本文主要介绍如何调用GridControl 和 PivotGridControl 中的表达式编辑器。
在设计时调用
注意:表达式编辑器在新的WPF XAML设计器中不可用。
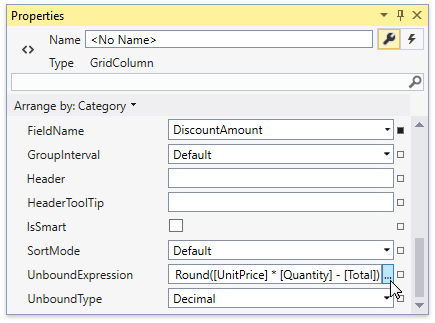
单击ColumnBase.UnboundExpression(或 PivotGridField.UnboundExpression)属性的省略号按钮,来在设计时调用表达式编辑器:

在代码中调用
在代码中调用DataViewBase.ShowUnboundExpressionEditor(或 PivotGridControl.ShowUnboundExpressionEditor)方法来调用表达式编辑器:
C#
gridControl.View.ShowUnboundExpressionEditor(gridControl.Columns["DiscountAmount"]);
下面的代码示例演示了如何创建一个允许调用表达式编辑器的按钮:
XAML
<dxg:GridControl Name="gridControl">
<dxg:GridControl.Columns>
<!---->
<dxg:GridColumn FieldName="DiscountAmount" />
</dxg:GridControl.Columns>
<dxg:TableView Name="view" />
</dxg:GridControl>
<Button Command="{Binding Commands.ShowUnboundExpressionEditor, ElementName=view}"
CommandParameter="DiscountAmount">Show Expression Editor</Button>
在运行时调用
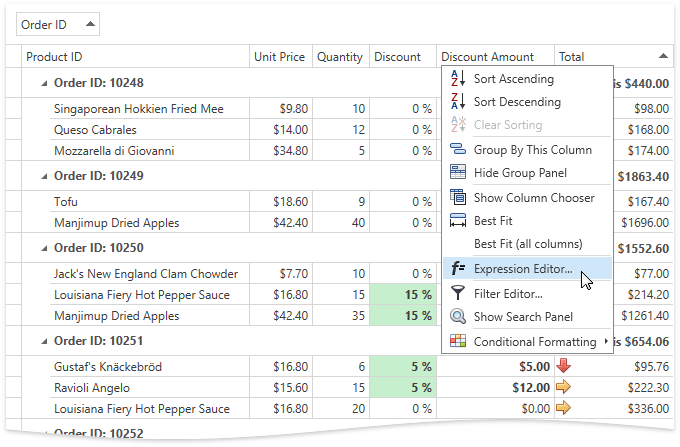
右键单击要为其指定表达式的列,然后在显示的上下文菜单中选择Expression Editor…来调用表达式编辑器:

默认情况下,列的上下文菜单不包含Expression Editor…菜单项,将 ColumnBase.AllowUnboundExpressionEditor(或 PivotGridField.AllowUnboundExpressionEditor)属性设置为 true 来将此菜单项添加到上下文菜单:
XAML
<dxg:GridControl>
<dxg:GridControl.Columns>
<!---->
<dxg:GridColumn FieldName="DiscountAmount" AllowUnboundExpressionEditor="True" />
</dxg:GridControl.Columns>
</dxg:GridControl>
DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpress WPF控件来实现。
DevExpress技术交流群5:742234706 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/2809.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回