支持触控的应用程序(有时称为混合应用程序)是易于在桌面和触控设备上使用的应用程序,构建支持触摸的应用程序没有严格的模式,只是应用程序中的控件应该针对触摸输入进行优化。本文描述了一种常见的应用程序模式,并展示了一些最适合创建此类应用程序的 DevExpress 控件。
获取工具下载 - DevExpress WinForm v21.1
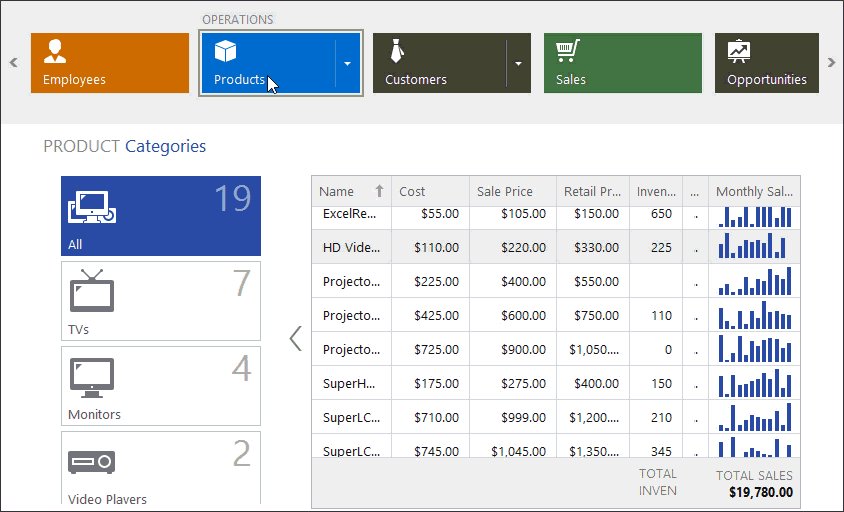
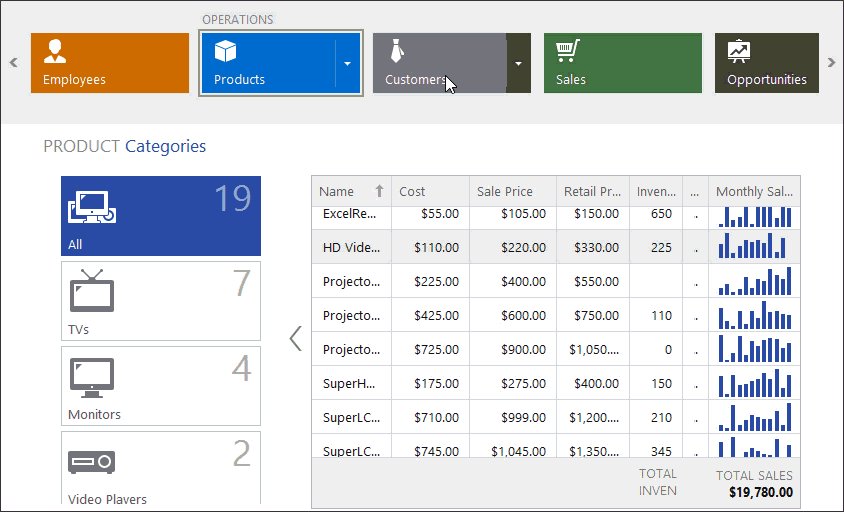
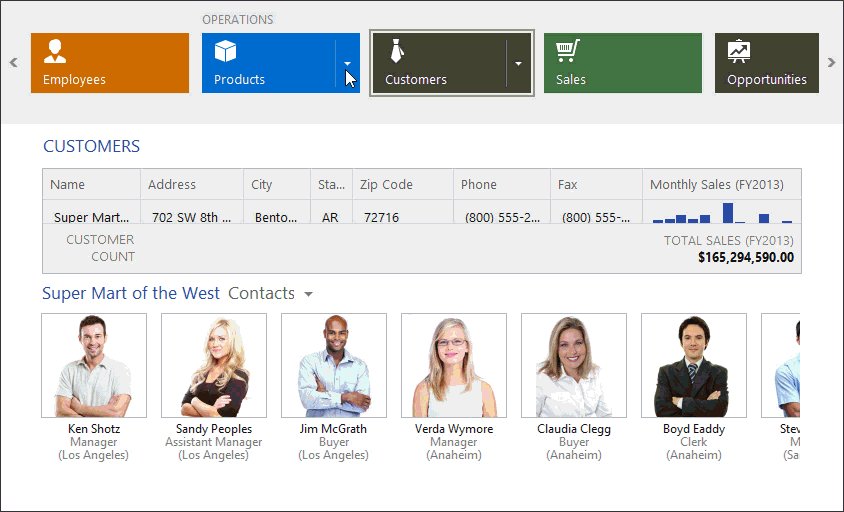
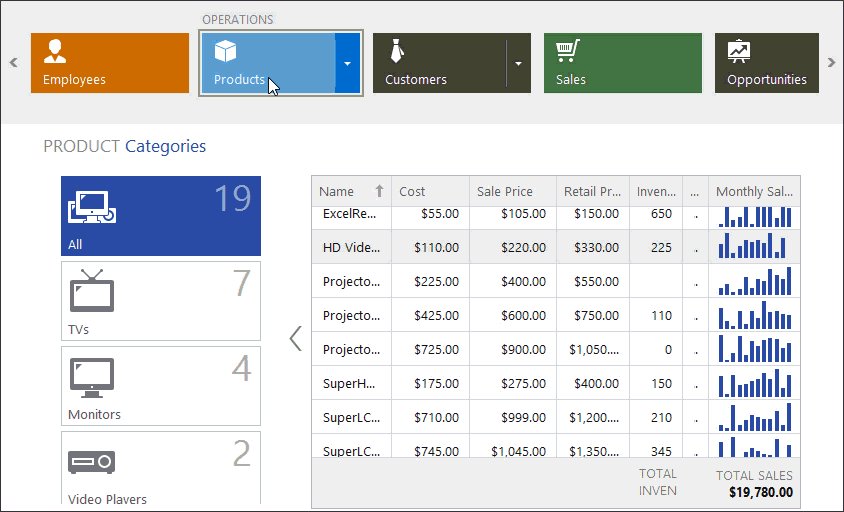
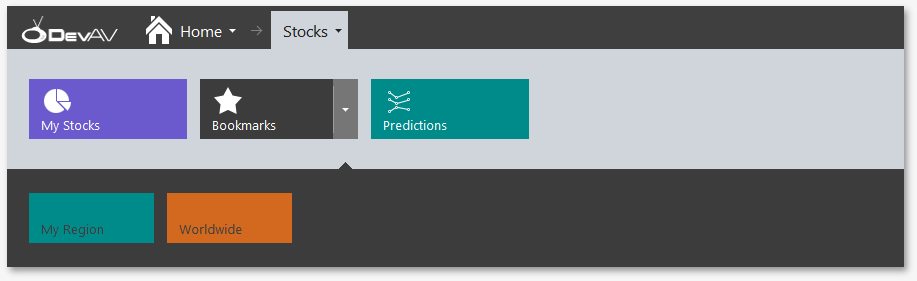
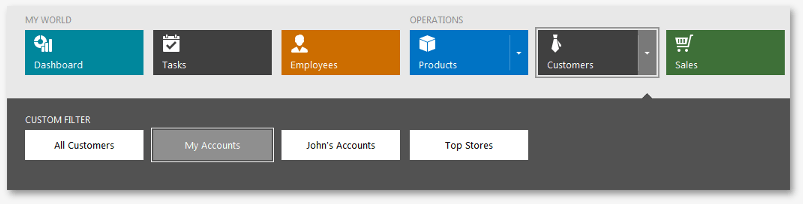
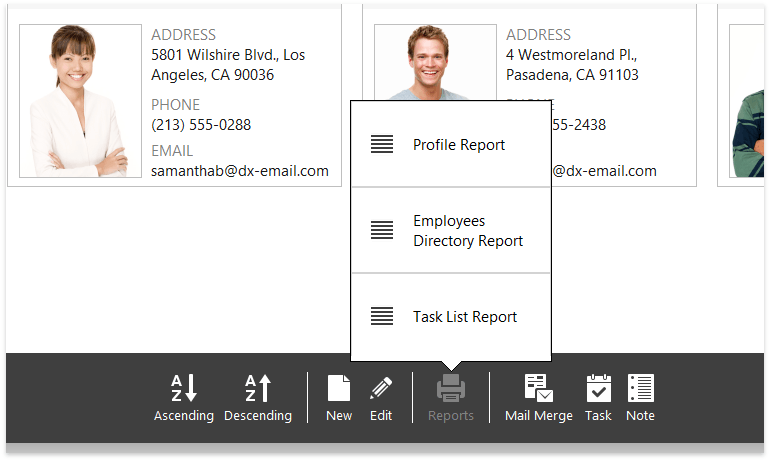
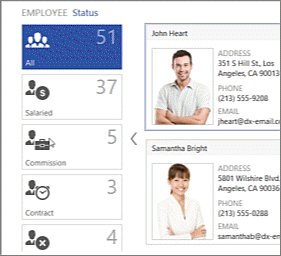
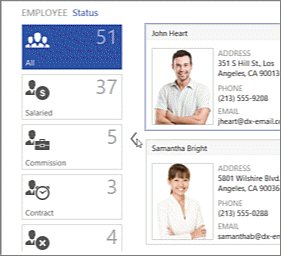
下图演示了DevExpress Demo中提供的“Touch-Enabled Hybrid App”示例。

通用应用程序设置
本节列举了对开发支持触控应用程序的有用技巧。
触控界面模式
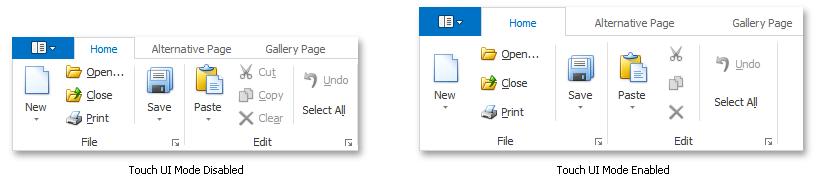
DevExpress为WindowsFormsSettings类提供了多个静态属性,这些属性会影响所有DevExpress控件共有的外观和操作,这些属性允许您仅通过一项设置来修改整个应用程序。对于混合应用程序,有静态WindowsFormsSettings.TouchUIMode属性,启用此设置后,所有 UI 元素都将倾向于增加其大小和边距,使您的最终用户可以更舒适地使用手指工作。例如,下图说明了应用和未应用TouchUI模式的功能区控件。

触摸感知滚动
将静态WindowsFormsSettings.ScrollUIMode属性设置为Touch,来启用使用触摸手势的滚动。
皮肤
使用现代DevExpress外观(例如“Office 2013”和更新版本),因为它们提供“干净”和平坦的外观。
隐藏控件边界
通过禁用控件的 BorderStyle 或 BorderVisibility 属性来隐藏不必要的边框。
Glyph皮肤
Glyph Skinning功能使用这些项目的前景色绘制项目图标,从而创建平面单色应用程序外观。
内容区域
客户区显示最终用户当前选择的模块(用户控件),用户控件可以提供表格数据、图表、仪表、日历、地形数据等,因此您可以选择适合需要的控件。
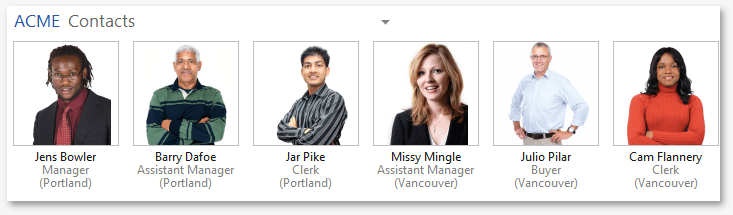
尽管您可以启用静态WindowsFormsSettings.TouchUIMode属性来使用适合在触摸设备上使用的任何DevExpress控件,但某些控件最初是为适合混合应用程序而设计的。例如,如果您希望数据网格控件呈现来自数据源的数据,请考虑使用Tile View替代传统的表格视图。

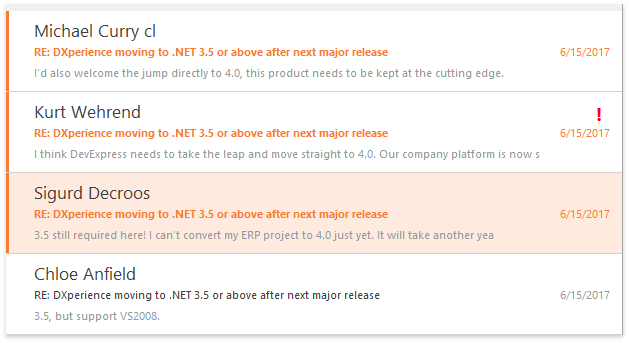
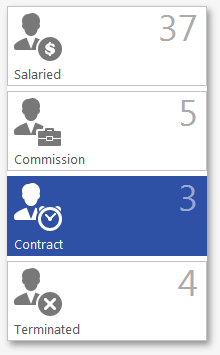
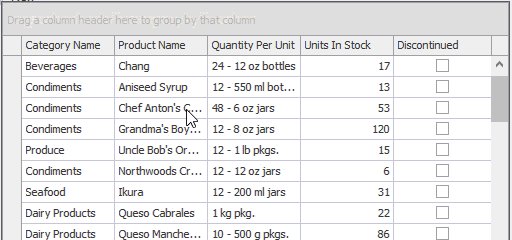
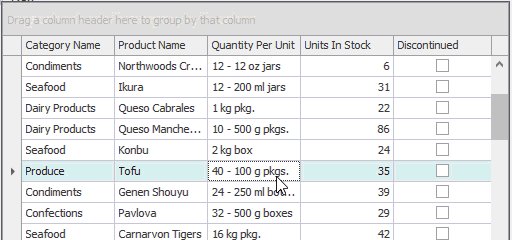
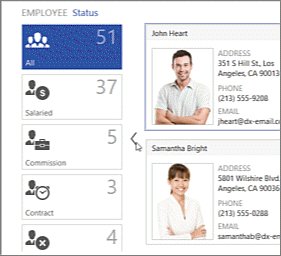
除了显示常规磁贴外,此视图还可以表示类似于 Microsoft Office 365 数据网格的数据。为此,请将 TileViewItemOptions.LayoutMode 切换为“List”值。

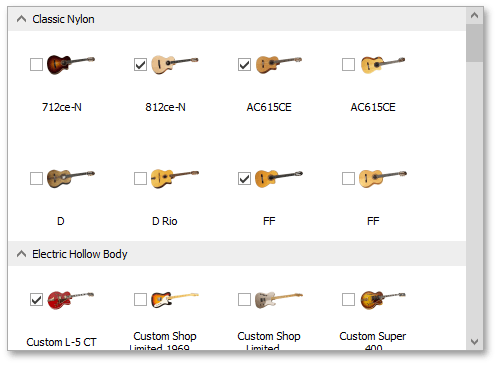
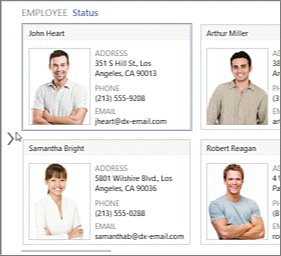
另一个Data Grid View、WinExplorer View(如下所示)有助于以类似Microsoft Windows资源管理器的方式呈现记录。

导航区域
建议您使用基于磁贴的导航控件:由于磁贴的几何形状和大小,与传统的工具栏按钮相比,磁贴更容易用手指点击。
TileNavPane允许您实现最多由三个级别组成的基于磁贴的分层菜单,内置导航面包屑可帮助最终用户跟踪导航层次结构中的当前位置。

TileBar是Tile Nav Pane的简化版本,没有面包屑栏,支持水平和垂直两种布局模式。

将 AccordionControl 切换到Hamburger Menu模式来隐藏不需要的导航元素并节省屏幕空间,要启用此模式,请使用 AccordionControl.ViewType 属性。
Tile Control提供可以排列成多列和多行的静态和实时(动画)图块,此控件适用于构建简单的平铺菜单。

在模块之间切换
对于多屏应用程序,请使用以下 DevExpress 内容容器:
- NavigationFrame容器可帮助您实现单文档界面 (SDI)。它的子模块没有导航按钮或选项卡标题,要在模块之间切换,您必须手动更改NavigationFrame.SelectedPage属性,提供内置动画效果。
- TransitionManager组件为任何内容容器提供动画效果,当容器更改其模块时播放。 使用导航框架时,不需要Transition Manager。
附加组件
以下列表详细介绍了适用支持触控应用程序的其他有用控件和组件。
按钮和菜单
使用承载圆形 Windows 10 按钮的WindowsUIButtonPanel ,来替代标准的矩形按钮。

使用相同的控件,您可以创建带有内置预览面板的简单工具栏(请参阅 WindowsUIButtonPanel.QueryPeekFormContent事件)。

弹出菜单
使用Flyout Panel组件来创建平面弹出窗口和弹出窗口。

消息
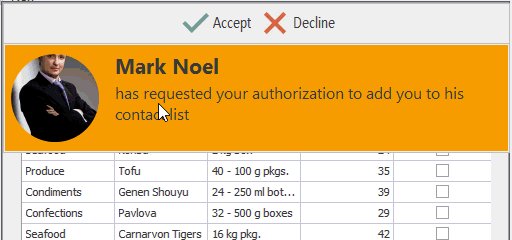
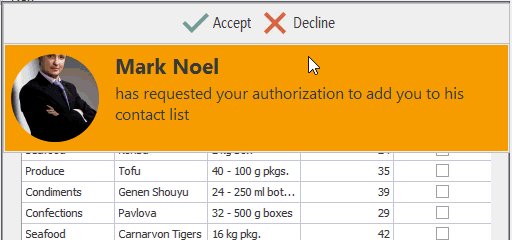
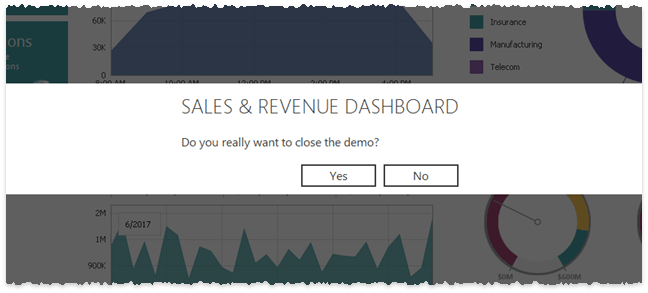
利用Flyout Dialog控件创建现代通知消息。

通知
对于Windows样式的通知,请使用Toast Notification Manager组件。
表单布局
对于任何其他 UI 类型,请使用Layout和Data Layout控件组件来有效地跨应用程序模块排列 UI 元素,Data Layout Control 可以根据给定的数据源自动生成编辑 UI。
启动画面
利用Splash Screen Manager 为您的应用程序提供启动画面和等待表单。
拆分容器
SplitContainerControl 组件将表单空间分成两个可调整大小的区域,您可以修改 SplitContainerControl.CollapsePanel 属性以将拖放拆分器替换为展开/折叠按钮。

辅助容器
一像素边框侧面板支持面板对齐和覆盖调整大小功能。
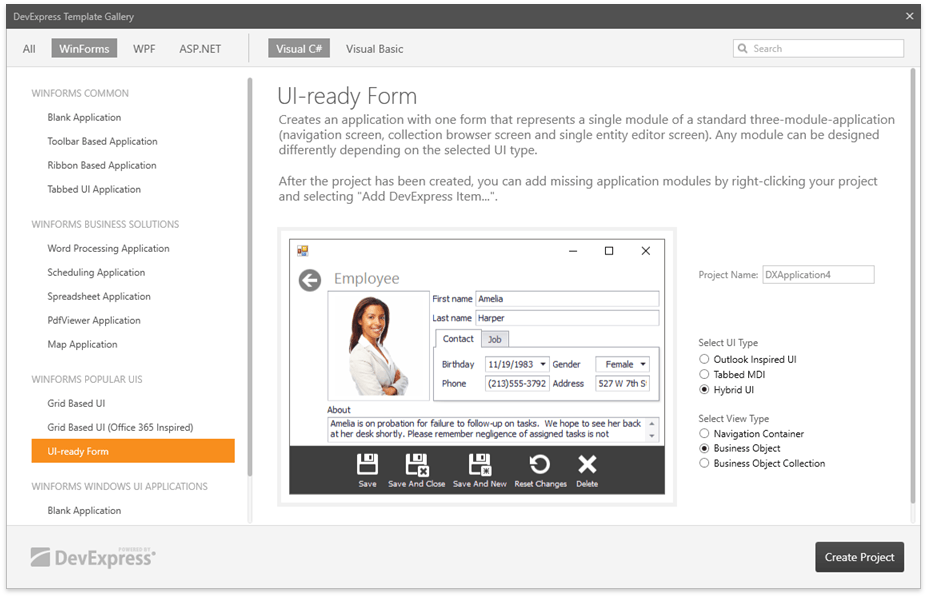
自动UI生成
DevExpress 模板库提供了各种模板来快速启动应用程序开发。 对于支持触摸的应用程序,请跳转到“WinForms Popular UIs | UI-ready Form”部分,并选择 “Hybrid UI” 类型。

对于数据管理应用程序,您可以利用 Scaffolding Wizard 根据给定的数据源自动生成功能齐全且随时可用的应用程序。 Wizard 创建的应用程序由多个独立的互连模块组成,并遵循 MVVM 模式。
DevExpress WinForm拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
更多产品正版授权详情及优惠,欢迎咨询在线客服>>
DevExpress技术交流群4:715863792 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/2589.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回