DevExpress拥有.NET开发需要的所有平台控件,包含600多个UI控件、报表平台、DevExpress Dashboard eXpressApp 框架、适用于 Visual Studio的CodeRush等一系列辅助工具。
本教程描述如何将Web Dashboard控件集成到ASP.NET Core Web应用程序中。
先决条件
Steps 1. 配置ASP.NET Core Web应用程序
1. 在Visual Studio中,创建一个新项目并在开始页面上选择ASP.NET Core Web Application作为项目模板。
2. 指定.NET Core版本,选择Web应用程序(Model-View-Controller),然后单击OK。
3. 打开NuGet Package Manager并将程序包源设置为All,安装以下npm软件包:
- DevExpress.AspNetCore.Dashboard
- BuildBundlerMinifier
- Microsoft.Web.LibraryManager.Build
4. 在Solution Explorer中右键单击该项目,然后从上下文菜单中选择Add | New Folder,将创建的文件夹重命名为App_Data并在其中创建Dashboards文件夹。
5. 打开Add New Item对话框(Ctrl+Shift+A),将npm配置文件(package.json)添加到项目中,并添加以下npm包:
json
{
"version": "1.0.0",
"name": "asp.net",
"private": true,
"license": "MIT",
"devDependencies": {
"devextreme": "20.2-next",
"@devexpress/analytics-core": "20.2-next",
"devexpress-dashboard": "20.2-next",
"jquery-ui-dist": "^1.12.1"
}
}
6. 右键单击package.json,然后选择Restore Packages。
7. 在根目录中创建bundleconfig.json文件,并添加以下配置:
json
[
{
"outputFileName": "wwwroot/css/site.min.css",
"inputFiles": [
"node_modules/devextreme/dist/css/dx.common.css",
"node_modules/devextreme/dist/css/dx.light.css",
"node_modules/@devexpress/analytics-core/dist/css/dx-analytics.common.css",
"node_modules/@devexpress/analytics-core/dist/css/dx-analytics.light.css",
"node_modules/@devexpress/analytics-core/dist/css/dx-querybuilder.css",
"node_modules/devexpress-dashboard/dist/css/dx-dashboard.light.min.css"
],
"minify": { "enabled": false, "adjustRelativePaths": false }
},
{
"outputFileName": "wwwroot/js/site.min.js",
"inputFiles": [
"node_modules/jquery/dist/jquery.min.js",
"node_modules/jquery-ui-dist/jquery-ui.min.js",
"node_modules/knockout/build/output/knockout-latest.js",
"node_modules/ace-builds/src-min-noconflict/ace.js",
"node_modules/ace-builds/src-min-noconflict/ext-language_tools.js",
"node_modules/ace-builds/src-min-noconflict/theme-dreamweaver.js",
"node_modules/ace-builds/src-min-noconflict/theme-ambiance.js",
"node_modules/devextreme/dist/js/dx.all.js",
"node_modules/@devexpress/analytics-core/dist/js/dx-analytics-core.min.js",
"node_modules/@devexpress/analytics-core/dist/js/dx-querybuilder.min.js",
"node_modules/devexpress-dashboard/dist/js/dx-dashboard.min.js"
],
"minify": {
"enabled": false
},
"sourceMap": false
}
]
8. 在项目的根目录中创建libman.json文件,并添加以下LibMan配置以将图标字体复制到应用程序的静态内容文件夹中:
json
{
"version": "1.0",
"defaultProvider": "filesystem",
"libraries": [
{
"library": "node_modules/devextreme/dist/css/icons/",
"destination": "wwwroot/css/icons/",
"files": [
"dxicons.ttf",
"dxicons.woff",
"dxicons.woff2"
]
}
]
}
9. 打开下面的路径,然后将nwind.xml数据库复制到项目的App_Data文件夹中。
C:\Users\Public\Documents\DevExpress Demos 20.2\Components\Data\nwind.xml
10. 打开appsettings.json文件,创建ConnectionStrings对象,并添加nwind连接字符串以注册数据连接:
json
{
"Logging": {
// ..
},
"ConnectionStrings": {
"nwind": "XpoProvider=InMemoryDataStore;Read Only=true;Data Source=App_Data\\nwind.xml;"
}
}
Steps 2.添加和配置Web Dashboard
11. 打开Index.cshtml文件,并将其内容替换为以下代码:
cshtml
@{
Layout = null;
}
<!-- Add the following namespace usages: -->
@using DevExpress.AspNetCore
@using DevExpress.DashboardWeb
@using DevExpress.DashboardAspNetCore
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Add bundled resources. -->
<link href="~/css/site.min.css" rel="stylesheet" />
<script src="~/js/site.min.js"></script>
</head>
<body>
<!-- Add the Web Dashboard with the "clientDashboardControl1" name to a View, specify its size, and set the Working Mode to Designer. -->
<div style="position: absolute; left:0;top:0;right:0;bottom:0;">
@(Html.DevExpress().Dashboard("clientDashboardControl1")
.WorkingMode(WorkingMode.Designer)
.Width("100%")
.Height("100%")
)
</div>
</body>
</html>
12. 打开Startup.cs文件并替换其内容:
.NET 5.0 和 .NET Core 3.1
using DevExpress.AspNetCore;
using DevExpress.DashboardAspNetCore;
using DevExpress.DashboardWeb;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.FileProviders;
using Microsoft.Extensions.Hosting;
namespace AspNetCoreDashboardWebApplication {
public class Startup {
public Startup(IConfiguration configuration, IWebHostEnvironment hostingEnvironment) {
Configuration = configuration;
FileProvider = hostingEnvironment.ContentRootFileProvider;
}
public IConfiguration Configuration { get; }
public IFileProvider FileProvider { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services) {
// Configures services to use the Web Dashboard Control.
services
.AddDevExpressControls()
.AddControllersWithViews()
.AddDefaultDashboardController(configurator => {
configurator.SetDashboardStorage(new DashboardFileStorage(FileProvider.GetFileInfo("App_Data/Dashboards").PhysicalPath));
configurator.SetConnectionStringsProvider(new DashboardConnectionStringsProvider(Configuration));
});
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env) {
if(env.IsDevelopment()) {
app.UseDeveloperExceptionPage();
} else {
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
// Registers the DevExpress middleware.
app.UseDevExpressControls();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints => {
// Maps the dashboard route.
EndpointRouteBuilderExtension.MapDashboardRoute(endpoints, "api/dashboards");
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
}
}
.NET Core 2.1
using DevExpress.AspNetCore;
using DevExpress.DashboardAspNetCore;
using DevExpress.DashboardWeb;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.FileProviders;
namespace AspNetCoreDashboardWebApplication {
public class Startup {
public Startup(IConfiguration configuration, IHostingEnvironment hostingEnvironment) {
Configuration = configuration;
FileProvider = hostingEnvironment.ContentRootFileProvider;
}
public IConfiguration Configuration { get; }
public IFileProvider FileProvider { get; }
public void ConfigureServices(IServiceCollection services) {
// Add a DashboardController class descendant with a specified dashboard storage
// and a connection string provider.
services
.AddMvc()
.AddDefaultDashboardController(configurator => {
configurator.SetDashboardStorage(new DashboardFileStorage(FileProvider.GetFileInfo("App_Data/Dashboards").PhysicalPath));
configurator.SetConnectionStringsProvider(new DashboardConnectionStringsProvider(Configuration));
});
//
services.AddDevExpressControls();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env) {
if (env.IsDevelopment()) {
app.UseDeveloperExceptionPage();
} else {
app.UseExceptionHandler("/Home/Error");
}
app.UseStaticFiles();
// Register the DevExpress middleware.
app.UseDevExpressControls();
app.UseMvc(routes => {
// Map dashboard routes.
routes.MapDashboardRoute("api/dashboard");
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
}
Steps 3.创建Dashboard
13. 现在可以使用设计器应用程序,生成并运行项目。

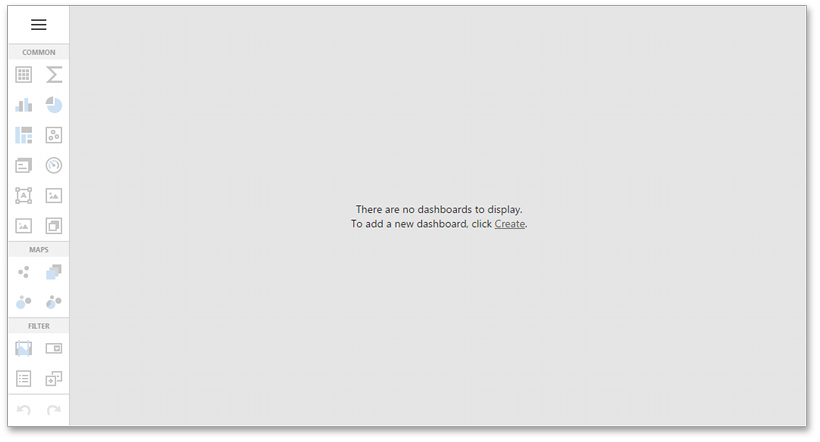
您的应用程序应如下所示:

14. 在Web Dashboard中创建第一个仪表板。
Steps 4.切换到Viewer模式
创建并保存仪表板后,可以将Dashboard Designer应用程序切换到Viewer模式。
15. 在项目中,打开Views | Home | Index.cshtml文件,更新BuilderFactory.Dashboard帮助器方法的代码,如下所示:
C#
@(Html.DevExpress().Dashboard("clientDashboardDesigner1")
.WorkingMode(WorkingMode.ViewerOnly)
.Width("100%")
.Height("100%")
)
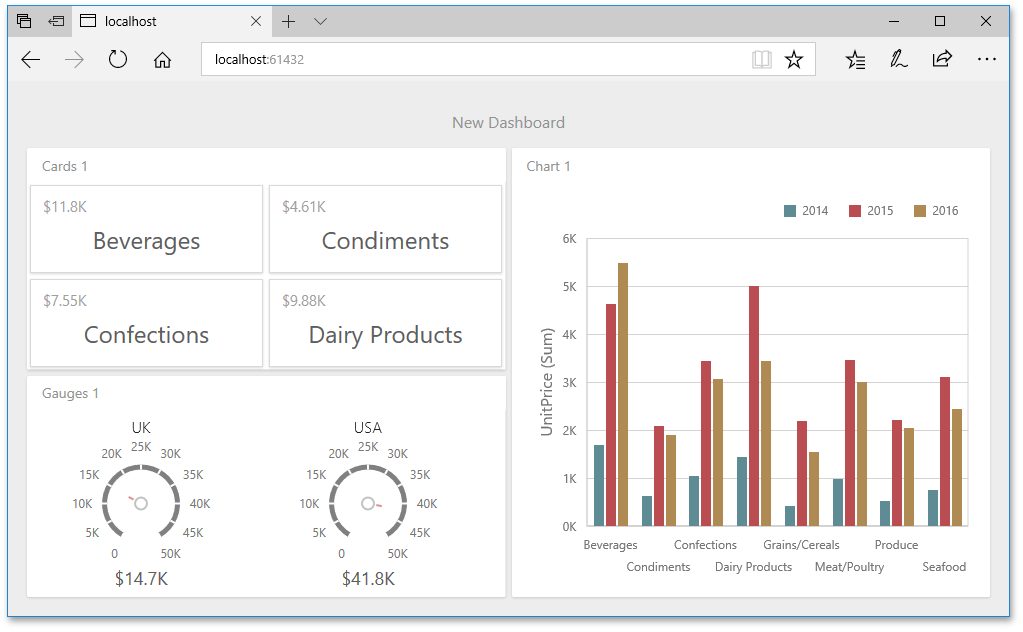
16. 运行应用程序,ASP.NET Core Dashboard控件显示 ~/App_Data/Dashboards中的仪表板。

限制
ASP.NET Core Dashboard控件具有以下限制:
- OLAP模式仅通过MSMDPUMP 支持XML for Analysis(XMLA),使用DashboardOlapDataSource.OlapDataProvider静态属性来指定XMLA数据提供程序。
- 如果将ASP.NET Core Dashboard控件用于非Windows平台,则需要另外配置该控件。 详细信息:Linux and MacOS Specifics。
DevExpress技术交流群3:700924826 欢迎一起进群讨论

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/2312.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回