DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExtreme已正式发布了v21.2,新版本持续增强Data Grid、Tree List控件的API功能等,欢迎下载最新版体验!
Data Grid 和 Tree List
API 增强功能
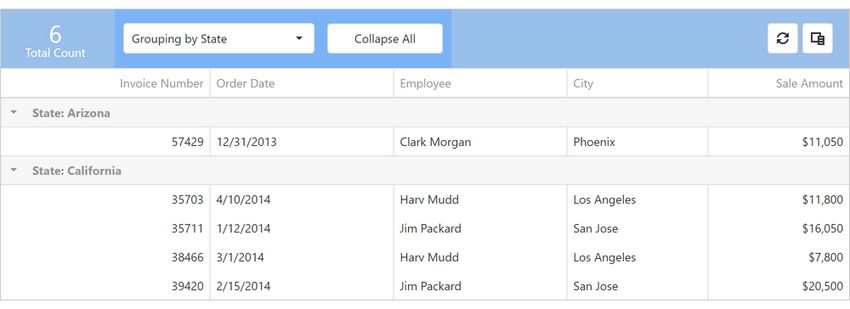
新的工具栏自定义 API
您现在可以即时自定义DataGrid/TreeList 工具栏:
- 您可以随时动态更改工具栏项目(过去,您只能在创建工具栏时这样做一次)。
- 在 React、Angular 或 Vue 应用程序中使用DataGrid/TreeList 时,您可以以声明方式自定义工具栏,而无需直接 DOM 操作。
此版本添加了一个新的工具栏属性,允许以与独立工具栏大致相同的方式自定义工具栏项目。每个 DataGrid/TreeList 工具栏项都可以指定为与独立工具栏具有相同结构的对象,此外您可以使用内置 DataGrid/TreeList 命令列表中的预定义字符串名称指定项目(例如 'addRowButton'、'applyFilterButton'、'columnChooserButton'、'exportButton'、'groupPanel'、'revertButton' , 'saveButton', 'searchPanel')。

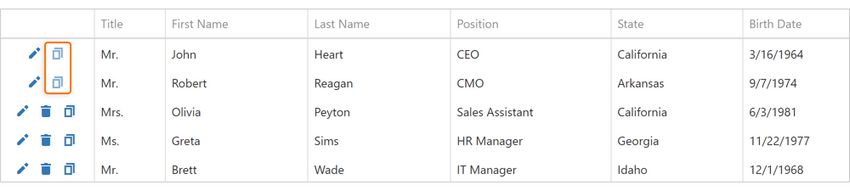
禁用命令按钮
您现在可以使用新的禁用列按钮的属性禁用特定行的某些命令按钮。

自定义命令按钮增强
如果您指定了自定义命令按钮模板,您现在可以使用 onClick、cssClass、hint 和 disabled 按钮属性。
扩展的 navigateToRow API
navigateToRow方法现在返回一个 Promise 对象,您现在可以在后台操作完成时收到通知。
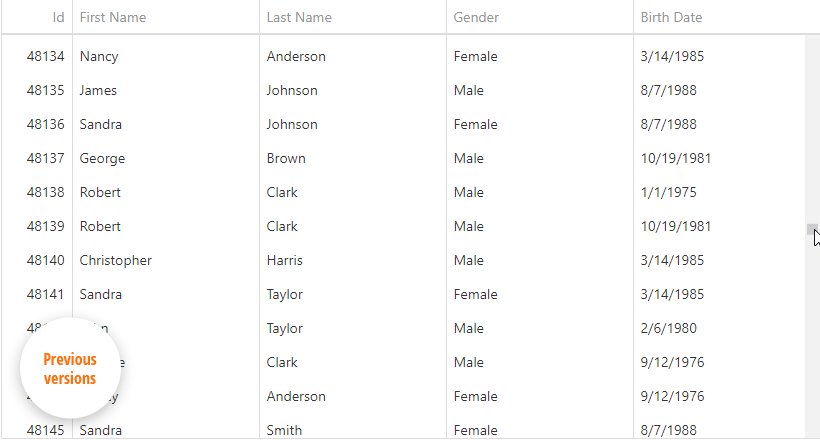
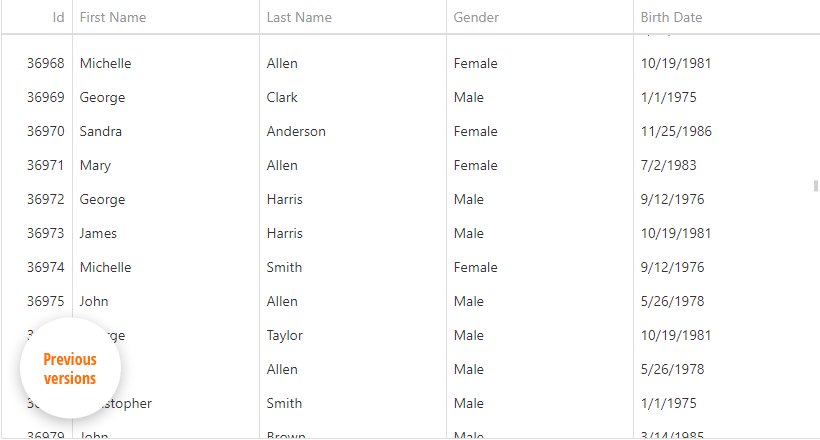
虚拟滚动增强
新版本重新设计了 DataGrid/TreeList 的虚拟滚动引擎并引入了以下增强功能:
- 优化了行渲染算法以提高整体 FPS。
- 优化数据加载算法以减少远程数据请求的数量。
- 引入了新的 scrolling.renderAsync 属性,以便您可以同步或异步呈现行。

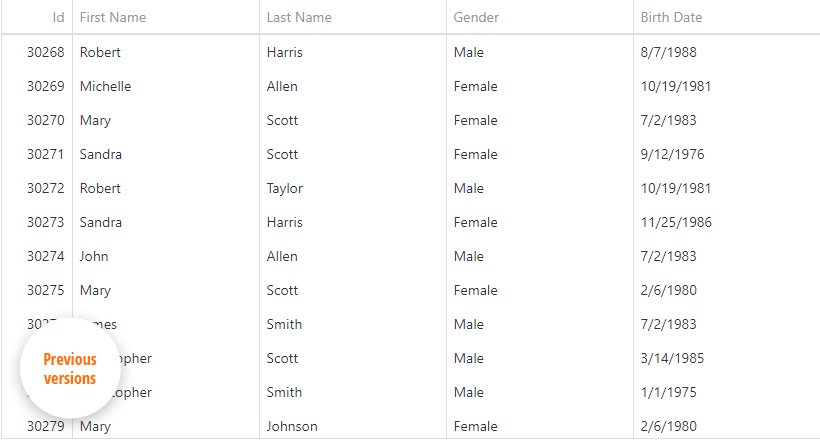
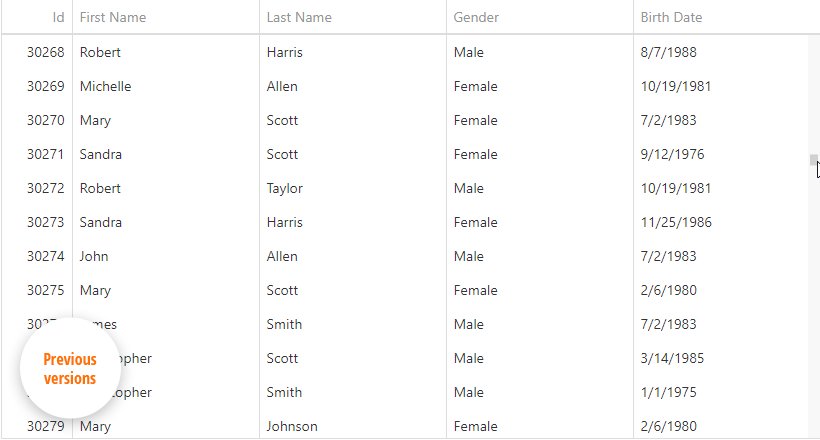
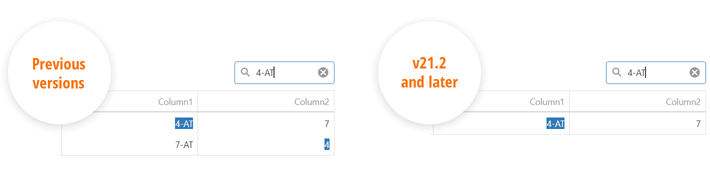
改进的搜索
当用户在 DataGrid 的搜索面板中搜索数字时,我们减少了误报匹配。DataGrid 现在将搜索字符串与原始的和格式化的单元格值匹配,尊重列格式。
例如,如果您的数字列使用 $#.# 格式并且单元格显示“$12,000.1”,可以通过“12000.1”或“$12,000.1”定位记录,相反“12000.1m”与之前的“12000.1”数字单元格值不匹配。
下图说明了之前/当前实现之间的区别。

Data Grid
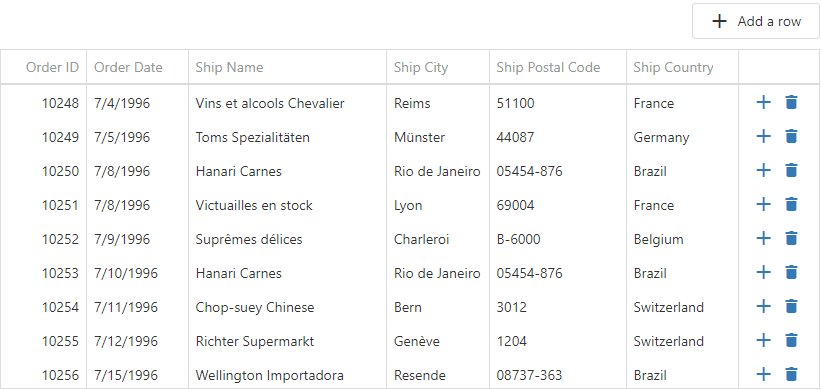
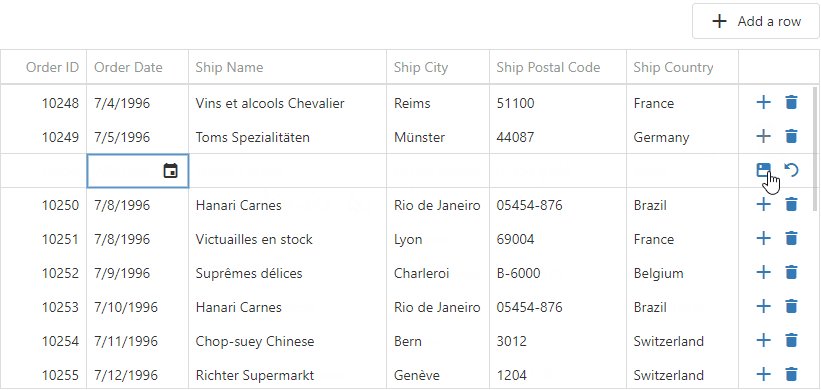
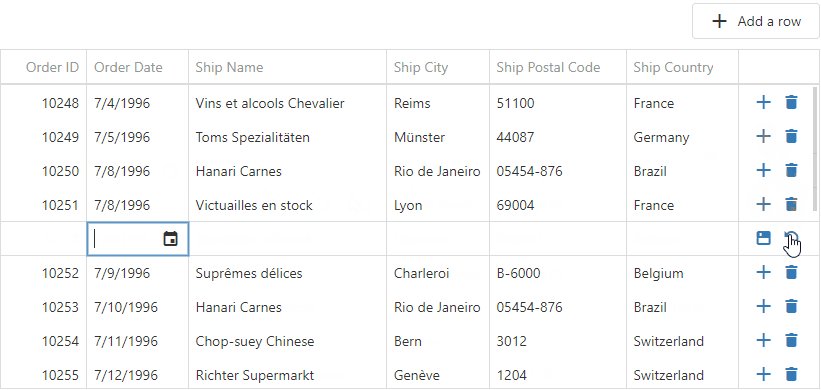
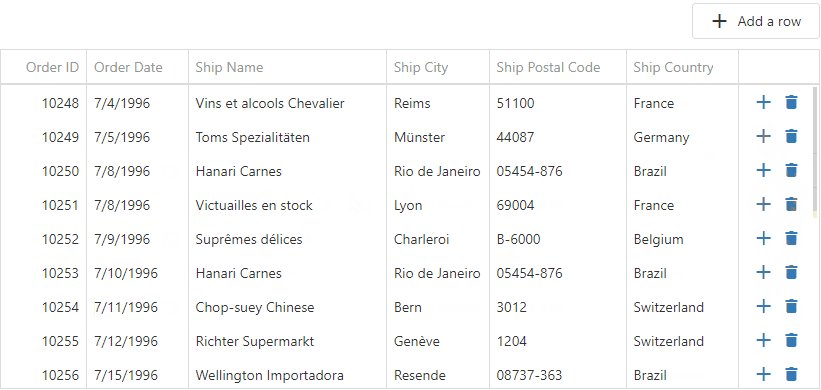
在指定位置添加新行
您现在可以在使用 insertBeforeKey 或 insertAfterKey 属性时指定插入新行的位置,这两个属性都接受插入新行之前/之后的行的键。对于流行的用例,我们添加了一个带有一组快捷方式值的newRowPosition属性:
- "first"/"last" - 在数据集的开头/结尾插入新行。
- "pageTop"/"pageBottom" - 在当前页面的顶部/底部插入新行。
- "viewportTop"/"viewportBottom" - 在viewport的顶部/底部插入一个新行。

DevExpress技术交流群6:600715373 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/3031.html
相关产品: DevExtreme跨平台开发框架,

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回