DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExtreme v21.1 正式版日前已发布,此版本持续增强了传统Data Grid、Tree List控件的性能,欢迎点击下载最新版体验!
Data Grid
导出为 PDF (CTP)
导出到 PDF API 现在包括以下选项/功能:
- 所见即所得导出为 PDF
- 自适应页面
- 多页导出
- 文字环绕
- 进度指示
- 单元格内容、格式和外观自定义选项

Data Grid & Tree List
增强Pager功能
v21.1包括以下与Pager相关的增强功能:
- 新的 pager.displayMode 属性,此属性指定 pager的显示布局:完整、紧凑或自适应。
- 页面大小选择器现在可以在页面上显示 'All'记录 (pager.allowedPageSizes)。
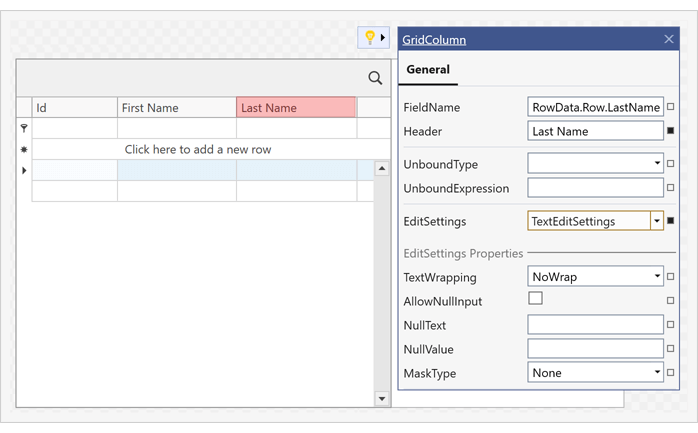
编辑 API 增强功能
您现在可以使用声明性绑定在 Angular、React 和 Vue 应用程序中插入新行。
将新行添加到指定位置 (CTP)
您现在可以在列表中的任何位置(第一个、最后一个或自定义位置)插入新行。
Diagram
通过 ID 或键获取图表形状或连接器
此版本允许您通过其内部标识符 (getItemById) 或数据键 (getItemByKey) 获取图表形状或连接器。
新的形状属性包括有关容器的信息:
- containerChildItemIds - 获取容器内的形状标识符。
- containerExpanded - 获取容器是否展开。
- containerId - 获取具有形状的容器标识符。
遍历图表形状和连接器
使用新的 getItems 方法获取所有图表项目(形状和连接器)的数组。
选择形状和连接器
v21.1 包括以下 API 增强功能:
- getSelectedItems - 返回选定的图表形状和连接器。
- setSelectedItems - 选择指定的图表形状和连接器。
滚动到项目
使用新的 scrollToItem 方法将绘图画布滚动到指定的图表项。
ES6 模块
DevExtreme 的 npm 发行版现在包含 ES6 模块,这些模块有助于优化 Tree Shaking 并减少生产 JS 包的大小,我们的内部测试表明捆绑包大小减少了 15-25%。
通过此更新,您还可以使用不支持 CommonJS 模块格式且仅适用于 ES6 模块的现代 JS 封装器。
DevExpress技术交流群3:700924826 欢迎一起进群讨论
2021中国区首发 · DevExpress v21.1新版发布会报名开启,名额有限先到先得哦~

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/2476.html
相关产品: DevExtreme跨平台开发框架,

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回