本文主要介绍如何显示SVG图像和更改其调色板,您可以使用SVG Icon Builder或任何第三方矢量图形编辑器来创建SVG图像。
在XAML中显示SVG图像
DevExpress组件包括接受图像URI的ImageSource类型的属性,将组件的属性设置为目标SVG图像URI来将SVG图像分配给DevExpress组件:
XAML
<Window ... xmlns:dxb="http://schemas.devexpress.com/winfx/2008/xaml/bars"> <StackPanel> <dxb:ToolBarControl> <dxb:BarButtonItem Glyph="Images/Open2.svg"/> <dxb:BarButtonItem Glyph="Images/Up.svg"/> <dxb:BarButtonItem Glyph="Images/Open.svg"/> </dxb:ToolBarControl> </StackPanel> </Window>

SvgImageSource标记扩展
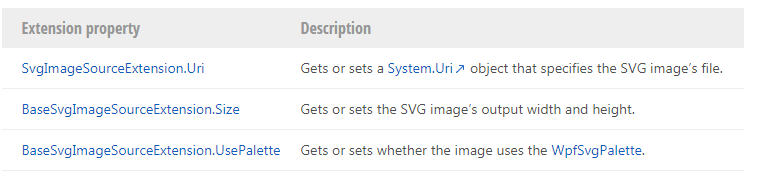
将标记扩展与支持ImageSource值的任何属性一起使用,SvgImageSource允许您指定以下 SVG 图像属性:

以下代码示例使用SvgImageSourceExtension将SVG图像显示为SimpleButton的字形,并指定字形的 Size 和 UsePalette 属性:
XAML
<Window ...
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
dx:ThemeManager.ThemeName="Office2019HighContrast">
<StackPanel>
<dx:SimpleButton Glyph="{dx:SvgImageSource Uri='Images/Open2.svg', Size='20,20'}"/>
<dx:SimpleButton Glyph="{dx:SvgImageSource Uri='Images/Up.svg', Size='60,60', UsePalette='false'}"/>
<dx:SimpleButton Glyph="{dx:SvgImageSource Uri='Images/Open.svg'}"/>
</StackPanel>
</Window>

DXImage标记扩展
使用DXImage标记扩展从DevExpress.Images程序集中加载图像。
注意:使用Image Picker工具访问存储在DevExpress.Images.v21.1.dll程序集中的SVG图像集合。
XAML
<Window ...
xmlns:dxb="http://schemas.devexpress.com/winfx/2008/xaml/bars">
<StackPanel>
<dxb:ToolBarControl>
<dxb:BarButtonItem Glyph="{dx:DXImage 'SvgImages/Actions/Open2.svg'}"/>
<dxb:BarButtonItem Glyph="{dx:DXImage 'SvgImages/Actions/Up.svg'}"/>
<dxb:BarButtonItem Glyph="{dx:DXImage 'SvgImages/Actions/Open.svg'}"/>
</dxb:ToolBarControl>
</StackPanel>
</Window>
在运行时显示SVG图像
1. 指定SVG图像的绝对路径并将其分配给URI 值。
2. 将URI传递给 WpfSvgRenderer.CreateImageSource 方法,将该方法分配给支持ImageSource值的控件属性:
C#
Uri uri = new System.Uri("C:/Work/SVGImages/SVGImages/Open.svg");
baritem_open.Glyph = WpfSvgRenderer.CreateImageSource(uri);
VB.NET
Dim uri As Uri = New System.Uri("C:/Work/SVGImages/SVGImages/Open.svg")
baritem_open.Glyph = WpfSvgRenderer.CreateImageSource(uri)
SVG图像调色板
DevExpress Theme可以使 SVG 图像的颜色适应应用程序主题,如果 SVG 图像元素使用以下预定义的颜色样式,应用程序主题会调整 SVG 图像颜色来匹配主题:
- 红色
- 绿色
- 蓝色
- 黄色
- 黑色
- 白色
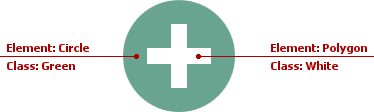
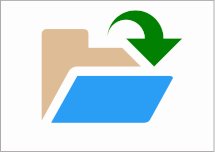
以下 SVG 图像使用绿色和白色颜色样式。

XML
<?xml version="1.0" encoding="utf-8"?> <svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 32 32" style="enable-background:new 0 0 32 32;" xml:space="preserve"> <g id="Add"> <circle class="Green" cx="16" cy="16" r="14"/> <polygon class="White" points="24,14 18,14 18,8 14,8 14,14 8,14 8,18 14,18 14,24 18,24 18,18 24,18"/> </g> </svg>
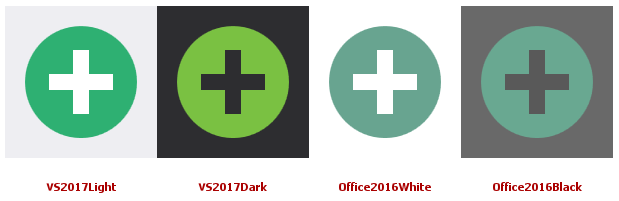
应用程序主题可以更改 SVG 图像的颜色:

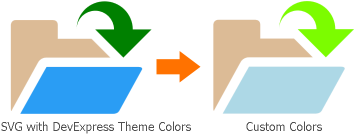
更改调色板颜色
以下代码示例展示了如何使用WpfSvgPalette将主题的SVG调色板替换为自定义颜色。
SVGImage
<?xml version="1.0" encoding="utf-8"?>
<svg version="1.1" id="Open2" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 32 32" style="enable-background:new 0 0 32 32;" xml:space="preserve">
<style type="text/css">
.Green{fill:#039C23;}
.Yellow{fill:#FFB115;}
.st0{opacity:0.75;}
.CustomBlue{fill:#2A9DF4;}
</style>
<g class="st0">
<path class="Yellow" d="M19.2,10H12V7c0-0.6-0.4-1-1-1H3C2.4,6,2,6.5,2,7v18c0,0.2,0,0.3,0.1,0.4c0,0,0.1-0.1,0.1-0.2l5.5-10
C8,14.5,8.7,14,9.5,14h13.7L19.2,10z"/>
</g>
<path class="CustomBlue" d="M29.3,16H9.6L4,26h19.8c0.5,0,1.1-0.2,1.3-0.6l4.9-8.9C30.1,16.2,29.8,16,29.3,16z"/>
<path class="Green" d="M28,8c0-3.3-2.7-6-6-6s-6,2.7-6,6c0-2.2,1.8-4,4-4s4,1.8,4,4h-4l6,6l6-6H28z"/>
</svg>
XAML
<Window ...
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core">
<Image Source="{dx:SvgImageSource Uri=Images/Open.svg}">
<dx:WpfSvgPalette.Palette>
<dx:WpfSvgPalette>
<SolidColorBrush x:Key="Green" Color="LawnGreen"/>
<SolidColorBrush x:Key="CustomBlue" Color="LightBlue"/>
</dx:WpfSvgPalette>
</dx:WpfSvgPalette.Palette>
</Image>
</Window>

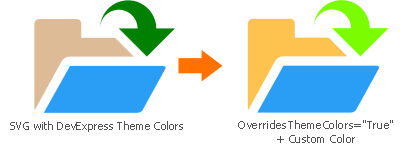
覆盖主题颜色
要忽略主题的SVG调色板,请将WpfSvgPalette.OverridesThemeColors属性设置为true。 在这种情况下,SVG图像在所有主题中都保持其原始颜色,除非您覆盖特定WpfSvgPalette中的颜色:
XAML
<Window ...
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core">
<Image Source="{dx:SvgImageSource Uri=Images/Open.svg}">
<dx:WpfSvgPalette.Palette>
<dx:WpfSvgPalette OverridesThemeColors="True">
<SolidColorBrush x:Key="Green" Color="LawnGreen"/>
</dx:WpfSvgPalette>
</dx:WpfSvgPalette.Palette>
</Image>
</Window>

忽略SVG图像的调色板
当您使用SvgImageSource标记扩展时,可以将BaseSvgImageSourceExtension.UsePalette 属性设置为false来忽略主题的SVG调色板并显示SVG图像的原始颜色。
以下代码示例显示两个SVG图像,第一个图像的颜色来自应用程序主题(“Office2019Black”);第二个图像的UsePalette属性设置为false以忽略此主题的 SVG 调色板:
XAML
<dx:ThemedWindow ...
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
dx:ThemeManager.ThemeName="Office2019Black">
<StackPanel>
<dx:DXImage Source="{dx:SvgImageSource Uri='pack://application:,,,/DevExpress.Images.v20.1;component/SvgImages/Outlook Inspired/CustomerProfileReport.svg'}"/>
<dx:DXImage Source="{dx:SvgImageSource Uri='pack://application:,,,/DevExpress.Images.v20.1;component/SvgImages/Outlook Inspired/CustomerProfileReport.svg', UsePalette = false}"/>
</StackPanel>
</dx:ThemedWindow>

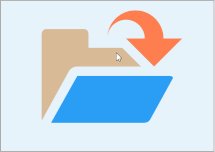
更改特定状态下的SVG图像颜色
WpfSvgPalette允许您为特定状态创建某些调色板,可以将SvgImageHelper.State绑定到任何属性来创建基于此属性的状态。
以下代码示例使用SvgImageHelper.State附加属性在鼠标指针悬停在图像上时更改 SVG 图像的颜色(绿色):
XAML
<Window ...
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core">
<dx:SimpleButton Glyph="{dx:SvgImageSource Uri=Images/Open.svg}"
dx:SvgImageHelper.State="{Binding Path=IsMouseOver, RelativeSource={RelativeSource Self}}">
<dx:WpfSvgPalette.Palette>
<dx:WpfSvgPalette>
<dx:WpfSvgPalette.States>
<dx:WpfSvgPalette x:Key="True">
<SolidColorBrush x:Key="Green" Color="Coral"/>
</dx:WpfSvgPalette>
</dx:WpfSvgPalette.States>
</dx:WpfSvgPalette>
</dx:WpfSvgPalette.Palette>
</dx:SimpleButton>
</Window>

支持的 SVG 元素
WPF SVG渲染引擎支持以下SVG元素:
- Path - <path>
- Group - <g>
- Use - <use>
- Rectangle - <rect>
- Circle - <circle>
- Ellipse - <ellipse>
- Line - <line>
- Polyline - <polyline>
- Polygon - <polygon>
限制
DevExpress 控件仅支持基本的 SVG 元素和功能,不支持的元素列表包括(但不限于)以下项目:
- 动画和鼠标事件
- 外部 .CSS 样式
- Masks
- 除画笔外的所有元素的相对值(百分比)
- 自定义字体
- 文本路径
- 使用 enable-background 参数进行复杂的不透明度设置
- “pattern”元素
DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpress WPF控件来实现。
DevExpress技术交流群4:715863792 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/2641.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回