一键设置
您可以使用作为DevExtreme CLI一部分的单个 npx 命令安装和配置DevExtreme及其依赖项:
npx -p devextreme-cli devextreme add devextreme-react
运行该命令后,您可以跳过以下文章,直接继续导入 DevExtreme UI 组件。
如果该命令因任何原因不可用或者您需要旧版本,请按照以下说明进行手动设置。
安装DevExtreme
安装devextreme和devextreme-react npm包:
npm install devextreme@21.1 devextreme-react@21.1 --save --save-exact
注意:我们建议保存DevExtreme的确切版本以避免意外更新,因为DevExtreme不使用语义版本控制。在我们的版本系统中,第一个和中间的数字表示可能包含操作更改的主要版本。
导入样式表
打开主应用程序文件 (App.js) 并导入预定义的主题样式表(下面代码中的 dx.light.css),或者您可以导入使用DevExtreme UI组件的样式表,语法是一样的。
App.js
// ... import 'devextreme/dist/css/dx.light.css';
然后转到public文件夹,打开index.html文件,并将dx-viewport类添加到 <body> 标记,这确保将主题颜色和排版设置应用于所有页面元素(而不仅仅是 DevExtreme UI 组件)。
index.html
<html lang="en"> <head> <!-- ... --> </head> <body class="dx-viewport"> <div id="root"></div> </body> </html>
注意:基于SVG的UI组件不需要主题样式表,如果您选择导入样式表,UI 组件将应用与其匹配的外观。
导入DevExtreme组件
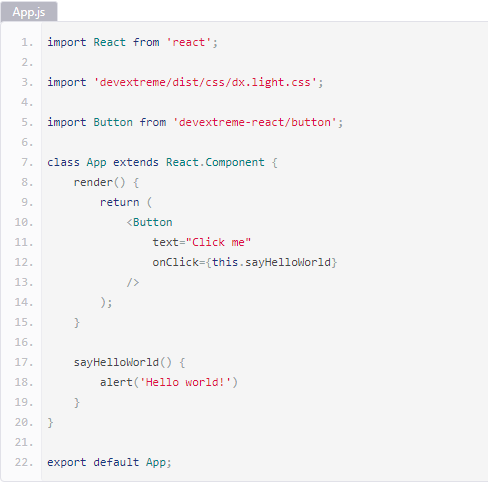
从特定模块导入您要使用的DevExtreme组件,在以下代码中,导入了Button组件:

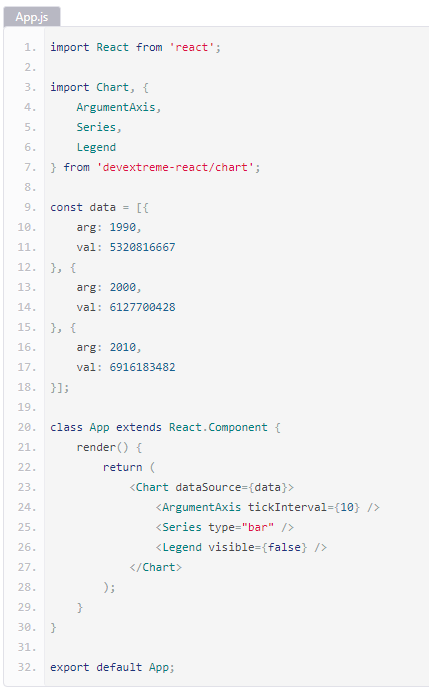
还应导入嵌套的DevExtreme组件(以下代码中的 ArgumentAxis、Series 和 Legend):

Webpack的额外配置
注意:如果您的应用程序中未使用Webpack,请跳过此步骤。
打开webpack.config.js文件并配置加载器来处理CSS和字体,如果要使用Globalize进行本地化,还应该指定Globalize和CLDR别名:

此外,打开package.json文件并确保在devDependencies中列出了style-loader、css-loader和url-loader。
运行应用程序
使用以下命令运行应用程序:
npm start
打开 http://localhost:3000 浏览应用程序。
DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExpress技术交流群5:742234706 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/2715.html
相关产品: DevExtreme跨平台开发框架,

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回