DevExpress WPF Subscription拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpress WPF控件来实现。
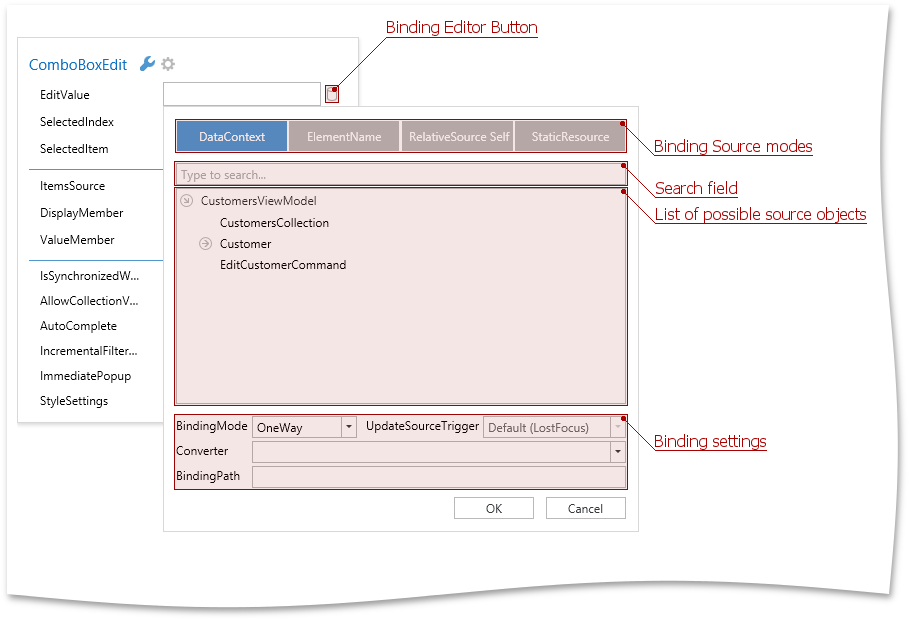
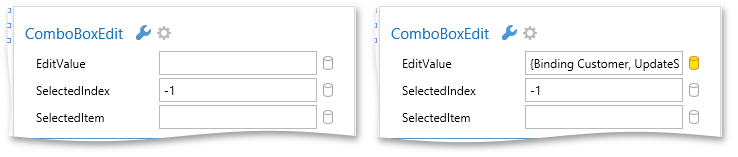
每个Smart Tag属性都可以设置或绑定,要绑定属性,请使用打开以下绑定对话框的 SmartTagBarrelButton 按钮。

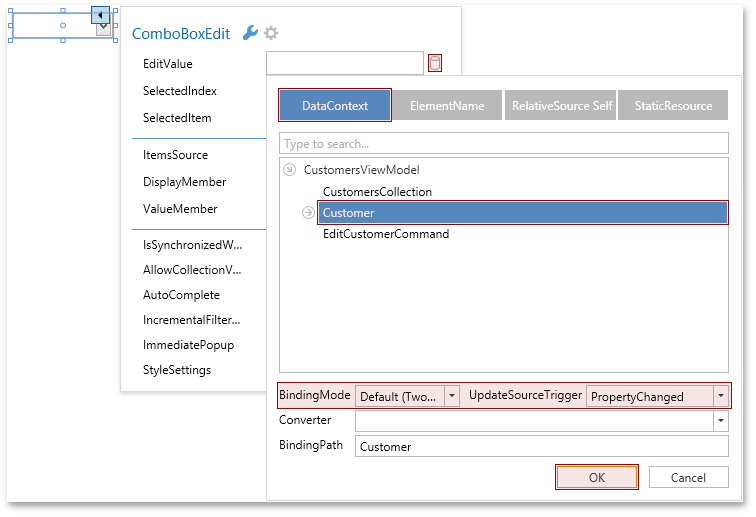
如果某个属性已绑定,则绑定按钮标记为黄色,绑定文本显示在相应的属性行中。

绑定源模式
在此对话框中,您应指定绑定源模式:DataContext、ElementName、RelativeSource Self、StaticResource,这些模式为目标属性设置不同的来源。
- 在 DataContext 源模式下,绑定对话框显示在数据上下文对象中定义的属性(参见上图)。
TIP:应在 XAML 中设置 DataContext 或 d:DataContext 属性,以便绑定对话框正确显示可用数据上下文属性的列表。
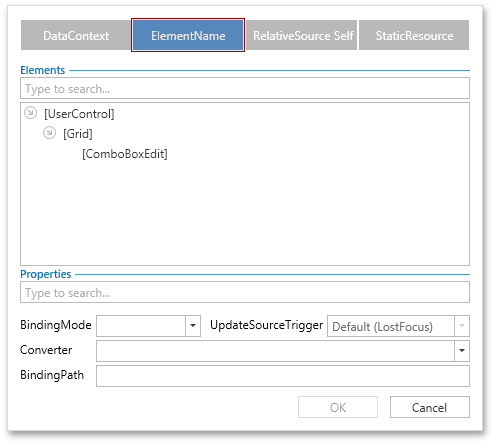
- 您还可以选择 ElementName 模式来绑定到同一名称范围内的任何 XAML 元素的属性。

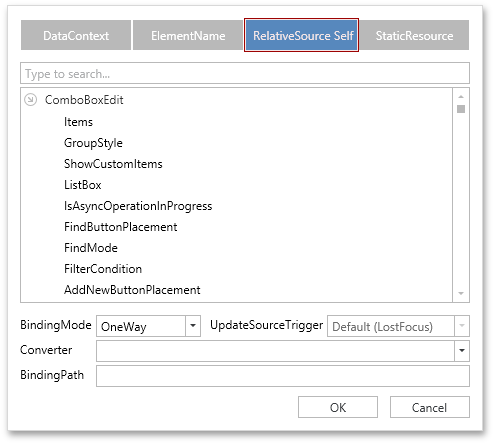
- RelativeSource Self 模式允许绑定到同一元素的另一个属性。

- 如果您的源对象放置在静态资源中,请使用 StaticResource 模式。
绑定设置
在绑定对话框中,您可以指定绑定表达式的设置,例如 BindingMode、UpdateSourceTrigger 和 Converter。

DevExpress技术交流群3:700924826 欢迎一起进群讨论
2021中国区首发 · DevExpress v21.1新版发布会报名开启,名额有限先到先得哦~

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/2458.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回