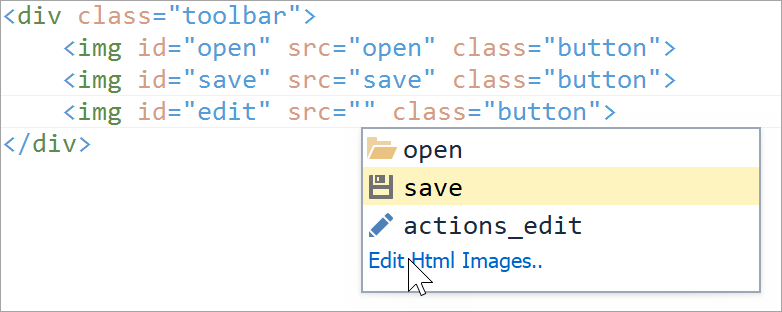
相同的快捷方式允许您从外部图像集合中检索图像。 使用图标填充 DevExpress SvgImageCollection 并将此集合分配给控件的 HtmlImages 属性,完成后,您可以按 Ctrl+Space 将此集合中的图像快速插入到您的 HTML 元素中。

还要注意上下文菜单中的"Edit HTML Images..."选项——它允许您在不离开模板编辑器的情况下编辑 HtmlImages 集合。
DevExpress WinForm拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
更多产品正版授权详情及优惠,欢迎咨询在线客服>>
DevExpress技术交流群6:600715373 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/3075.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回