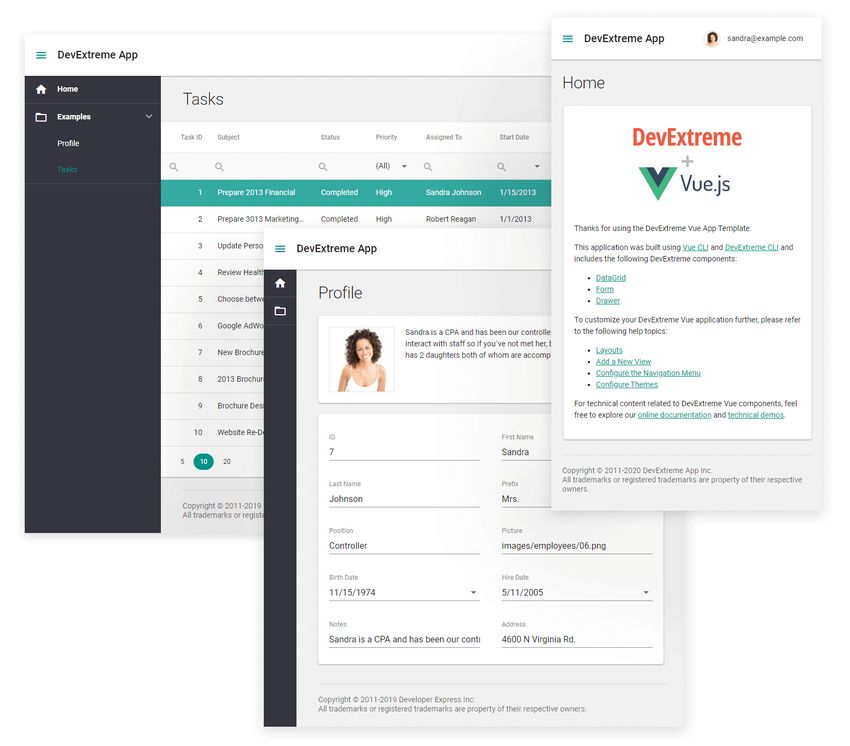
DevExtreme Vue应用程序模板可帮助您创建一个简单的 Vue 应用程序,该应用程序带有导航菜单和响应式布局中的多个示例视图。

生成新应用程序
// Generate a Vue 2 application npx -p devextreme-cli devextreme new vue-app app-name // Generate a Vue 3 application npx -p devextreme-cli devextreme new vue-app app-name --version=3 cd app-name npm run serve
该应用程序已经包含 DataGrid 和 Form 组件,您可以在src\views\tasks.vue 和src\views\profile.vue 文件中相应地找到它们的配置。
布局
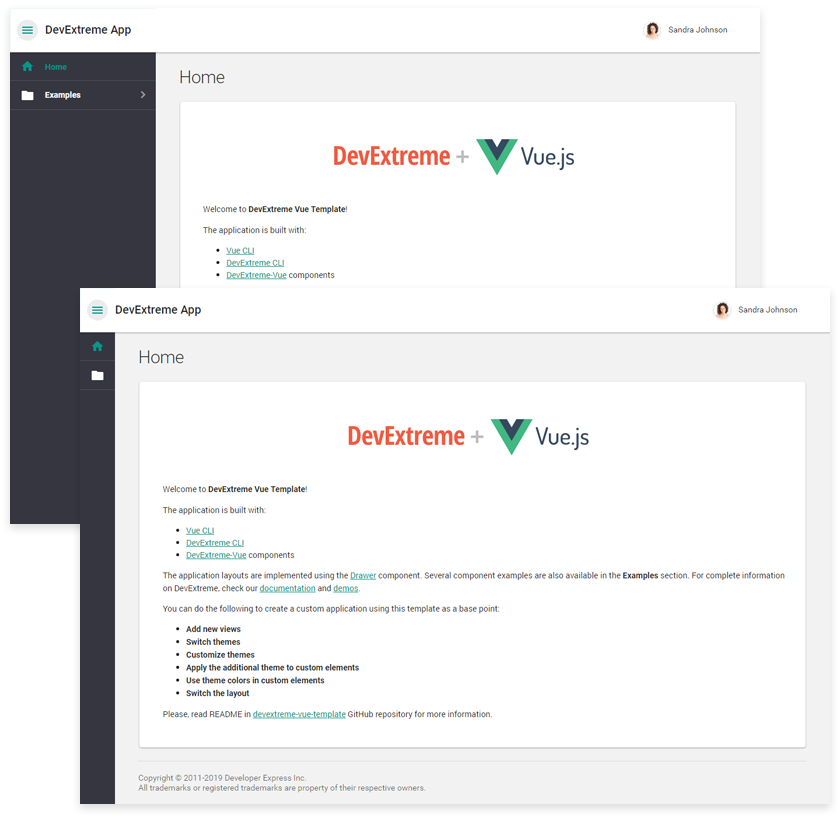
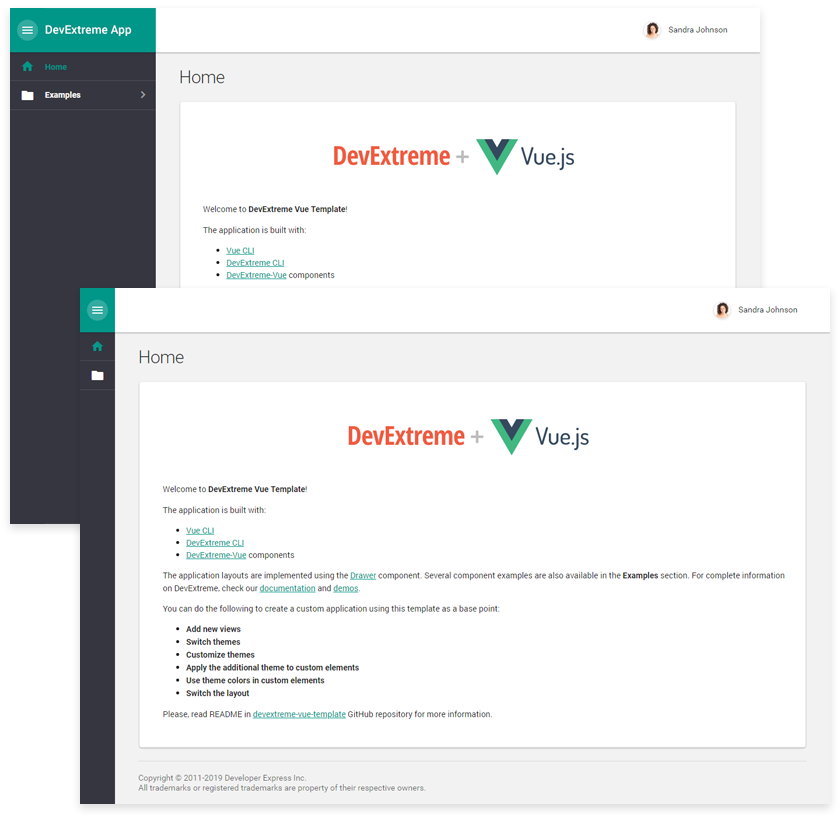
该应用程序包括两种布局,它们之间的唯一区别是工具栏所在的位置。
外部工具栏(默认)

内部工具栏

要切换到另一个布局,请打开 src\router.js 文件并将导入路径从 ./layouts/side-nav-outer-toolbar 更改为 ./layouts/side-nav-inner-toolbar:
router.js
import defaultLayout from './layouts/side-nav-inner-toolbar';
要生成带有内部工具栏的新应用程序,请将 --layout 标志设置为 side-nav-inner-toolbar:
npx devextreme-cli new vue-app app-name --layout=side-nav-inner-toolbar
添加新视图
运行以下命令以添加新视图,--icon指定DevExtreme图标库中的一个图标。
npx devextreme add view view-name [--icon=IconName]
您可以在 src\views 文件夹下找到添加的视图,此命令还会为 src\app-navigation.js 文件中添加的视图创建导航菜单项。
DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExpress技术交流群5:742234706 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/2828.html
相关产品: DevExtreme跨平台开发框架,
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回