本系列教程致力于教大家如何创建流行的应用程序UI,这种经典布局包含代表主要工作区域的选项卡式或 MDI 文档、表单侧面的面板和顶部的主菜单,类似于 Microsoft Visual Studio中的 UI 。
获取工具下载 - DevExpress WinForm v21.1
在这一部分中,您将学习如何在单个应用程序中使用Document Manager组件和Dock Manager(停靠管理器),停靠管理器提供对其拥有的停靠面板的操作和视图设置的集中控制。
Step 2 - Dock Manager
1. 在Visual Studio ToolBox中找到DockManager组件并将其拖放到窗体上。

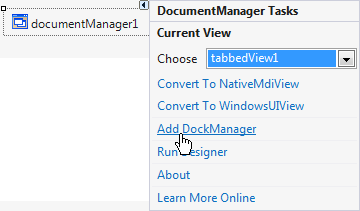
或者,您可以通过 DocumentManager 的智能标签来完成,如下图所示。

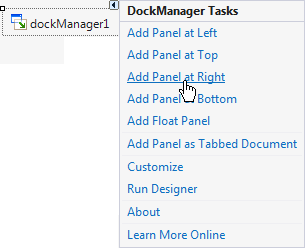
2. 调用DockManager智能标记并通过相应的链接添加所需的 DockPanel。

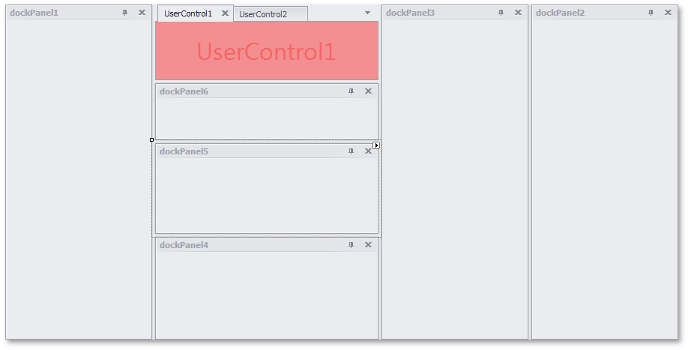
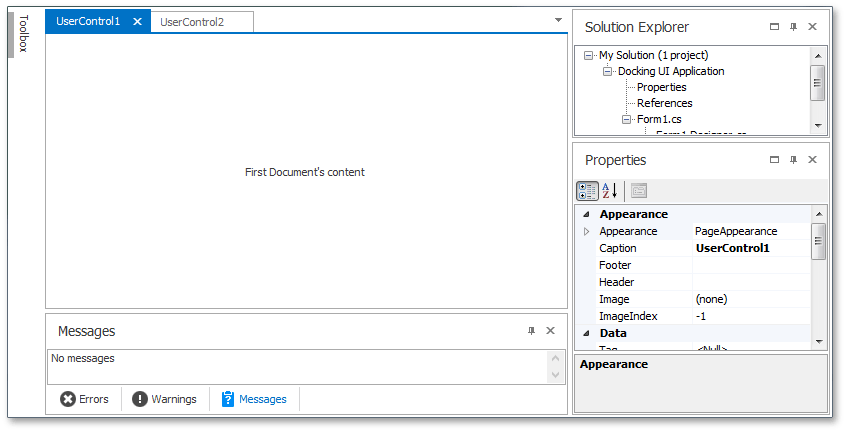
在Visual Studio中,工具箱自动隐藏面板停靠在表单的左边缘,Solution Explorer和Properties面板停靠在右边缘,错误、警告和消息面板组合在表单底部的选项卡式组中的表单中,通过添加六个面板来模拟下图所示的布局。

请注意,随着新面板的出现,文档管理器组件会自动缩放。
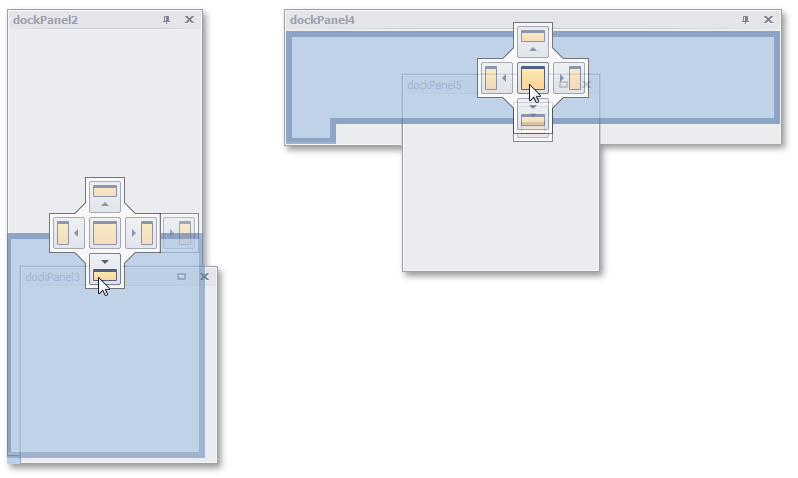
3. 拖动面板来重新排列并通过停靠提示将它们停靠到特定位置。

自定义面板后,您应该有一个类似于下面的 UI。

4. 现在,当 DockManager 和 DocumentManager 在一个表单中使用时,您将从这些控件中获得几个独特的功能,下面列出了它们的两个主要功能。
- 最终用户可以按 Ctrl+Tab 或 Ctrl+Shift+Tab来通过文档选择器中的文档和面板进行导航。
- DockPanels 可以作为选项卡式文档停靠到 DocumentManager,但是您不能做相反的事情 - 文档不能停靠到面板。 此操作由DockManager.DockMode属性控制,并模拟 Visual Studio 的操作。
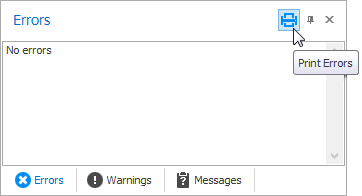
5. 停靠面板显示默认按钮 -关闭、自动隐藏和最大化。 您可以通过 BaseDockOptions.ShowCloseButton、 BaseDockOptions.ShowAutoHideButton 和 BaseDockOptions.ShowMaximizeButton 属性隐藏这些按钮和/或添加您自己的标题按钮。下图说明了添加到Errors面板的自定义‘Print’ 按钮。

自定义Print按钮图标在悬停时以皮肤绘制,此功能称为字形蒙皮,允许您以与默认按钮相同的模式绘制自己的自定义按钮。 您还可以使用它为应用程序构建单色UI,其中项目标题和字形以相同的颜色绘制。 除了 DockManager 之外,许多其他控件都支持此功能。
所有 DevExpress 控件及其元素都使用来自皮肤的图像和图像设置,要修改默认 DockPanel 按钮(关闭、自动隐藏)的图像,请运行WinForm皮肤编辑器并创建自定义皮肤。
- 在 Skin Editor 中,跳转到 “Bars”集合并展开“Dock Panel Button Glyphs”项。
- 选择所需的项目状态(例如,Normal)并加载新字形,您还可以为现有图像着色。为此双击任何字形面板来打开Edit SVG Palette对话框,选择所需的字形并设置其新颜色。
- 保存自定义外观,将其导出为 .dll 程序集,然后将此库添加到 Visual Studio 项目中。
您的Visual Studio式应用程序即将完成,最后一步是添加基于Bar Manager 组件的应用程序菜单。
DevExpress WinForm拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
DevExpress技术交流群4:715863792 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/2516.html
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回