DevExpress拥有.NET开发需要的所有平台控件,包含600多个UI控件、报表平台、DevExpress Dashboard eXpressApp 框架、适用于 Visual Studio的CodeRush等一系列辅助工具。
先决条件
- 平台:Business Intelligence
- 产品:Dashboard for ASP.NET Core
本文演示如何为Web仪表板创建自定义属性,ASP.NET Core仪表板控件是一个服务器应用程序,一个Angular应用程序用作客户端。
运行项目
在asp-net-core-dashboard-backend文件夹中,运行以下命令:
Code
dotnet run
在dashboard-angular-app文件夹中,运行以下命令:
Code
npm i
ng serve --open
概述
自定义属性以结构化格式存储在CustomProperties集合中,此集合中的每个自定义属性都包含该自定义属性的元数据。
要将自定义属性值应用于仪表板,您需要创建一个扩展。 该扩展是一个JavaScript模块,您可以将其集成到应用程序中,提供自定义属性的每个扩展可以分为以下几部分:
1. Model
该模型是一个对象,其中包含属性名称、类型和默认值。它还指定在哪个级别上创建属性(仪表板、仪表板项目或数据项目容器),使用Model.registerCustomProperty属性注册自定义属性定义。
2. Viewer
在此部分中,您将根据保存的自定义属性值修改查看器部分,您可以使用客户端方法和事件来更改显示的元素。
3. Designer
此部分包含设计器设置,添加编辑器和控件元素以在UI中配置和更改自定义属性的值。如果在查看器模式下使用扩展,则不需要此部分。
4. Event Subscription
这部分包含事件订阅。
注册
要注册扩展,请导入扩展模块并在呈现控件之前调用registerExtension方法:
HTML
<dx-dashboard-control style='display: block;width:100%;height:800px;' endpoint='http://localhost:5000/api' workingMode='Designer' (onBeforeRender)='onBeforeRender($event)' > </dx-dashboard-control>
TypeScript
import { DashboardControl, DashboardControlArgs } from 'devexpress-dashboard';
import { ChartScaleBreaksExtension } from './extensions/chart-scale-breaks-extension';
import { ChartLineOptionsExtension } from './extensions/chart-line-options-extension';
import { ChartAxisMaxValueExtension } from './extensions/chart-axis-max-value-extension';
import { ChartConstantLinesExtension } from './extensions/chart-constant-lines-extension';
import { ItemDescriptionExtension } from './extensions/item-description-extension';
import { DashboardDescriptionExtension } from './extensions/dashboard-description-extension';
// ...
export class AppComponent {
title = 'dashboard-angular-app';
onBeforeRender(args: DashboardControlArgs) {
var dashboardControl = args.component;
dashboardControl.registerExtension(new ChartScaleBreaksExtension(dashboardControl));
dashboardControl.registerExtension(new ChartLineOptionsExtension(dashboardControl));
dashboardControl.registerExtension(new ChartAxisMaxValueExtension(dashboardControl));
dashboardControl.registerExtension(new ChartConstantLinesExtension(dashboardControl));
dashboardControl.registerExtension(new ItemDescriptionExtension(dashboardControl));
dashboardControl.registerExtension(new DashboardDescriptionExtension(dashboardControl));
}
}
示例结构
下面的示例包含一组展示不同功能的自定义属性。 在下面,您可以找到每个扩展的详细说明。
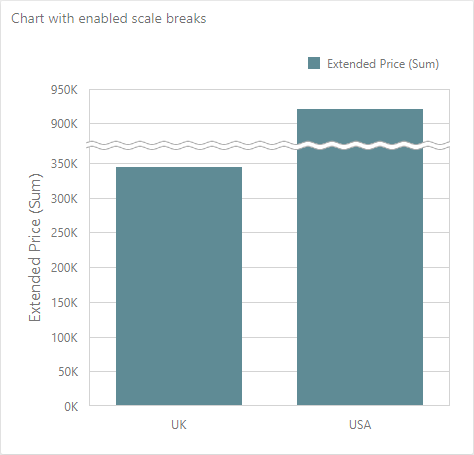
ChartScaleBreaksExtension
此扩展启用或禁用Chart仪表板项目的比例尺中断。

概述:
- 为特定的仪表板项目(图表)添加自定义布尔属性。
- 使用CheckBox 小部件作为编辑器,将Scale breaks (Custom)部分集成到Options菜单中。
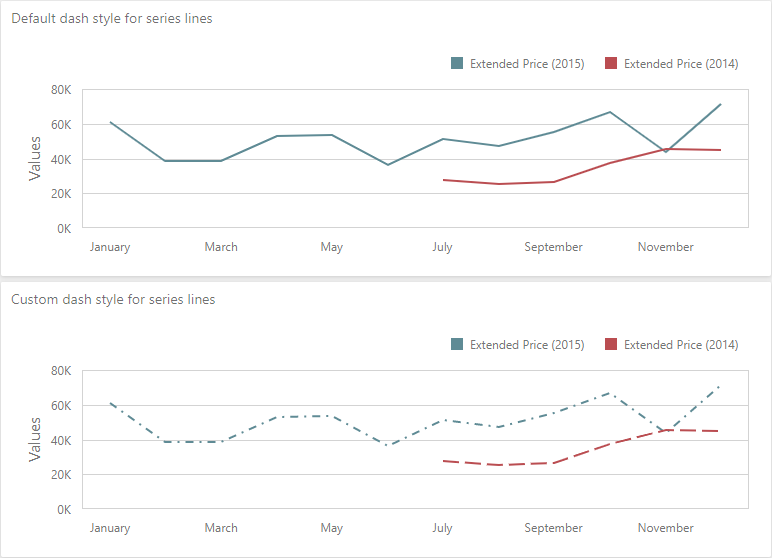
ChartLineOptionsExtension
此扩展名更改Chart仪表板项目中每个系列线的破折号样式。

概述:
- 为特定数据项容器(图表系列)添加字符串自定义属性。
- 使用SelectBox小部件作为编辑器,将Line Options (Custom)部分集成到数据项菜单中。
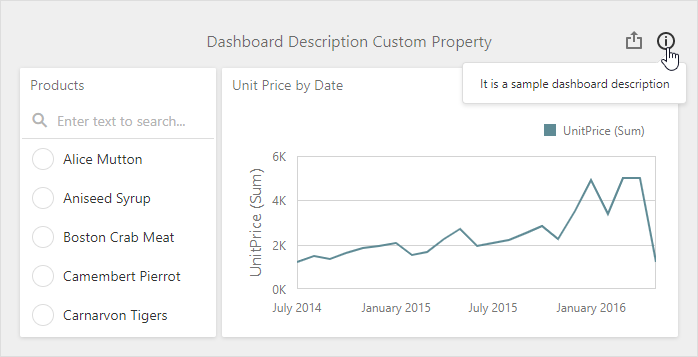
DashboardDescriptionExtension
此扩展使您可以在仪表板菜单中设置仪表板的描述,当您将鼠标悬停在仪表板标题中的信息按钮上时,将显示仪表板描述。

概述:
- 为仪表板添加自定义字符串属性。
- 显示如何向工具箱添加新项目,在本示例中新项目被添加到仪表板菜单。
- 演示如何使用模板创建复杂的编辑器,在此示例中,它是其中包含TextArea和Button小部件的小部件。
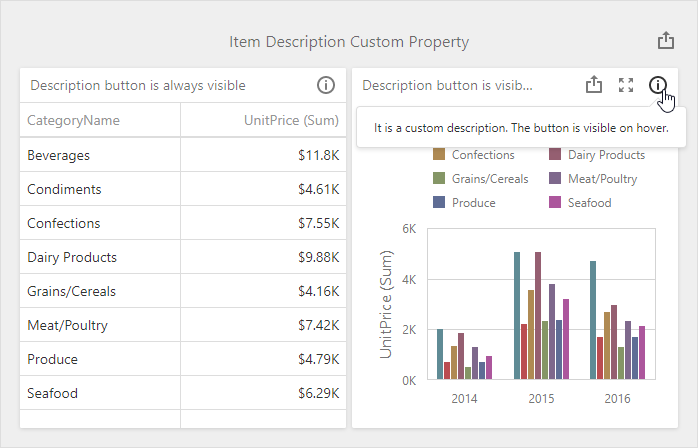
ItemDescriptionExtension
通过此扩展,您可以为每个仪表板项目设置描述。 当您将鼠标悬停在项目标题上的信息按钮上时,将显示仪表板项目说明。

概述:
- 为每个仪表板项目添加一个自定义字符串属性。
- 使用预定义的buttonGroup模板将Description (Custom)部分集成到Options菜单中。
- 显示如何根据自定义属性的值启用或禁用编辑器。
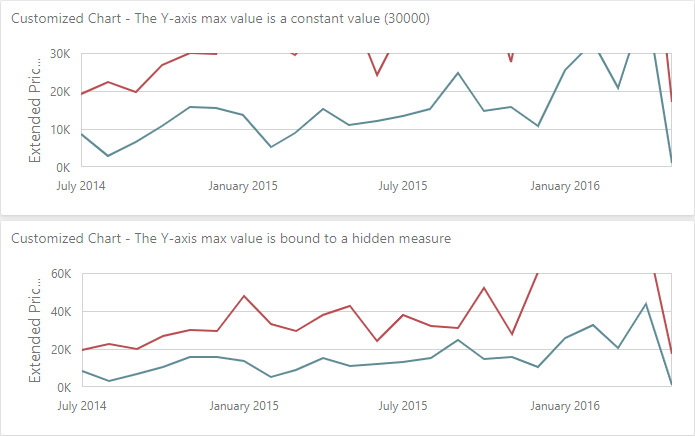
ChartAxisMaxValueExtension
此扩展名使您可以更改Chart项目中的Y轴最大值。

概述:
- 为特定的仪表板项目(图表)添加一组具有不同类型(数字、布尔值和字符串)的自定义属性。
- 演示如何将自定义属性绑定到数据项列表。
- 显示如何根据自定义属性的值启用或禁用编辑器。
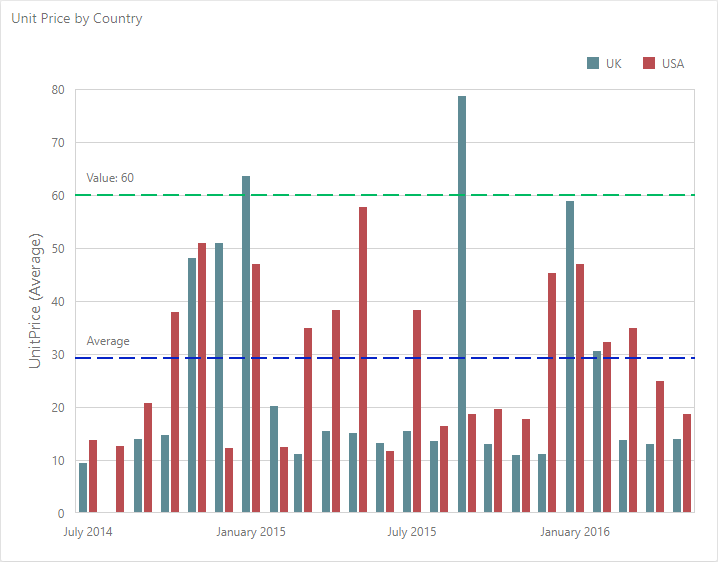
ChartConstantLinesExtension
此扩展为Chart仪表板项目绘制恒定线。

概述:
- 为特定的仪表板项目(图表)添加复杂的自定义属性。
- 显示如何使用保存为数组的复杂自定义值。
- 演示如何将自定义属性绑定到数据项列表。
- 自定义导出以在导出的文档中显示结果。
DevExpress技术交流群3:700924826 欢迎一起进群讨论

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/2276.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回