DevExpress WinForms拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
在本教程中,您将看到如何将常规的GridView数据布局切换为Tile View,该视图使用Windows 10样式的tile显示信息。您将学习磁贴模板配置的基础知识,例如添加数据绑定和未绑定元素并将它们放置在模板中。
起点
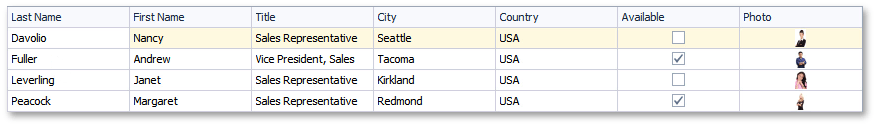
从一个已经有网格控件绑定到数据源的现有项目开始,该数据库包含员工信息,包括他们的名字和姓氏、位置、职称和照片。

切换至Tile View格式
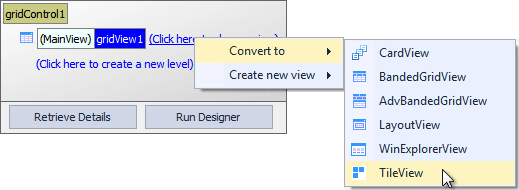
使用Windows 10样式图块显示相同的数据,使用GridControl的Level Designer来将View切换为Tile View。

如果立即启动该应用程序,您将看到空白图块。 每个数据行的图块已自动生成,但其中未显示任何字段值。

更改图块尺寸
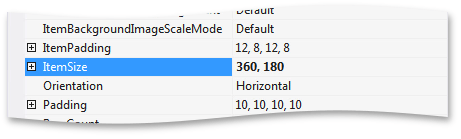
返回设计时,在将数据添加到图块之前,请使用TileViewItemOptions.ItemSize属性更改其大小。

自定义图块模板
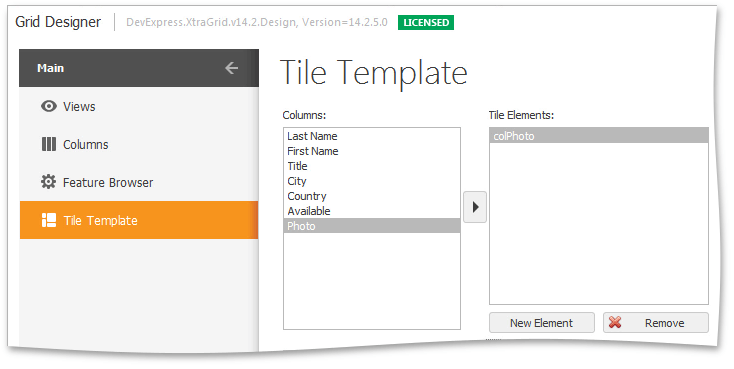
运行网格控件的Designerr,然后切换到Tile Template页面,左侧的列表显示转换前您在GridView中拥有的所有列。
- 添加并定位绑定元素
选择Photo列,然后单击Right Arrow按钮来创建一个新的图块元素。

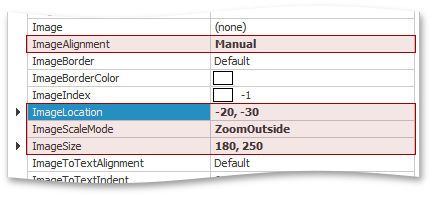
初始化其属性来设置图块中图像的正确排列,将TileItemElement.ImageAlignment设置为TileItemContentAlignment.Manual,然后增加TileItemElement.ImageSize,将TileItemElement.ImageScaleMode设置为TileItemImageScaleMode.ZoomOutside,最后设置TileItemElement.ImageLocation。

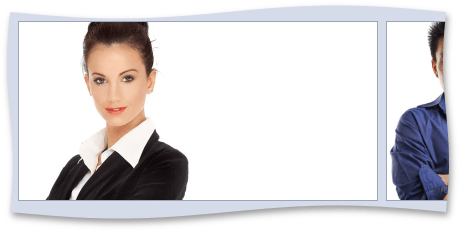
预览部分显示图像边框,图像将超出图块区域,从而产生漂亮的效果。

运行该应用程序来查看实际结果,并在图块中显示实际照片。

- 添加并定位未绑定元素
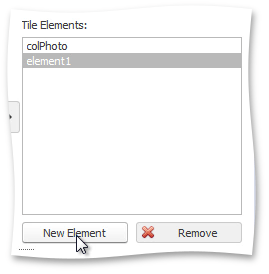
返回设计器,然后单击New Element按钮来创建未绑定的元素。

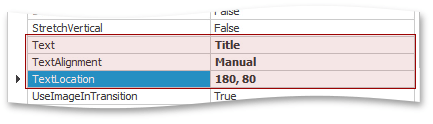
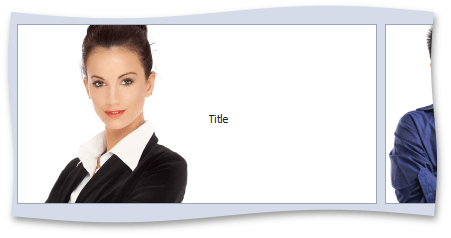
将其TileItemElement.Text设置为Title,将TileItemElement.TextAlignment设置为TileItemContentAlignment.Manual,然后以像素为单位指定其位置。

启动应用程序来查看结果。

DevExpress技术交流群3:700924826 欢迎一起进群讨论

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/2400.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回