DevExpress Winforms Controls 内置140多个UI控件和库,完美构建流畅、美观且易于使用的应用程序。DevExpress WinForm v20.2全新发布,想要体验?点击下载>>
在很多业务系统里面,越来越多涉及到条形码、二维码的应用了,不管在Web界面还是WInform界面都需要处理很多物料相关的操作,甚至很多企业为了减少录入错误操作,为每个设备进行条形码、二维码的标签,直接在流程中进行扫描处理,仅仅在界面勾选一些处理选项即可,极大提高工作效率,降低出错的几率。本文介绍如何在基于WInform的DevExpress程序中对条形码、二维码的处理,包括界面展示,报表打印等常规的处理。
一、DevExpress的条形码操作及报表打印
在15.1以上的DevEpxress版本中,增加了BarCodeControl控件,该控件包含了条形码、二维码等的展示和处理,支持很多种编码。
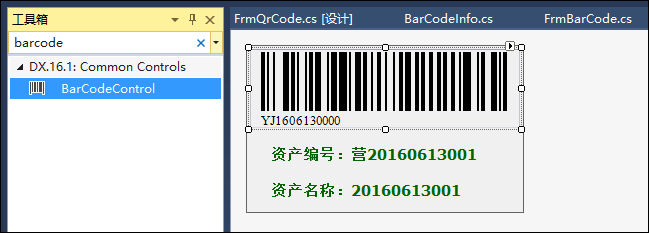
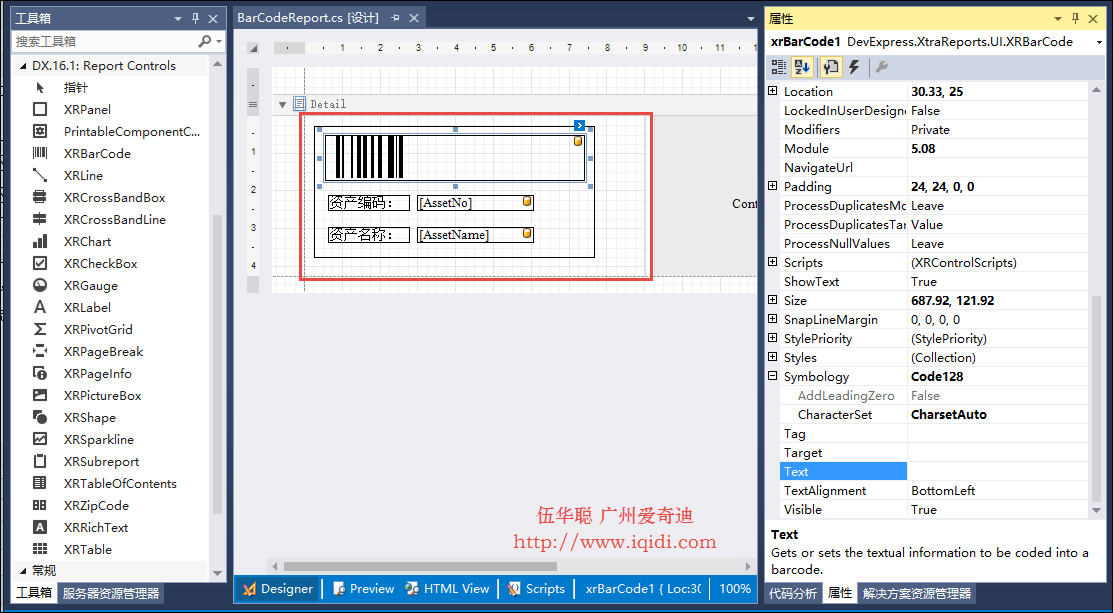
在工具箱里面,我们可以找到这个控件,添加到界面后,设置属性就可以显示如下的效果。


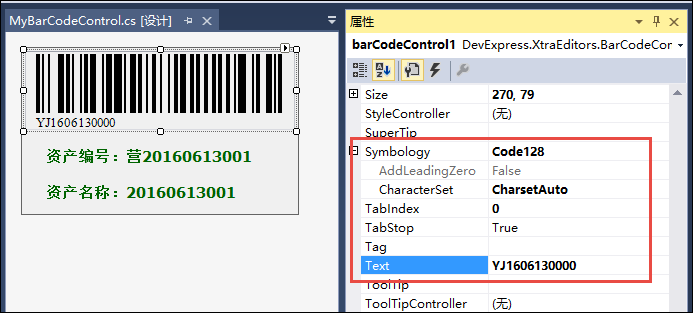
对于条形码的控件显示,需要设置对应的编码,以及显示内容等信息。
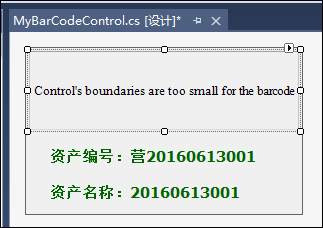
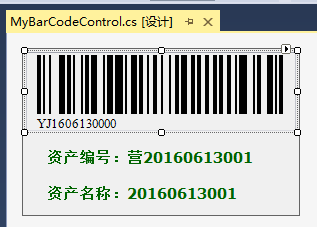
设置正确的格式显示,才能显示出条形码的内容,否则会处理得不到显示的内容。

为了方便界面的处理,动态增加对应的条形码控件展示,我们独立出一个条形码控件,如下所示。

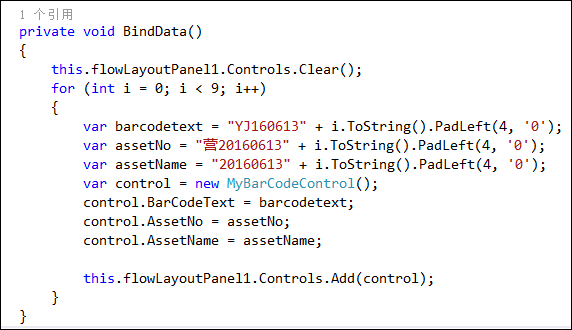
为了方便展示,我们在界面上添加一个FlowLayoutPanel流布局控件,用来动态添加条码内容的容器,界面代码如下所示。

运行Demo程序,可以得到下面的测试界面效果。

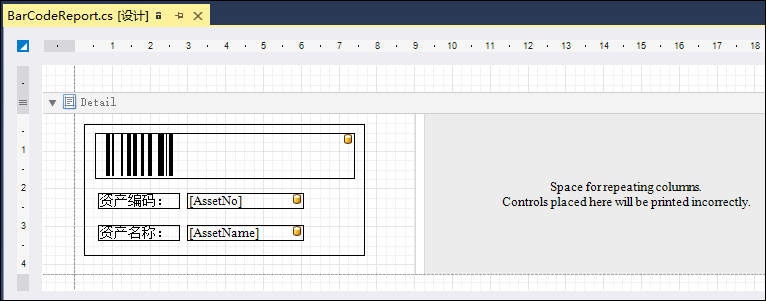
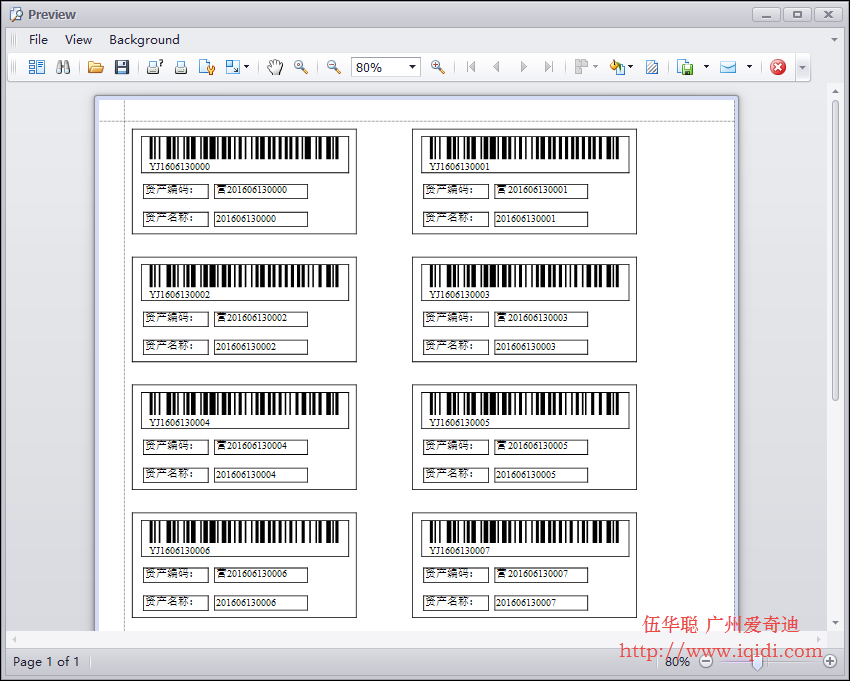
对于条形码的打印操作,我们可以基于XtraReport的报表模板对内容进行展示的,因此需要设计一个报表的界面,如下所示是设计好的报表界面。

这个报表界面就是添加一个空白报表,然后加入对应的标签和二维码报表控件,和操作WInform界面一样,排版后就可以了。
然后增加对应的数据源信息,以及设定绑定控件的字段名称即可。

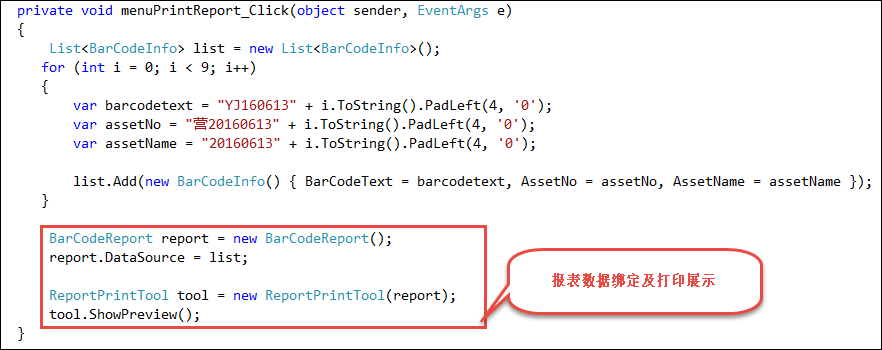
最后绑定报表数据源,并打印报表的界面代码如下所示。

得到界面效果如下所示。

二、二维码控件的处理
上面介绍的是条形码操作,其中BarCodeControl很有迷惑性,其实它也可以作为二维码的空间处理的,这是后来才发现,哈哈。
其实Github上也有很多开源的二维码控件,可以生成图片进行展示的。
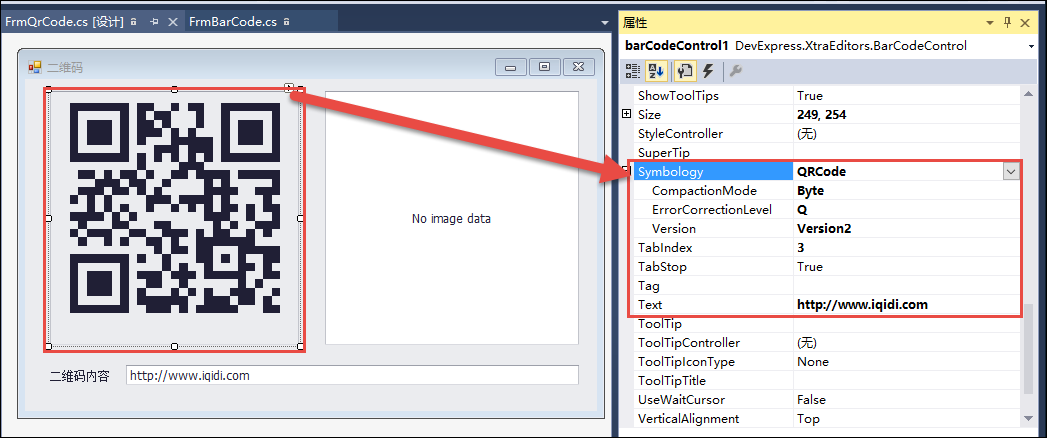
如下界面所示,我们可以看到,这个二维码也是即看即所得的效果,设置界面后,马上可以看到效果的。

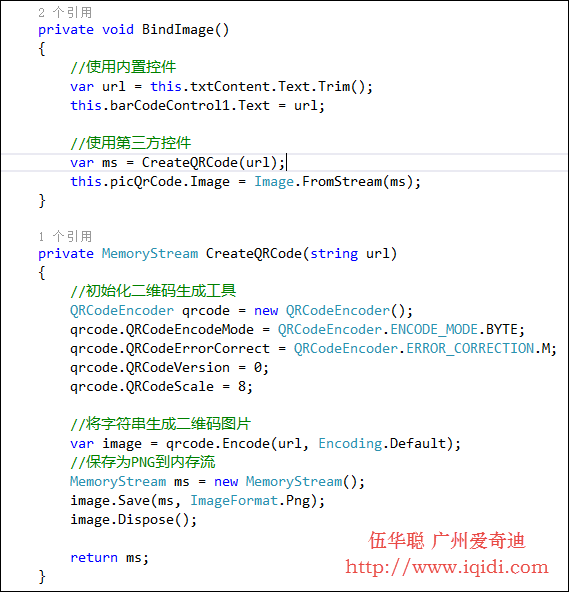
使用内置控件,我们在后台代码赋值的时候,只需要设置它的内容即可,如下所示。
//使用内置控件
var url = this.txtContent.Text.Trim();
this.barCodeControl1.Text = url;
如果使用第三方二维码控件,如ThoughtWorks.QRCode(https://github.com/aaronogan/QR.NET),则创建的代码如下所示。

最后得到两组界面的对比,如下所示。

本文转载自博客园-伍华聪
DevExpress技术交流群3:700924826 欢迎一起进群讨论

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/2172.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回