强类型辅助方法可帮助您设置DevExtreme控件,它们允许在编译时查看代码验证、提供完整的 IntelliSense 支持、添加基于数据注释的客户端验证,并支持显示属性。
您可以使用两种 DevExtreme 强类型辅助方法:
- ControlFor - 带有 For 后缀的方法(CalendarFor、DateBoxFor 等)用于配置独立编辑器,这些方法类似于内置的 ASP.NET MVC 强类型辅助方法,如 TextBoxFor。
这些方法将控件绑定到由 lambda 表达式指定的模型属性,这种方法允许您在不使用字符串常量的情况下配置控件。
注意:要将控件绑定到模型属性,请在 @model 指令 (Razor C#) 或 @ModelType 指令 (Razor VB) 中指定模型。
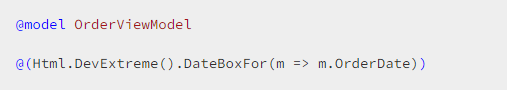
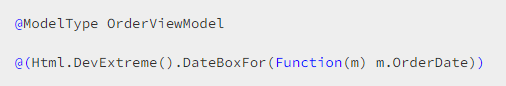
下面的示例演示了创建 DateBox 控件并将其绑定到 OrderViewModel 模型的 OrderDate 属性的 DateBoxFor 方法。
Razor C#

Razor VB

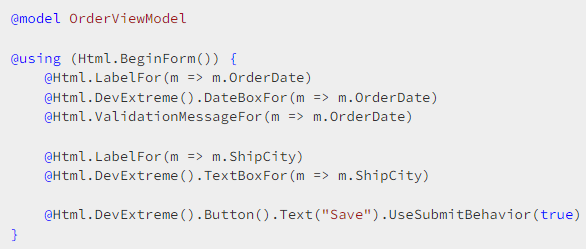
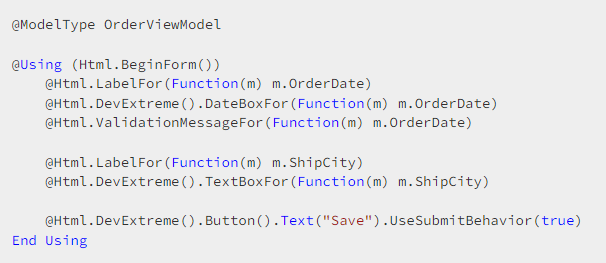
ControlFor 方法可用于具有自己模型的局部视图。 下面的示例演示了使用 DevExtreme 强类型辅助方法(DateBoxFor、TextBoxFor)以及内置辅助方法(LabelFor、ValidationMessageFor)的局部视图。
_MyPartial.cshtml

_MyPartial.vbhtml

- Control<T> - 用于配置具有可绑定项的控件:
- DataGrid (columns and summaries)
- TreeList (columns)
- PivotGrid (fields)
- Form (items)
注意:要将控件绑定到模型,请在辅助方法中将模型指定为类型参数。 该控件将表示来自该模型的数据,而不是来自当前视图的模型的数据。
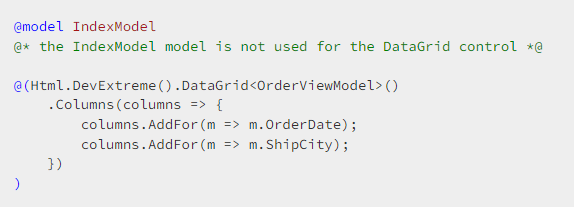
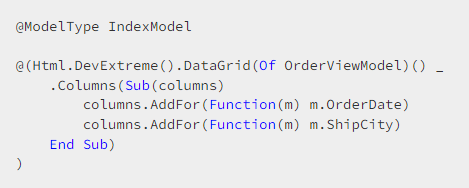
下面的示例代码将强类型的 DataGrid 添加到 OrderViewModel 类型,AddFor() 方法配置网格列,此方法将列绑定到由 lambda 表达式指定的模型属性。
Razor C#

Razor VB

显示属性
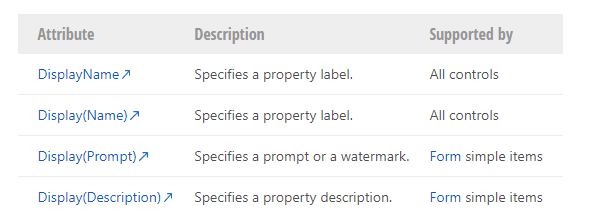
使用强类型辅助方法配置的控件支持以下内置 ASP.NET Core 显示属性:

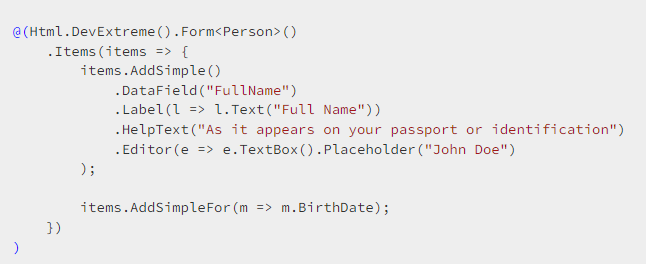
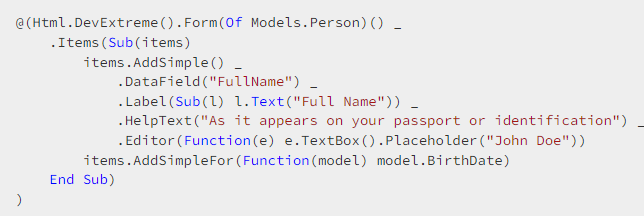
您可以使用这些属性替代API 方法来配置控制选项,例如以下代码演示了如何使用 API 方法来配置 Form 控件的 FullName 数据字段(其标签、描述和占位符):
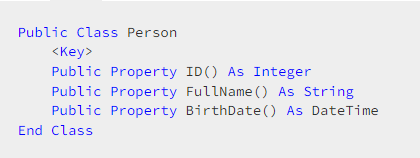
模型
C#

VB

Razor C#

Razor VB

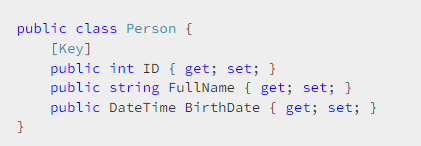
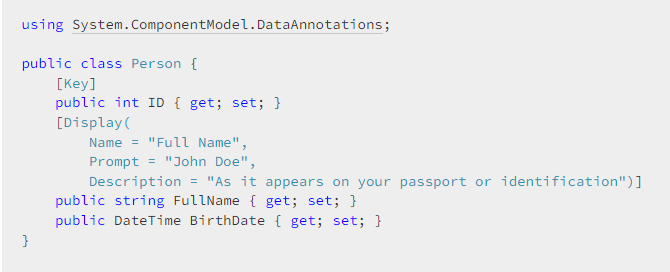
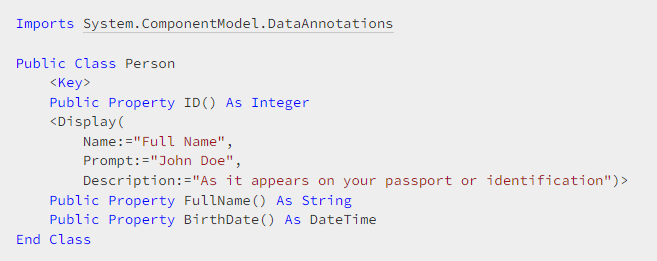
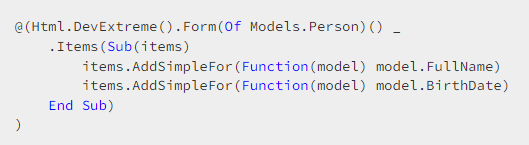
作为替代方案,您可以使用显示属性来配置相同的控制选项。 下面的代码演示了如何将 [Display] 属性附加到 Person 模型的 FullName 属性,当您将 Form 控件绑定到 Person 模型时,将应用该属性。
模型
C#

VB

Razor C#

Razor VB

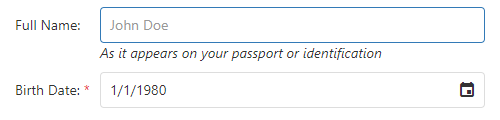
下图显示了结果:

DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExpress技术交流群5:742234706 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/2973.html
相关产品: DevExtreme跨平台开发框架,

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回