UnboundDataSource组件专为在编译时没有强类型数据集可用的非常规绑定场景而设计。
注意:UnboundDataSource 是数据感知控件和数据源之间的一层。
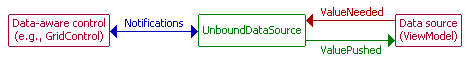
下图说明了UnboundDataSource组件的基本功能。

初始化未绑定数据源
Items Source Wizard是将DevExpress 数据感知控件绑定到任何支持的数据源类型的最方便的方法,本文以绑定数据网格为例。
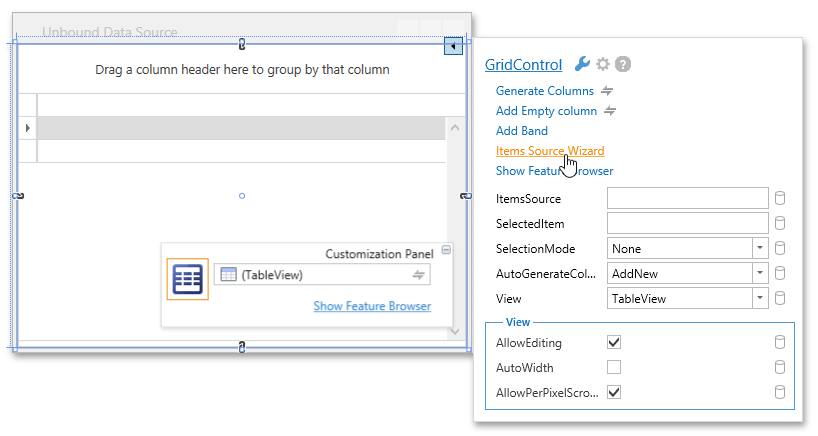
1. 通过单击 GridControl 右上角的图标打开 GridControl 的Smart Tag,选择Items Source Wizard。

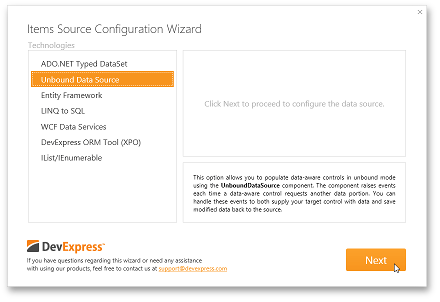
2. 选择“Unbound Data Source”,然后单击Next。

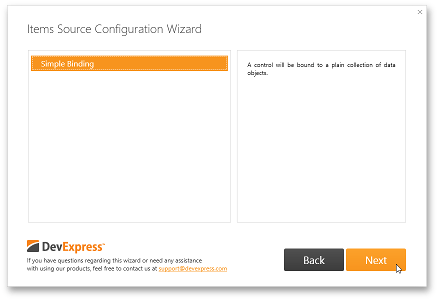
3. 选择“Simple Binding” ,然后单击Next。

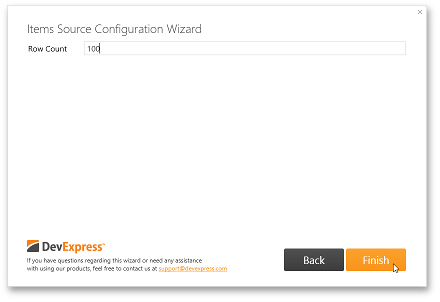
4. Row Count 字段允许您指定 GridControl 将显示的记录数。

点击Finish后,将生成以下 XAML。
XAML
<Window ...
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
xmlns:dxg="http://schemas.devexpress.com/winfx/2008/xaml/grid">
<Window.Resources>
<dx:UnboundDataSource x:Key="UnboundDataSource" Count="100"/>
</Window.Resources>
<Grid>
<dxg:GridControl AutoGenerateColumns="AddNew" EnableSmartColumnsGeneration="True" ItemsSource="{Binding Data, Source={StaticResource UnboundDataSource}}">
<dxg:GridControl.View>
<dxg:TableView AllowPerPixelScrolling="True" ShowTotalSummary="True"/>
</dxg:GridControl.View>
</dxg:GridControl>
</Grid>
</Window>
将 UnboundDataSource 映射到数据
要将 UnboundDataSource 映射到数据,请使用 UnboundDataSourceProperty对象填充 UnboundDataSource.Properties集合,每个 UnboundDataSourceProperty对象标识一个数据源字段。
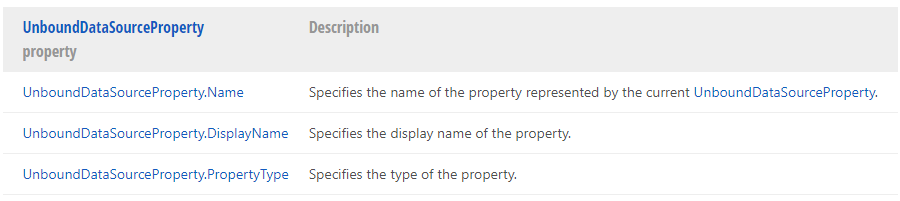
下表列出了允许您将UnboundDataSourceProperty 对象与数据源字段相关联的属性。

下面的示例演示了 UnboundDataSource,它表示具有不同类型的两列的表,Numbers 列值使用就地 SpinEdit 编辑器进行编辑。
XAML
<Window ...
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
xmlns:dxg="http://schemas.devexpress.com/winfx/2008/xaml/grid">
<Window.Resources>
<dx:UnboundDataSource x:Key="UnboundDataSource" Count="100">
<dx:UnboundDataSource.Properties>
<dx:UnboundDataSourceProperty DisplayName="ID" Name="Numbers" PropertyType="{x:Type sys:Int32}"/>
<!-- UnboundDataSourceProperty.DisplayName property specifies the default column header -->
<dx:UnboundDataSourceProperty DisplayName="String Values" Name="Strings" PropertyType="{x:Type sys:String}"/>
</dx:UnboundDataSource.Properties>
</dx:UnboundDataSource>
</Window.Resources>
<Grid>
<dxg:GridControl AutoGenerateColumns="AddNew" EnableSmartColumnsGeneration="True" ItemsSource="{Binding Data, Source={StaticResource UnboundDataSource}}">
<!-- UnboundSourceProperty.Name value is used to specify the field name -->
<dxg:GridColumn FieldName="Numbers" Header="ID">
<dxg:GridColumn.EditSettings>
<dxe:SpinEditSettings/>
</dxg:GridColumn.EditSettings>
</dxg:GridColumn>
<dxg:GridControl.View>
<dxg:TableView AllowPerPixelScrolling="True" ShowTotalSummary="True"/>
</dxg:GridControl.View>
</dxg:GridControl>
</Grid>
</Window>
同步数据
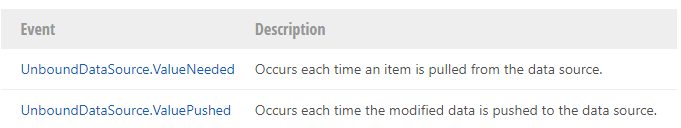
UnboundDataSource 需要您手动处理数据操作,您可以通过处理以下事件来同步 GridControl 和数据源。

注意:
最初填充数据感知控件时,每次从数据源中提取值时都会触发 UnboundDataSource.ValueNeeded 事件。
例如,如果您将行数设置为 10,并且 UnboundDataSource.Properties 集合包含 2 个 UnboundDataSourceProperty对象,则 UnboundDataSource.ValueNeeded 事件将发生 20 次。
下面的示例演示链接到包含示例数据的 ViewModel 类的 UnboundDataSource。
C#
public class ViewModel {
//Each data cell is identified by a list index and key value.
//The key is a string that specifies the column name.
public List<Dictionary<string, object>> Data { get; set; }
public ViewModel() {
CreateList();
}
//Populates the list with sample data
void CreateList() {
Data = new List<Dictionary<string, object>>();
//Creates 1000 rows
for (int i = 0; i < 1000; i++) {
Data.Add(CreateDictionary(i));
}
}
//Each dictionary object represents a data row.
//Each dictionary item represents a cell value. It stores a string (column name) and a value (cell value)
Dictionary<string,object> CreateDictionary(int i) {
Dictionary<string, object> dict = new Dictionary<string, object>();
//Specifies the value in the "Strings" column
dict.Add("Strings", "Value" + i.ToString());
//Specifies the value in the "Numbers" column
dict.Add("Numbers", i);
return dict;
}
}
C#
public partial class MainWindow : Window {
public MainWindow() {
vm = new ViewModel();
DataContext = vm;
InitializeComponent();
}
//Processes the pull operation
private void UnboundDataSource_ValueNeeded(object sender, DevExpress.Data.UnboundSourceValueNeededEventArgs e) {
var index = e.RowIndex;
if(e.PropertyName == "Strings") {
e.Value = vm.Data[index]["Strings"];
}
if(e.PropertyName == "Numbers") {
e.Value = vm.Data[index]["Numbers"];
}
}
//Processes the push operation
private void UnboundDataSource_ValuePushed(object sender, DevExpress.Data.UnboundSourceValuePushedEventArgs e) {
var index = e.RowIndex;
if(e.PropertyName == "Strings") {
vm.Data[index]["Strings"] = (string)e.Value;
}
if(e.PropertyName == "Numbers") {
vm.Data[index]["Numbers"] = (int)e.Value;
}
}
}
XAML
<Window ...
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
xmlns:dxg="http://schemas.devexpress.com/winfx/2008/xaml/grid">
<Window.Resources>
<dx:UnboundDataSource x:Key="UnboundDataSource" Count="100" ValueNeeded="UnboundDataSource_ValueNeeded" ValuePushed="UnboundDataSource_ValuePushed">
<dx:UnboundDataSource.Properties>
<dx:UnboundDataSourceProperty DisplayName="ID" Name="Numbers" PropertyType="{x:Type sys:Int32}"/>
<dx:UnboundDataSourceProperty DisplayName="String Values" Name="Strings" PropertyType="{x:Type sys:String}"/>
</dx:UnboundDataSource.Properties>
</dx:UnboundDataSource>
</Window.Resources>
<Grid>
<dxg:GridControl AutoGenerateColumns="AddNew" EnableSmartColumnsGeneration="True" ItemsSource="{Binding Data, Source={StaticResource UnboundDataSource}}">
<dxg:GridControl.View>
<dxg:TableView AllowPerPixelScrolling="True" ShowTotalSummary="True"/>
</dxg:GridControl.View>
</dxg:GridControl>
</Grid>
</Window>
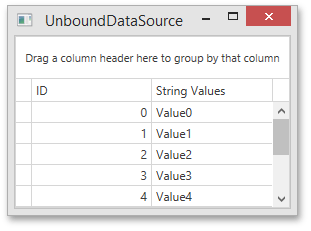
下图展示了结果。

DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpress WPF控件来实现。
DevExpress技术交流群5:742234706 欢迎一起进群讨论
DevExpress线上公开课主题票选火热开启,主题由你来定!点击填写问卷

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/2860.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回