配置主题
切换主题
DevExtreme Vue Template为视图内容使用一个主主题,为导航菜单使用一个附加主题(颜色样本)。 要切换到另一个主题,请打开 src\themes\metadata.base.json 或 src\themes\metadata.additional.json 文件并将主题名称分配给 baseTheme 字段:
metadata.base.json
{
// ...
"baseTheme": "material.blue.light",
// ...
}
运行以下命令来重建主题:
npm run build-themes
创建自定义主题
您可以使用DevExtreme ThemeBuilder根据预定义的主题创建自定义主题。 请按照以下步骤操作:
- 将 src\themes\metadata.base.json 或 src\themes\metadata.additional.json 导入 ThemeBuilder。
- 自定义主题。
- 将主题元数据导出到初始文件。
运行以下命令来重建主题:
npm run build-themes
应用颜色样本
颜色样本是与主配色方案一起使用的辅助配色方案。
在DevExtreme Vue Template中,颜色样本应用于导航菜单并在 src\themes\metadata.additional.json 文件中进行配置。 要将此颜色样本应用于元素,请向该元素添加 dx-swatch-additional 类:
HTML
<div class="dx-swatch-additional"> <!-- Your content here --> </div>
将主题变量应用于自定义元素
主题变量在 src\themes\generated\variables.base.scss 和 src\themes\generated\variables.additional.scss 文件中定义,将它们应用于自定义元素,使元素与应用程序的其余部分具有统一的外观。
以下代码应用 $base-accent 变量作为 my-element 的背景颜色:
SCSS
// Your SCSS file
@import "../../../themes/generated/variables.base.scss";
#my-element {
background-color: $base-accent;
}
验证
DevExtreme Vue 应用程序包括身份验证 UI 和 API,配置客户端路由,以便未经身份验证的用户只能导航到身份验证页面,这些页面允许用户登录、创建新帐户或重置密码。
重要提示:不要依赖客户端路由来保护您的应用程序免受未经授权的访问,始终在后端验证用户凭据。
与后端集成
后端请求的 Stub 身份验证函数位于 src\auth.js 文件中,更新这些函数来向您的后端发出实际请求。
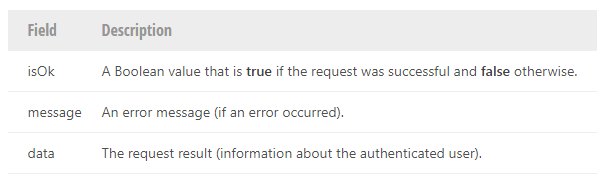
每个函数都返回一个包含以下字段的对象:

获取用户信息
用户信息存储在同一个 src\auth.js 模块中,您可以使用它的 getUser() 方法来访问此信息:
JavaScript
<template>
<!-- ... -->
</template>
<script>
import auth from '../auth';
export default {
created() {
auth.getUser().then((e) => {
if (e.data) {
// User is authenticated
...
}
});
},
// ...
}
</script>
创建一个空应用程序
要生成没有视图和导航菜单的应用程序,请使用 --empty 标志:
npx devextreme-cli new vue-app app-name --empty
DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExpress技术交流群5:742234706 欢迎一起进群讨论
DevExpress线上公开课主题票选火热开启,主题由你来定!点击填写问卷

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/2858.html
相关产品: DevExtreme跨平台开发框架,

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回