DevExtreme Vue 组件随 TypeScript 声明一起提供,Strict类型允许您在早期阶段捕获错误并使用代码完成和自动重构等功能。
以下代码显示了在 Vue 应用程序中使用带有DevExtreme组件的 TypeScript 的示例:
App.vue
<template>
<div>
<DxList :items="items" ref="list">
<template #item="{data}">
<Item :text="data.text" />
</template>
</DxList>
</div>
</template>
<script lang='ts'>
import { Component, Vue } from 'vue-property-decorator';
import { DxList } from 'devextreme-vue/ui/list';
import Item from './components/Item.vue';
interface IListItemProps {
text: string;
}
@Component({
components: {
DxList,
Item
}
})
export default class App extends Vue {
public $refs: Vue['$refs'] & {
list?: DxList,
} = {};
public items: IListItemProps[] = [
{ text: 'Item 1' },
{ text: 'Item 2' },
{ text: 'Item 3' }
];
}
</script>
Item.vue
<template>
<div @click="addCounter">
{{text}} was clicked {{counter}} times
</div>
</template>
<script lang='ts'>
import { Component, Prop, Vue } from 'vue-property-decorator';
@Component
export default class Item extends Vue {
@Prop() public text!: string;
public counter: number = 0;
public addCounter() {
this.counter = this.counter + 1;
}
}
</script>
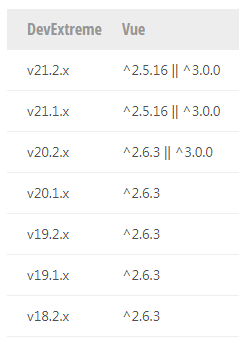
支持的版本

DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExpress技术交流群5:742234706 欢迎一起进群讨论
DevExpress线上公开课主题票选火热开启,主题由你来定!点击填写问卷

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/2870.html
相关产品: DevExtreme跨平台开发框架,

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回