在之前的介绍中,您已经拥有了ViewModel和相关视图,其中功能区项绑定到命令。但是主视图中的功能区项目是假的并且没有绑定到任何东西,因此从起始视图导航是不可能的,首先为这些按钮添加功能。
主视图导航
1. 要实现主视图导航,请注册相应的导航服务。之前的教程中提到了所选容器的类型会影响您需要使用的服务,您可以根据内容容器选择使用的服务。
如果您在视图中使用了 DocumentManager 组件,请注册 DocumentManagerService,在设计时或代码中执行此操作。
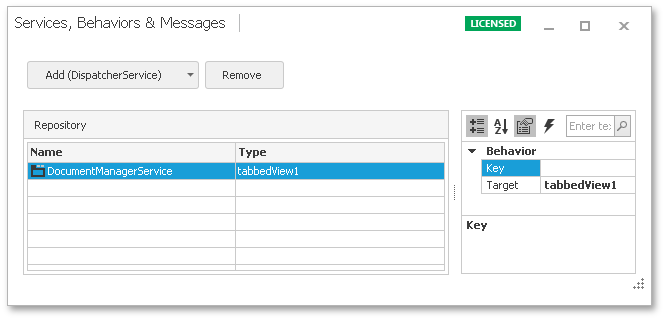
- 要在设计时注册服务,请调用 MvvmContext 组件的智能标记并单击Services, Behaviors & Messages组中的 ‘Edit…’ 链接,添加 DocumentManagerService 并将TabbedView设置为编辑器右侧属性网格中的服务目标。

- 为了在代码中做同样的事情,将以下行添加到视图的代码中。
C#
mvvmContext1.RegisterService(DocumentManagerService.Create(tabbedView1));
VB.NET
mvvmContext1.RegisterService(DocumentManagerService.Create(tabbedView1))
2.将功能区项目绑定到将打开特定应用程序模块的命令,主ViewModel继承了 DocumentsViewModel,它也是由 Scaffolding Wizard 生成的。 此 ViewModel 提供了所需的功能:用于存储应用程序模块的 Modules 集合......
C#
public TModule[] Modules { get; private set; }
VB.NET
Private privateModules As TModule() Public Property Modules() As TModule() Get Return privateModules End Get Private Set(ByVal value As TModule()) privateModules = value End Set End Property
…以及显示它们的 Show 方法。
C#
public void Show(TModule module) {
ShowCore(module);
}
public IDocument ShowCore(TModule module) {
if(module == null || DocumentManagerService == null)
return null;
IDocument document = DocumentManagerService.FindDocumentByIdOrCreate(module.DocumentType, x => CreateDocument(module));
document.Show();
return document;
}
VB.NET
Public Sub Show(ByVal [module] As TModule) ShowCore([module]) End Sub Public Function ShowCore(ByVal [module] As TModule) As IDocument If [module] Is Nothing OrElse DocumentManagerService Is Nothing Then Return Nothing End If Dim document As IDocument = DocumentManagerService.FindDocumentByIdOrCreate([module].DocumentType, Function(x) CreateDocument([module])) document.Show() Return document End Function
因此,您需要做的就是将按钮绑定到这些参数化命令。
C#
var fluentAPI = mvvmContext1.OfType<MyDbContextViewModel>(); fluentAPI.BindCommand(biAccounts, (x, m) => x.Show(m), x => x.Modules[0]); fluentAPI.BindCommand(biCategories, (x, m) => x.Show(m), x => x.Modules[1]); fluentAPI.BindCommand(biTransactions, (x, m) => x.Show(m), x => x.Modules[2]);
VB.NET
Dim fluentAPI = mvvmContext1.OfType(Of MyDbContextViewModel)() fluentAPI.BindCommand(biAccounts, Sub(x, m) x.Show(m), Function(x) x.Modules(0)) fluentAPI.BindCommand(biCategories, Sub(x, m) x.Show(m), Function(x) x.Modules(1)) fluentAPI.BindCommand(biTransactions, Sub(x, m) x.Show(m), Function(x) x.Modules(2))
3. (可选)设置在应用程序加载时最初可见的模块。 为此,请对用户控件的 Load 事件使用 Event-to-Command Behavior。
C#
fluentAPI.WithEvent<EventArgs>(this, "Load") .EventToCommand(x => x.OnLoaded(null), x => x.DefaultModule);
VB.NET
fluentAPI.WithEvent(Of EventArgs)(Me, "Load") .EventToCommand(Function(x) x.OnLoaded(Nothing), Function(x) x.DefaultModule)
默认情况下,DefaultModule 属性返回 Modules 集合的第一项,跳转到属性定义并更改其返回值以将另一个集合项设置为应用程序启动时打开的默认模块。
C#
//Sets the third module, 'Transactions', as the default module
public virtual TModule DefaultModule { get { return Modules.ElementAt(2); } }
VB.NET
'Sets the third module, 'Transactions', as the default module Public Overridable ReadOnly Property DefaultModule() As TModule Get Return Modules.ElementAt(2) End Get End Property
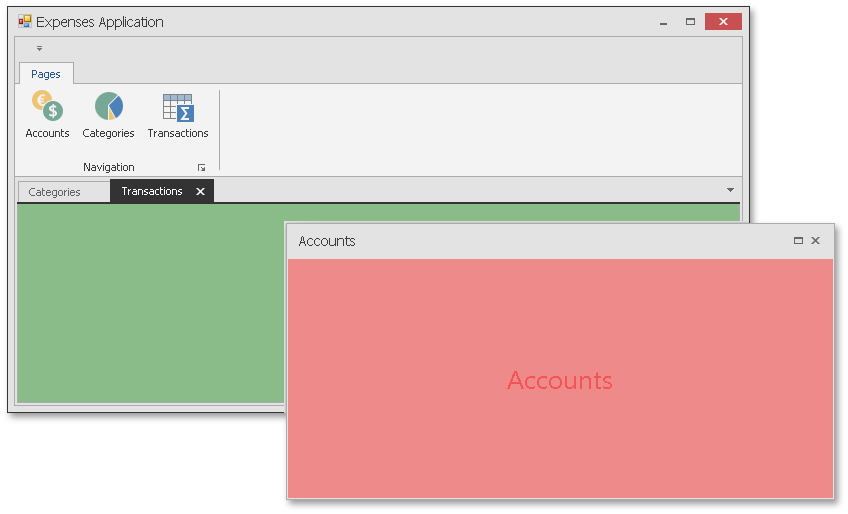
4. 启动应用程序来查看当前结果。请注意,单击功能区项目确实会显示空白应用程序模块替代您的视图(参见下图)。

发生这种情况是因为由于 MvvmConxtext 组件,每个 View 都知道其相关的 ViewModel,但 ViewModel 不知道它们在哪些 View 中使用。 要告诉应用程序应该为这个特定模块使用哪个特定视图,请使用 ViewType 属性标记您的视图,此属性将字符串名称作为参数。您的视图名称应该是相关视图模型的名称减去 ‘Model’ ,例如,与“AccountCollectionViewModel”相关的“Accounts”视图应接收“AccountCollectionView”名称,以下代码片段显示了所有三个详细视图所需的代码。
C#
[DevExpress.Utils.MVVM.UI.ViewType("AccountCollectionView")]
public partial class AccountsView {
// ...
}
[DevExpress.Utils.MVVM.UI.ViewType("CategoryCollectionView")]
public partial class CategoriesView {
// ...
}
[DevExpress.Utils.MVVM.UI.ViewType("TransactionCollectionView")]
public partial class TransactionsView {
// ...
}
VB.NET
<DevExpress.Utils.MVVM.UI.ViewType("AccountCollectionView")>
Partial Public Class AccountsView
' ...
End Class
<DevExpress.Utils.MVVM.UI.ViewType("CategoryCollectionView")>
Partial Public Class CategoriesView
' ...
End Class
<DevExpress.Utils.MVVM.UI.ViewType("TransactionCollectionView")>
Partial Public Class TransactionsView
' ...
End Class
您可以使用更复杂的方法导航到视图,而无需使用 ViewType 参数。
5. 最后,将详细视图的 RibbonControl 与主视图的功能区合并。 为此,请将 DocumentManager 的 DocumentManager.RibbonAndBarsMergeStyle属性设置为 Always。 您还可以将视图中每个 RibbonControl 的 RibbonControl.MdiMergeStyle设置为 Always - 无论详细视图是否最大化,这都会合并您的功能区。
您还可以将合并的功能区页面(如果有)设置为父功能区的当前选定页面,为此请将以下代码添加到主视图的代码中。
C#
ribbonControl1.Merge += ribbonControl1_Merge;
void ribbonControl1_Merge(object sender, DevExpress.XtraBars.Ribbon.RibbonMergeEventArgs e) {
ribbonControl1.SelectPage(e.MergedChild.SelectedPage);
}
VB.NET
Private ribbonControl1.Merge += AddressOf ribbonControl1_Merge Private Sub ribbonControl1_Merge(ByVal sender As Object, ByVal e As DevExpress.XtraBars.Ribbon.RibbonMergeEventArgs) ribbonControl1.SelectPage(e.MergedChild.SelectedPage) End Sub
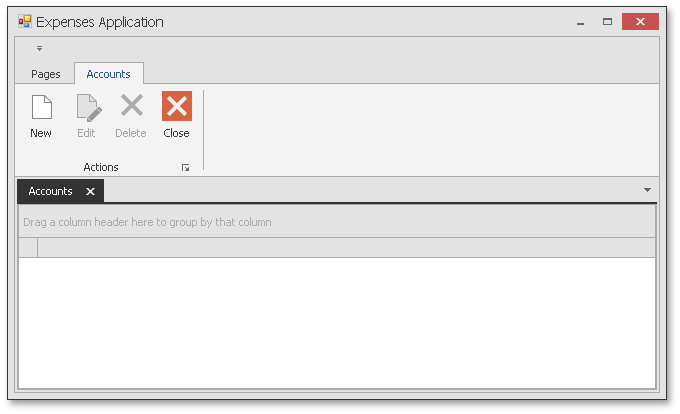
下图说明了结果 - Accounts 模块打开,子功能区合并到主视图的 RibbonControl。

DevExpress WinForm拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
更多产品正版授权详情及优惠,欢迎咨询在线客服>>
DevExpress技术交流群6:600715373 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/2969.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回