DevExpress WPF Subscription(曾命名DevExpress WPF Controls)拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpress WPF控件来实现。
问题
试图将树编辑器嵌入具有多选功能的网格单元中,如何将视图模型SelectedPerils绑定到弹出树控件中的已检查项目?
解决方案
据了解,目前的目标是使用带有TreeListView的弹出式编辑器来编辑集合属性,本文将为大家解释此操作所需要的步骤。
1. GridControl不支持编辑使用FieldName绑定的集合属性,您可以更改属性声明,以便它使用对象类型或使用Binding而不是FieldName。请参阅Binding Columns to Data Source Fields,让我们使用第一个选项:
C#
public object SelectedPerils { get; set; }
//...
SelectedPerils = new List<Peril>();
//...
((List<Peril>)Portfolios[0].SelectedPerils).Add(Portfolios[0].Perils[0]);
((List<Peril>)Portfolios[1].SelectedPerils).Add(Portfolios[1].Perils[1]);
((List<Peril>)Portfolios[2].SelectedPerils).Add(Portfolios[2].Perils[0]);
XAML
<dxg:GridColumn FieldName="SelectedPerils" />
2. 我们建议使用LookUpEdit在弹出窗口中显示GridControl,使用MultiSelectLookUpEditStyleSettings为其启用多选功能,这是执行此操作的预定义方法。由于您希望将其默认TableView替换为TreeListView,因此需要声明CellTemplate和PopupContentTemplate:
XAML
<dxg:GridColumn FieldName="SelectedPerils">
<dxg:GridColumn.CellTemplate>
<DataTemplate>
<dxg:LookUpEdit
DisplayMember="Name"
ItemsSource="{Binding RowData.Row.Perils}"
Name="PART_Editor">
<dxg:LookUpEdit.PopupContentTemplate>
<ControlTemplate>
<dxg:GridControl Name="PART_GridControl" SelectionMode="MultipleRow">
<dxg:GridControl.View>
<dxg:TreeListView KeyFieldName="ID" ParentFieldName="ParentID" />
</dxg:GridControl.View>
</dxg:GridControl>
</ControlTemplate>
</dxg:LookUpEdit.PopupContentTemplate>
<dxg:LookUpEdit.StyleSettings>
<dxg:MultiSelectLookUpEditStyleSettings />
</dxg:LookUpEdit.StyleSettings>
</dxg:LookUpEdit>
</DataTemplate>
</dxg:GridColumn.CellTemplate>
</dxg:GridColumn>
3. 您的编辑器应该能够选择嵌套值,因此您需要使用自参考数据结构,这就是为什么在模板中使用KeyFieldName和ParentFieldName属性的原因。 否则,您的LookUpEdit将拒绝其ItemsSource之外的值,因为在那里使用DisplayMember 并打开了查找模式。
C#
public class Peril {
public int ID { get; set; }
public int ParentID { get; set; } = -1;
//...
}
//...
Perils = new List<Peril>
{
new Peril { Name = "Earthquake", ID = 0},
new Peril { Name = "EQ", ID = 10, ParentID = 0 },
new Peril { Name = "FF", ID = 11, ParentID = 0 },
new Peril { Name = "Hurricane", ID = 1},
new Peril { Name = "HU", ID = 12, ParentID = 1 },
new Peril { Name = "TC", ID = 13, ParentID = 1 },
new Peril { Name = "Tornado Hail", ID = 2},
new Peril { Name = "TH", ID = 14, ParentID = 2 },
new Peril { Name = "WS", ID = 15, ParentID = 2 },
};
4. 没有使用CheckBoxFieldName属性,但是将SelectionMode设置为MultipleRow,TreeListView的复选框不会影响其选择。 必须使用自定义实现对其进行同步(例如,请参阅带有TreeView - Get选中项的LookupEdit),TreeListView的选择将自动发布到SelectedPerils属性。
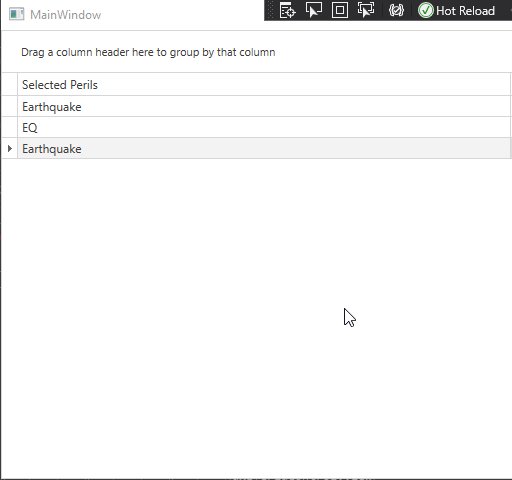
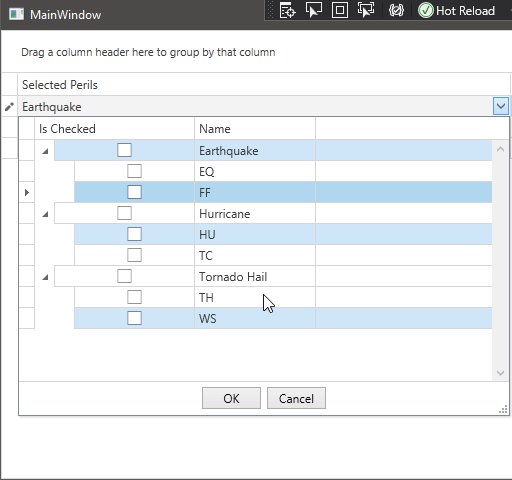
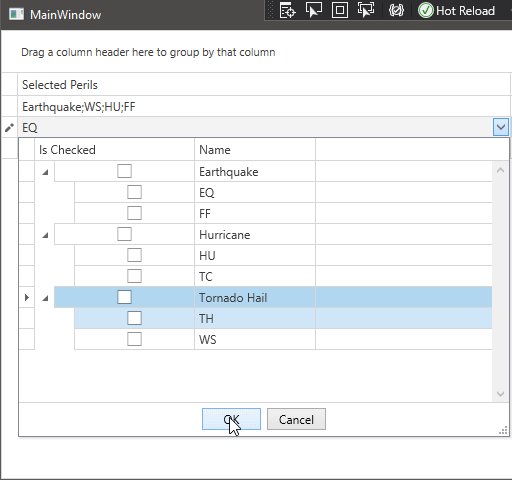
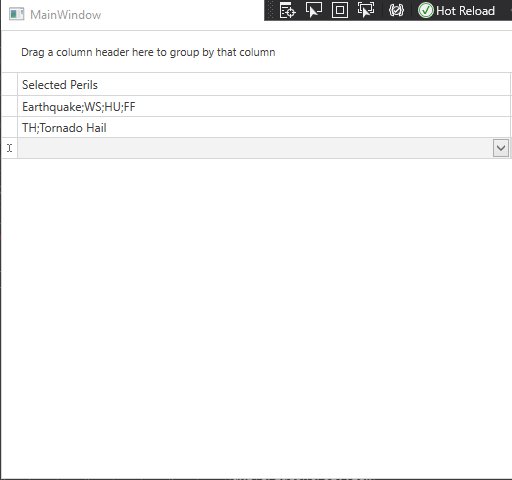
这是演示结果如以下截图所示:

DevExpress技术交流群3:700924826 欢迎一起进群讨论

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/2192.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回