本文档解释如何使用 DevExpress 模板库构建 Windows Modern UI 应用程序。
获取工具下载 - DevExpress WinForm v21.1
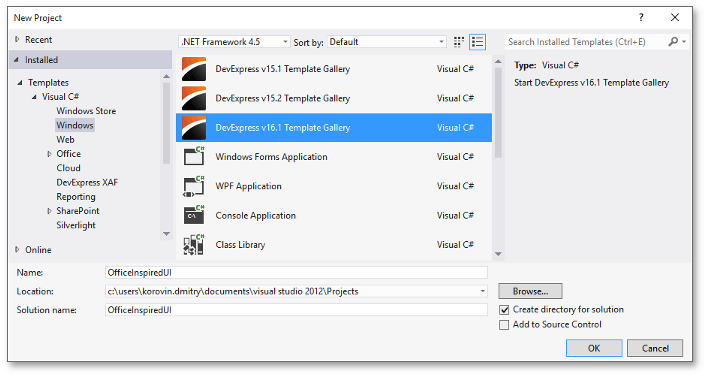
1. 在Visual Studio中,单击“File | New | Project” (or press CTRL+SHIFT+N)来创建一个新项目,选择“DevExpress Template Gallery”然后单击OK。

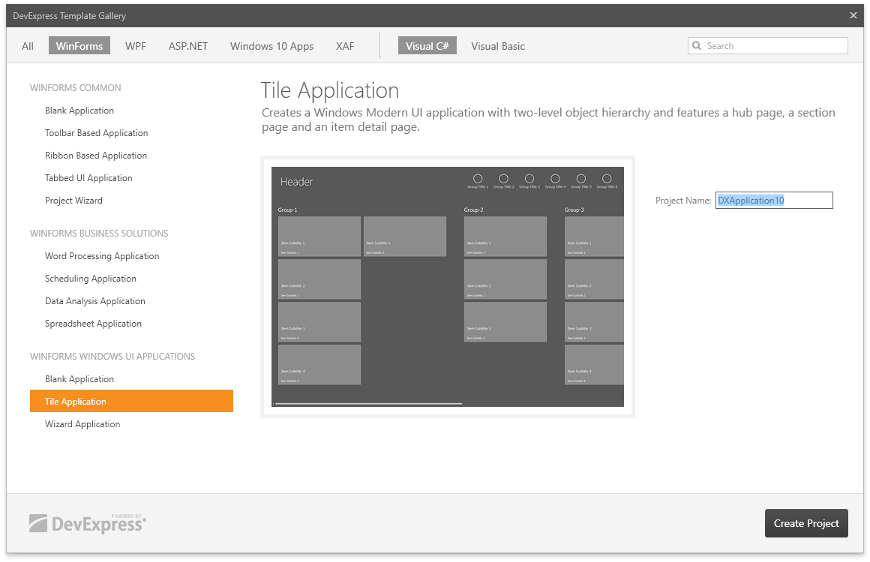
2. 模板库提供了三个模板来创建Windows Modern-inspired应用程序,位于“WINFORMS WINDOWS UI APPLICATIONS”部分。

- Blank Application - 带有空白磁贴容器的基于 WindowsUI 视图的应用程序,选择此模板可跳过初始表单设置并直接继续构建应用程序。
- Tile Application - 从数据源填充的复杂且基于 WindowsUI 视图的应用程序,接下来的教程将使用这个模板。
- Wizard Application - 模拟安装向导的基于 WindowsUI 视图的应用程序。四个用户控件被包装到相应的文档中(“Start”, “Options”、“Install” 和 “Finish”),并放置在带有隐藏页眉的页面组容器中。导航按钮(“Next”、“Back”和“Exit”)是在 WindowsUIView.QueryDocumentActions 事件上动态创建的,当前显示的向导页面的类型作为参数传递给 NavigatedTo 事件。
在本教程中,选择“Tile Application”模板并单击“Create Project”。
3. 运行应用程序。
启动中心页面是一个带有六个TileGroup的Tile Container,填充有静态Tile对象。

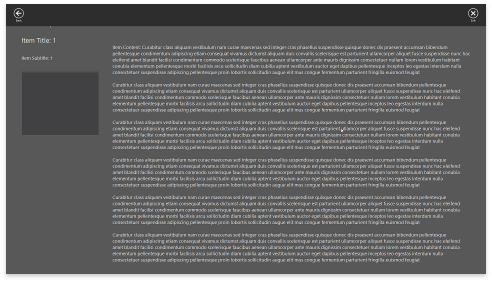
单击磁贴来显示项目详细信息页面,单击右上角的页面可查看磁贴组内其他项目的详细信息。

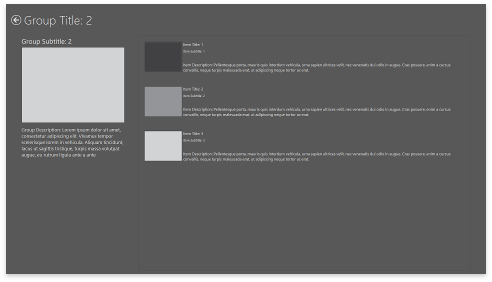
中心页面上的圆形按钮导航到组详细信息页面,该页面显示组信息以及其中每个项目的概述,单击项目图像来导航到项目的详细信息页面。

要导航到上一页,请按 ESC 或右键单击容器,来调用带有嵌入式“Back”按钮的导航栏。由于应用程序作为无边框全屏窗口运行,“Exit”按钮也将会自动出现。

4. 查看并修改自动生成的代码。
此应用程序中显示的项目是 SampleDataItem 类的对象,/Data/SampleData 解决方案文件包含此类的定义,以及 SampleDataSource 类,其实例用作应用程序的数据源。
C#
dataSource = new SampleDataSource();
VB.NET
dataSource = New SampleDataSource()
组详细信息页面是通过调用 CreateGroupItemDetailPage 方法创建的。
C#
PageGroup CreateGroupItemDetailPage(SampleDataGroup group, PageGroup child) {
GroupDetailPage page = new GroupDetailPage(group, child);
PageGroup pageGroup = page.PageGroup;
BaseDocument document = windowsUIView.AddDocument(page);
pageGroup.Parent = tileContainer;
pageGroup.Properties.ShowPageHeaders = DevExpress.Utils.DefaultBoolean.False;
pageGroup.Items.Add(document as Document);
windowsUIView.ContentContainers.Add(pageGroup);
windowsUIView.ActivateContainer(pageGroup);
return pageGroup;
}
VB.NET
Private Function CreateGroupItemDetailPage(ByVal group As SampleDataGroup, ByVal child As PageGroup) As PageGroup Dim page As New GroupDetailPage(group, child) Dim pageGroup As PageGroup = page.PageGroup Dim document As BaseDocument = windowsUIView.AddDocument(page) pageGroup.Parent = tileContainer pageGroup.Properties.ShowPageHeaders = DevExpress.Utils.DefaultBoolean.False pageGroup.Items.Add(TryCast(document, Document)) windowsUIView.ContentContainers.Add(pageGroup) windowsUIView.ActivateContainer(pageGroup) Return pageGroup End Function
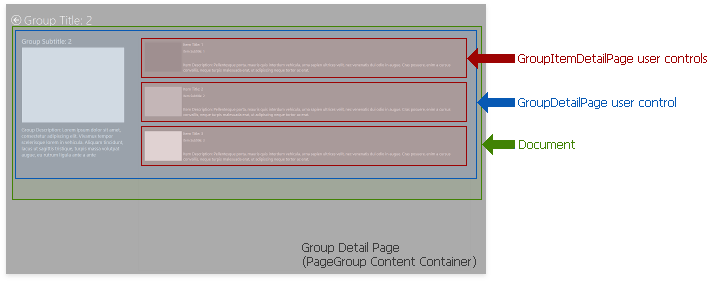
这些详细信息页面是页面组内容容器,这些容器的标签标题是隐藏的,因为它们中的每一个都托管一个文档,该文档用组信息封装了GroupDetailPage 用户控件。简要项目信息块是 GroupItemDetailPage 用户控件,归 GroupDetailPage 用户控件所有,下图说明了这种结构。

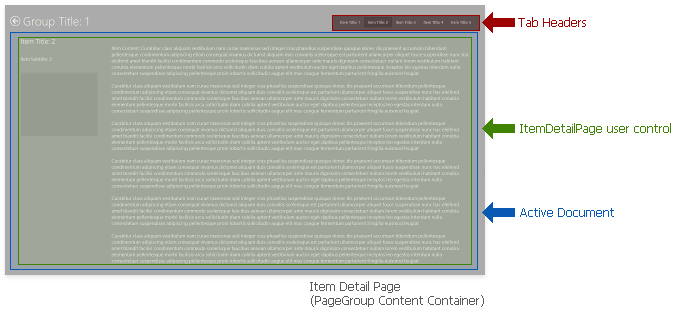
项目详细信息页面、它们的子文档和中心页面的磁贴是在 CreateLayout 方法调用上生成的。

C#
void CreateLayout() {
foreach (SampleDataGroup group in dataSource.Data.Groups) {
tileContainer.Buttons.Add(new DevExpress.XtraBars.Docking2010.WindowsUIButton(group.Title, null, -1,
DevExpress.XtraBars.Docking2010.ImageLocation.AboveText, DevExpress.XtraBars.Docking2010.ButtonStyle.PushButton,
null, true, -1, true, null, false, false, true, null, group, -1, false, false));
PageGroup pageGroup = new PageGroup();
pageGroup.Parent = tileContainer;
pageGroup.Caption = group.Title;
windowsUIView.ContentContainers.Add(pageGroup);
groupsItemDetailPage.Add(group, CreateGroupItemDetailPage(group, pageGroup));
foreach (SampleDataItem item in group.Items) {
ItemDetailPage itemDetailPage = new ItemDetailPage(item);
itemDetailPage.Dock = System.Windows.Forms.DockStyle.Fill;
BaseDocument document = windowsUIView.AddDocument(itemDetailPage);
document.Caption = item.Title;
pageGroup.Items.Add(document as Document);
CreateTile(document as Document, item).ActivationTarget = pageGroup;
}
}
windowsUIView.ActivateContainer(tileContainer);
tileContainer.ButtonClick += new DevExpress.XtraBars.Docking2010.ButtonEventHandler(buttonClick);
}
VB.NET
Private Sub CreateLayout() For Each group As SampleDataGroup In dataSource.Data.Groups tileContainer.Buttons.Add(New DevExpress.XtraBars.Docking2010.WindowsUIButton(group.Title, Nothing, -1, DevExpress.XtraBars.Docking2010.ImageLocation.AboveText, DevExpress.XtraBars.Docking2010.ButtonStyle.PushButton, Nothing, True, -1, True, Nothing, False, False, True, Nothing, group, -1, False, False)) Dim pageGroup As New PageGroup() pageGroup.Parent = tileContainer pageGroup.Caption = group.Title windowsUIView.ContentContainers.Add(pageGroup) groupsItemDetailPage.Add(group, CreateGroupItemDetailPage(group, pageGroup)) For Each item As SampleDataItem In group.Items Dim itemDetailPage As New ItemDetailPage(item) itemDetailPage.Dock = System.Windows.Forms.DockStyle.Fill Dim document As BaseDocument = windowsUIView.AddDocument(itemDetailPage) document.Caption = item.Title pageGroup.Items.Add(TryCast(document, Document)) CreateTile(TryCast(document, Document), item).ActivationTarget = pageGroup Next item Next group windowsUIView.ActivateContainer(tileContainer) AddHandler tileContainer.ButtonClick, AddressOf buttonClick End Sub
中心页面导航是在BaseContentContainer.ButtonClick 和BaseTile.Click 事件上执行的。
C#
void tile_Click(object sender, TileClickEventArgs e) {
PageGroup page = ((e.Tile as Tile).ActivationTarget as PageGroup);
if (page != null) {
page.Parent = tileContainer;
page.SetSelected((e.Tile as Tile).Document);
}
}
void buttonClick(object sender, DevExpress.XtraBars.Docking2010.ButtonEventArgs e) {
SampleDataGroup tileGroup = (e.Button.Properties.Tag as SampleDataGroup);
if (tileGroup != null) {
windowsUIView.ActivateContainer(groupsItemDetailPage[tileGroup]);
}
}
VB.NET
Private Sub tile_Click(ByVal sender As Object, ByVal e As TileClickEventArgs) Dim page As PageGroup = (TryCast((TryCast(e.Tile, Tile)).ActivationTarget, PageGroup)) If page IsNot Nothing Then page.Parent = tileContainer page.SetSelected((TryCast(e.Tile, Tile)).Document) End If End Sub Private Sub buttonClick(ByVal sender As Object, ByVal e As DevExpress.XtraBars.Docking2010.ButtonEventArgs) Dim tileGroup As SampleDataGroup = (TryCast(e.Button.Properties.Tag, SampleDataGroup)) If tileGroup IsNot Nothing Then windowsUIView.ActivateContainer(groupsItemDetailPage(tileGroup)) End If End Sub
DevExpress WinForm拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
DevExpress技术交流群4:715863792 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/2570.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回