在最新的DevExpress WinForm版本中,开发者可以使用WinForm产品线(通过DevExpress AlertControl和ToastNotificationManager)创建两种类型的通知/警报,最近技术团队还推荐使用DevExpress ToastNotificationManager来显示原生 Windows 10+ 通知。

尽管自定义选项有些有限(toast 仅提供九个布局模板),但ToastNotificationManager 代表了比传统的基于面板的AlertControl更好、更现代的替代方案。
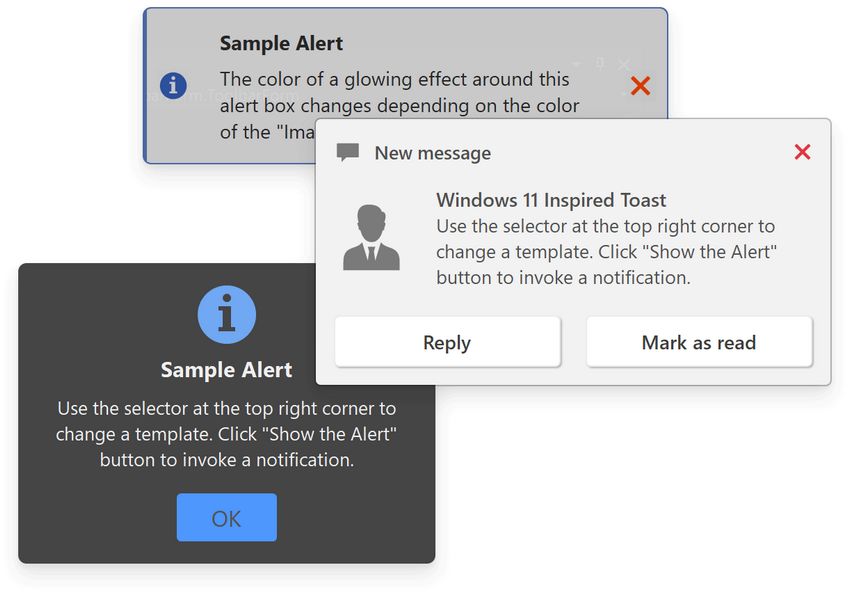
在最新版中为AlertControl发布的HTML & CSS 模板,允许开发人员创建时尚的警告通知,同时可利用AlertControl 本身的简单性。下图说明了技术团队提供的一些示例模板(查找您喜欢的模板并将其复制到项目中):

大多数通知只是一个带有几个文本块、图像和按钮的矩形,设计这样简单的对象对每个人来说都应该相对容易——无论您有 HTML 和 CSS 经验,还是开始在WinForms 应用程序中利用其潜力。 例如以下模板创建一个带有图标、标题、描述和“确定”按钮的通知。
<div class="container">
<div class="popup">
<img src="${SvgImage}" class="image" />
<div class="caption">Notification Title</div>
<div class="text">This notification uses a web-inspired template.</div>
<div id="okButton" class="ok-button">OK</div>
</div>
</div>
请注意,在此示例标记中,通知标题和说明是静态字符串。 如果您要为用户显示一条消息,此解决方案就可以正常工作。
当然我们的数据绑定功能提供了更大的灵活性——您可以创建一个模板并将不同的数据对象传递给它。 因此,您可以为多个通知消息重用一个模板。
如果您更喜欢此选项,请使用 ${Data_property_name} 占位符,如下所示:
<div class="text">${Caption}</div>
<div class="text">${Text}</div>
“Caption”和“Text”是标准占位符,可以通过 AlertControl.Show 重载直接替换:
alertControl1.Show(this, "Sample caption", "Sample notification text");
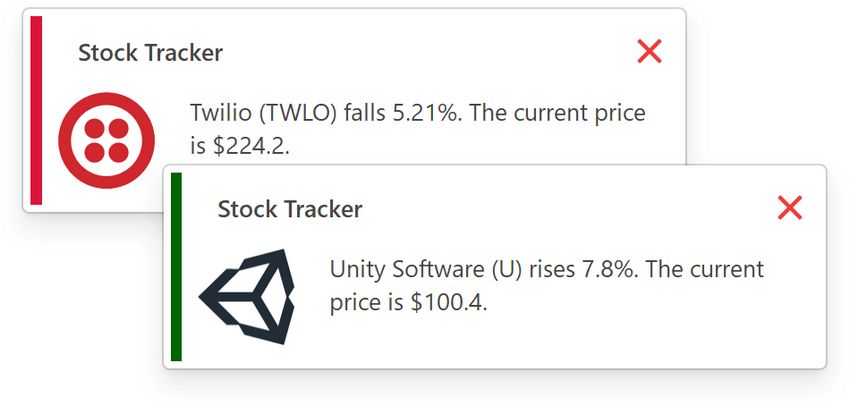
您可以添加模板设计所需的任意数量的占位符,但请记住处理 AlertControl.BeforeFormShow 事件并将数据对象传递给 e.HtmlPopup.DataContext 属性。 例如,下面的代码使用 div 元素来显示由五个占位符组合而成的字符串:两个用于字符串值(FullName、Ticker),两个用于数字(Percentage、Price),一个用于自定义 Direction 枚举值。
<div class="message-text">
${FullName} ({Ticker}) {Direction} {Percentage}%. The current price is ${Price}.
</div>
通知图像也在运行时检索,img 标签使用占位符替代静态 src 属性值。
<img src="${StockImage}" class="message-image" />
此示例应用程序使用 StockInfo 类对象作为数据项。
public class StockInfo {
public StockInfo(string ticker, string fullName, Direction direction,
double percentage, double price, SvgImage img) {
Ticker = ticker;
FullName = fullName;
Direction = direction;
Percentage = percentage;
Price = price;
StockImage = img;
}
public string Ticker { get; set; }
public string FullName { get; set; }
public Direction Direction { get; set; }
public double Percentage { get; set; }
public double Price { get; set; }
public SvgImage StockImage { get; set; }
}
public enum Direction {
[Description("rises")]
Up,
[Description("falls")]
Down
}
当数据项的 "Price" 值在短时间内发生显着变化时会触发通知,相应的项目分配给 AlertControl.BeforeFormShow 事件处理程序中的 e.HtmlPopup.DataContext 属性。
void AlertControl1_BeforeFormShow(object sender, AlertFormEventArgs e) {
// TODO: Retrieve a data item
e.HtmlPopup.DataContext = myStockInfoInstance;
}
因此,通知会从指定为 DataContext 的数据项中检索其 ${Field_Name} 占位符的数据。 请注意,边条的颜色会根据 "Direction" 枚举值而变化。

DevExpress WinForm拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
更多产品正版授权详情及优惠,欢迎咨询在线客服>>
DevExpress技术交流群6:600715373 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/3046.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回