本文主要介绍如何手动创建Windows Modern UI 应用程序,要使用 DevExpress 模板库创建应用程序。
获取工具下载 - DevExpress WinForm v21.1
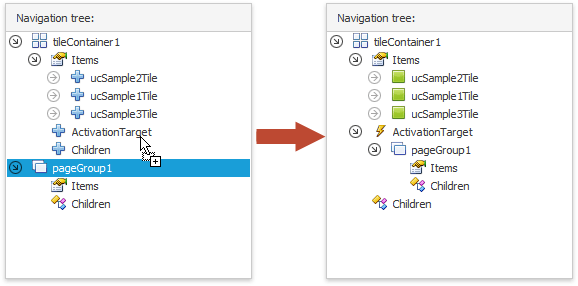
14. 在同一个“Layout | Navigation Tree”设计器选项卡中,将页面组拖到磁贴容器的“ActivationTarget”节点,该节点将页面组分配给磁贴容器的TileContainer.ActivationTarget属性。请注意,单击容器内的图块时会激活页面组。

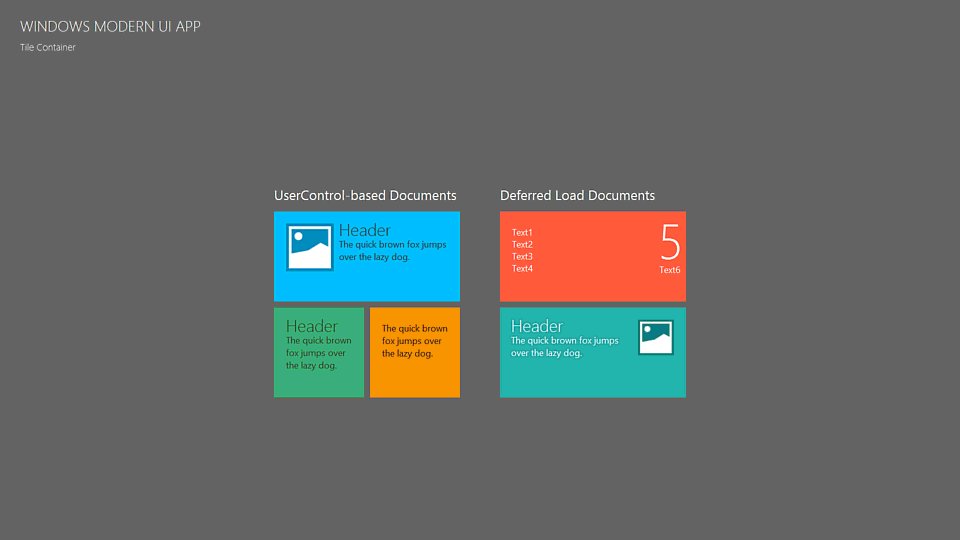
15. 运行应用程序来查看发生了什么变化。现在单击磁贴会将您带到页面组,此外页面组会自动激活与点击磁贴相关的文档,因此无需为每个单独的磁贴明确设置激活目标。页面组标题显示视图标题(WindowsUIView.Caption属性)并显示嵌入的“Back” 按钮 - 现在最终用户可以导航回启动页面而无需调用导航栏,运行应用程序来查看更改。单击磁贴时,您会导航到页面组,这会自动激活磁贴的相应文档——因此无需为每个磁贴明确设置激活目标。 页面组标题显示视图标题(WindowsUIView.Caption属性)和嵌入的”Back” 按钮 - 供最终用户在没有导航栏的情况下导航回启动页面。

要替换表头字符串,请为页面组容器指定 BaseContentContainer.Caption属性,还可以设置文档 BaseDocument.Header属性来修改页眉内的文本。
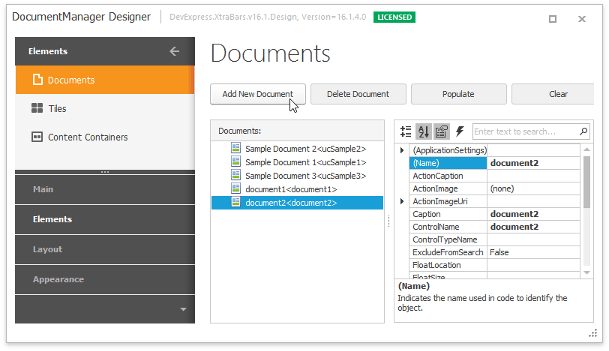
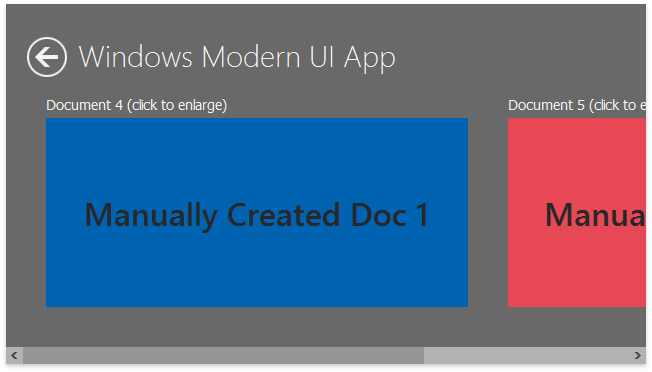
16. 所有申请文件都是自动生成的,接下来在设计器的”Elements | Documents”选项卡中单击 ”Add New Document”来手动添加文档,与文档对应的磁贴会自动添加。

17. 由于附加文档没有内容,因此尝试显示这些文档将引发异常。BaseView.QueryControl事件使用延迟加载功能动态填充空文档,这可以显着提高应用程序性能。QueryControl 事件已在第 9 步处理,因此您只需要再添加几行代码即可。
C#
void windowsUIView1_QueryControl(object sender, DevExpress.XtraBars.Docking2010.Views.QueryControlEventArgs e) {
//. . .
if (e.Document == document1)
e.Control = CreateSampleContent("Manually Created Doc 1", Color.FromArgb(0, 99, 177));
if (e.Document == document2)
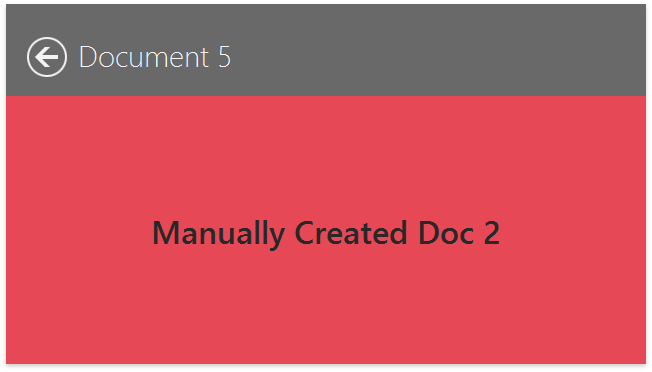
e.Control = CreateSampleContent("Manually Created Doc 2", Color.FromArgb(231, 72, 86));
}
public LabelControl CreateSampleContent(string text, Color backcolor) {
Font sampleFont = new Font(new FontFamily("Segoe UI Semibold"), 42f);
LabelControl lc = new LabelControl() {
AutoSizeMode = LabelAutoSizeMode.None,
Dock = DockStyle.Fill,
BackColor = backcolor,
ForeColor = Color.FromArgb(40, 40, 40),
Text = text,
Font = sampleFont,
};
lc.Appearance.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;
lc.Appearance.TextOptions.VAlignment = DevExpress.Utils.VertAlignment.Center;
return lc;
}
VB.NET
Private Sub windowsUIView1_QueryControl(ByVal sender As Object, ByVal e As DevExpress.XtraBars.Docking2010.Views.QueryControlEventArgs)
'. . .
If e.Document = document1 Then
e.Control = CreateSampleContent("Manually Created Doc 1", Color.FromArgb(0, 99, 177))
End If
If e.Document = document2 Then
e.Control = CreateSampleContent("Manually Created Doc 2", Color.FromArgb(231, 72, 86))
End If
End Sub
Public Function CreateSampleContent(ByVal text As String, ByVal backcolor As Color) As LabelControl
Dim sampleFont As New Font(New FontFamily("Segoe UI Semibold"), 42F)
Dim lc As New LabelControl() With {
.AutoSizeMode = LabelAutoSizeMode.None,
.Dock = DockStyle.Fill,
.BackColor = backcolor,
.ForeColor = Color.FromArgb(40, 40, 40),
.Text = text,
.Font = sampleFont}
lc.Appearance.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center
lc.Appearance.TextOptions.VAlignment = DevExpress.Utils.VertAlignment.Center
Return lc
End Function
18. 需要另一个内容容器来存储新文档,添加一个Slide Group容器并用项目来填充它,如步骤 12 和 13 中所述。(在“Content Containers”选项卡中,选择“SlideGroup”替代 “PageGroup”。)
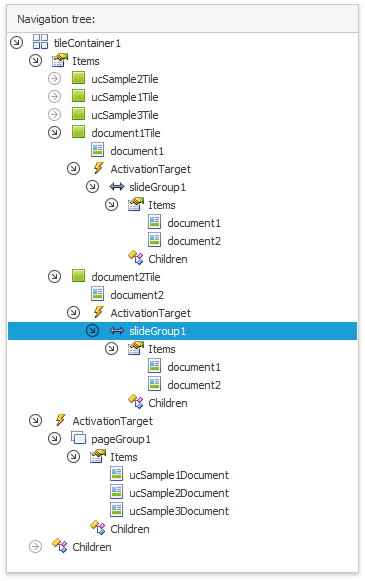
19. 在设计器的“Layout | Navigation Tree”选项卡中,将slide group拖到每个新磁贴的“Activation Target”节点中,导航层次结构应如下所示:

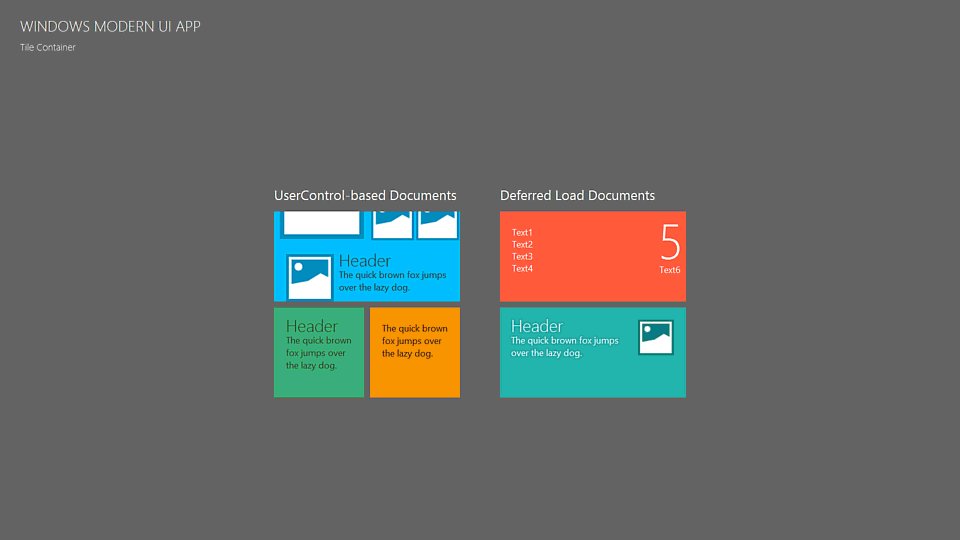
20. 运行应用程序来测试当前的导航层次结构,请注意没有为具有具有自动生成文档的磁贴指定Tile.ActivationTarget 属性,因此会激活父图块容器(页面组)。额外的磁贴也将应用它们自己的激活目标,导航到slide group。

单击文档标题(BaseDocument.Header属性)来在单独的、动态生成的页面容器中查看文档。

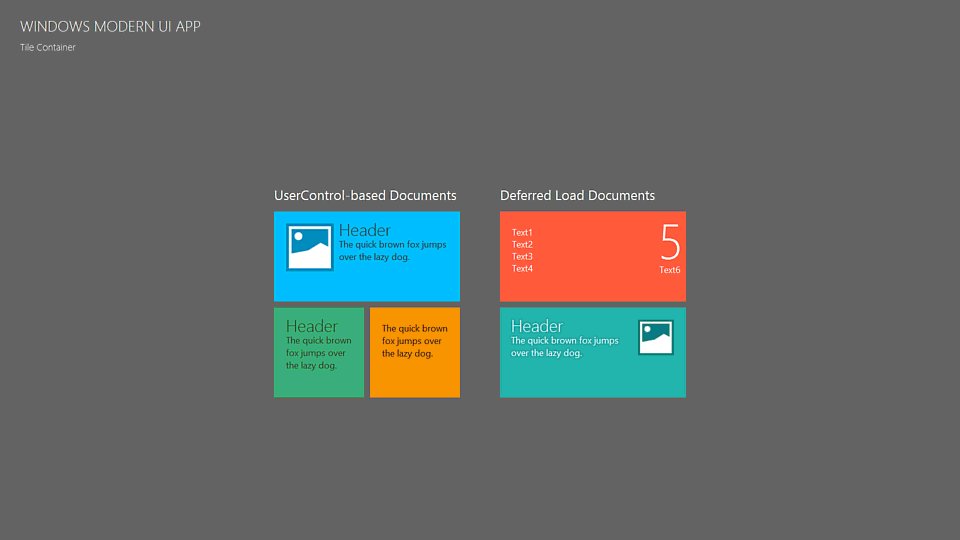
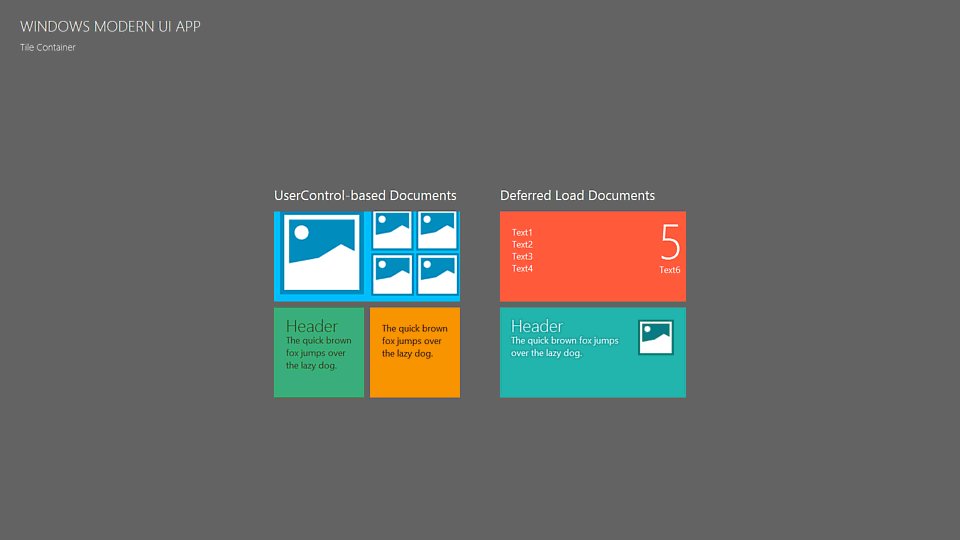
21. 根据需要自定义启动磁贴容器及其磁贴。 Tile容器基于一个单独的Tile Control,它继承了它的基本自定义概念。
- 指定 BaseTile.Group 属性以对磁贴进行分类,将 ITileContainerDefaultProperties.ShowGroupText属性设置为 DefaultBoolean.True,以显示磁贴组的标题。
- 修改ITileContainerDefaultProperties.ItemSize 属性值以增加或减少磁贴大小。
- 更改单个磁贴的 ItemSize 属性以更改大小和形状。
- 使用TileItemElement 对象填充静态磁贴来用内容填充这些图块。
- 将TileItemFrame对象添加到应设置动画的磁贴(“激活”磁贴),然后为每一帧设置内容。
下面的动画展示了一个带有示例磁贴的自定义磁贴容器,其中填充了模板。

22. 通过以下小的修改完成应用程序。
- 向导航栏和内容容器添加更多按钮。
- 添加Flyouts - Windows现代风格的消息和对话框。
- 自定义由 CTRL+F 快捷键调用的内置搜索面板。
此时您的 Windows Modern UI 应用程序已完成。
DevExpress WinForm拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
DevExpress技术交流群4:715863792 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/2559.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回