注意:本教程旨在与最新版本的Webpack一起使用,不保证与早期版本的兼容性。
安装DevExtreme
安装DevExtreme和devextreme-angular npm包:
npm install devextreme@21.1 devextreme-angular@21.1 --save --save-exact
注意:建议保存DevExtreme的确切版本以避免意外更新,因为DevExtreme不使用语义版本控制。在我们的版本系统中,第一个和中间的数字表示可能包含操作更改的主要版本。
配置Webpack加载器
打开webpack.config.js文件并配置加载器来处理CSS和字体:
webpack.config.js
...
rules: [
...
{
test: /\.css$/,
use: [
{ loader: "style-loader" },
{ loader: "css-loader" }]
},
{
test: /\.(eot|svg|ttf|woff|woff2)$/,
use: "url-loader?name=[name].[ext]"
}
]
...
此外,打开package.json文件并确保在devDependencies中列出了style-loader、css-loader 和 url-loader。
导入Stylesheets
打开main .ts文件并导入预定义的stylesheet(下面代码中的 dx.light.css)。
TypeScript
// ...
import 'devextreme/dist/css/dx.light.css';
注意:SVG-based UI组件不需要主题样式表,如果您选择导入stylesheets,UI组件将应用与其匹配的外观。
导入DevExtreme模块
转到您将在其中使用DevExtreme UI组件的NgModule,并导入所需的DevExtreme模块。请注意,如果在您的应用程序中配置了tree shaking,可以从devextreme-angular导入模块,否则应该从特定文件中导入它们。
app.module.ts
// ...
import { DxButtonModule } from 'devextreme-angular';
// or if tree shaking is not configured
// import { DxButtonModule } from 'devextreme-angular/ui/button';
@NgModule({
imports: [
// ...
DxButtonModule
],
// ...
})
export class AppModule { }
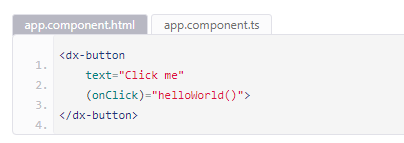
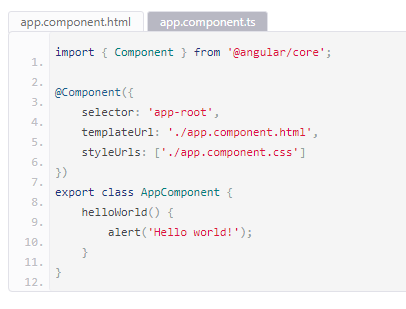
现在您可以在应用程序中使用DevExtreme UI 组件:
app.component.html


运行应用程序
使用以下命令构建应用程序:
webpack
...并在浏览器中打开引用包的HTML文件(通常是 index.html)。
DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExpress技术交流群4:715863792 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/2568.html
相关产品: DevExtreme跨平台开发框架,

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回