通过DevExpress WPF Controls,您能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。
在下载并安装新的Scheduler Control后,技术团队针对WPF的性能和开发范例对产品进行了优化。
性能
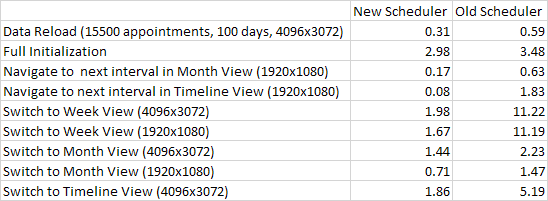
下表有助于总结新的Scheduler与旧的Scheduler之间的区别,性能已经得到了很大的提升。

从提高的渲染速度到快速的滚动和记录加载,新的WPF Scheduler在设计时考虑了最困难的性能用例。
100% WPF
与旧版本不同,新的WPF Scheduler 是为了充分利用MVVM和WPF自定义(模板,样式)而构建的。 开始使用新的Scheduler后,您会发现可以完全控制其视图模型(单元格/约会选择、约会编辑等),并使用标准WPF方法自定义控件。
以下迁移指南可以帮助您将项目从较旧的项目迁移到新的Scheduler Control。

迁移指南
项目参数和命名空间:
删除对DevExpress.Xpf.Scheduler.v17.2.dll程序集的引用,添加对DevExpress.Xpf.Scheduling.v17.2.dll程序集的引用。
将
XAML
xmlns:dxsch="http://schemas.devexpress.com/winfx/2008/xaml/scheduler"
更改为
XAML
xmlns:dxsch="http://schemas.devexpress.com/winfx/2008/xaml/scheduling"
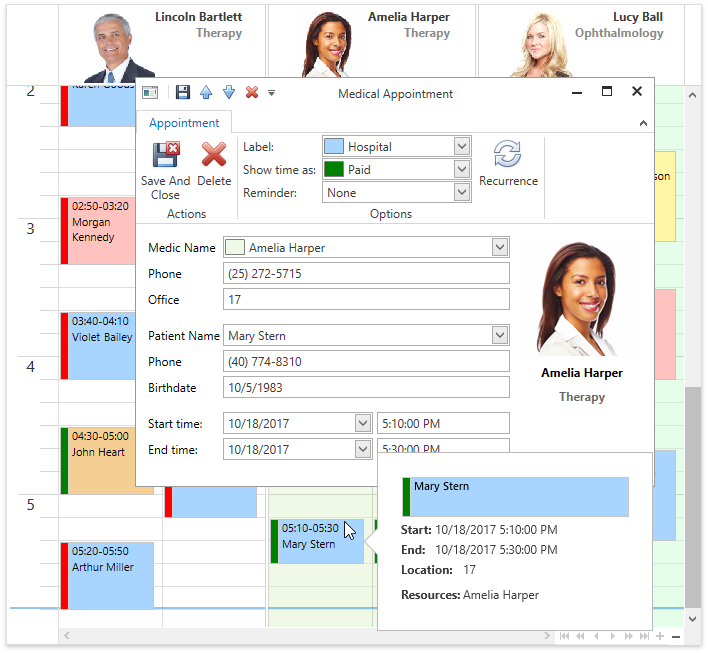
在新的Scheduler中Week view类似于以前的Full Week View,在新的Scheduler中,以前的Week View 没有等效功能。
具有默认设置的所有视图类型都可以“开箱即用”,但是在在XAML中,您可以指定任意数量的具有不同类型和设置的视图。所有视图都包含在SchedulerControl.Views集合中,激活视图由SchedulerControl.ActiveViewIndex 属性指定。
Caption属性允许最终用户确定在切换视图时单击哪个菜单项。
如以下代码示例所示,指定了视图属性:
XAML
<dxsch:SchedulerControl>
<dxsch:DayView x:Name="dayViewOne" Caption="DayView One"
ResourcesPerPage="5"
ShowAllDayArea="False"
ShowWorkTimeOnly="True"
SnapToCellsMode="Never"
TimeScale="00:10:00" />
<dxsch:DayView x:Name="dayViewTwo" Caption="DayView Two"
ResourcesPerPage="5"
ShowAllDayArea="False"
ShowWorkTimeOnly="True"
SnapToCellsMode="Never"
TimeScale="00:10:00" />
<dxsch:WorkWeekView x:Name="workWeekView" Caption="My View"
ResourcesPerPage="5"
ShowAllDayArea="False"
ShowWorkTimeOnly="True"
SnapToCellsMode="Never"
TimeScale="00:10:00" />
<dxsch:WeekView x:Name="weekView"
ResourcesPerPage="5"
ShowAllDayArea="False"
ShowWorkTimeOnly="True"
SnapToCellsMode="Never"
TimeScale="00:10:00" />
<dxsch:MonthView x:Name="monthView"
WeekCount="4" />
</dxsch:SchedulerControl>
数据绑定:
使用DataSource 对象替代SchedulerStorage对象进行数据绑定,使用标准WPF绑定将数据源绑定到SchedulerControl,绑定的数据源需要Appointment和资源映射。
映射名称具有以下差异:
标签和状态可以使用DataSource.AppointmentLabelsSource和DataSource.AppointmentStatusesSource属性以与Appointments和Resources相同的方式存储在数据源中并进行绑定。 在这种情况下,需要标签和状态映射。
下面的代码示例演示Scheduler,其调度和资源已绑定到数据上下文。该代码为 Note 字段指定了通用映射和自定义映射。
XAML
<dxsch:SchedulerControl.DataSource>
<dxsch:DataSource AppointmentsSource="{Binding Appointments}"
ResourcesSource="{Binding Resources}">
<dxsch:DataSource.AppointmentMappings>
<dxsch:AppointmentMappings Start="StartTime"
End="EndTime"
AllDay="AllDay"
Subject="Subject"
Id="Id"
Description="Description"
LabelId="LabelId"
Location="Location"
RecurrenceInfo="RecurrenceInfo"
Reminder="ReminderInfo"
ResourceId="ResourceId"
StatusId="StatusId"
TimeZoneId="TimeZoneId"
Type="Type">
<dxsch:CustomFieldMapping Mapping="Note" Name="Note" />
</dxsch:AppointmentMappings>
</dxsch:DataSource.AppointmentMappings>
<dxsch:DataSource.ResourceMappings>
<dxsch:ResourceMappings Id="Id"
Caption="Caption" />
</dxsch:DataSource.ResourceMappings>
</dxsch:DataSource>
</dxsch:SchedulerControl.DataSource>
Appointments:
AppointmentItem类实例代表Appointment对象,使用以下成员可以访问AppointmentItem集合:
- SchedulerControl.AppointmentItems,
- SchedulerControl.GetAppointments(TimeInterval),
- SchedulerControl.SelectedAppointments.
最终用户使用in-place编辑器或appointment编辑表单创建新的appointment时,将触发SchedulerControl.InitNewAppointment事件,您可以处理此事件以修改新创建的appointment。
随后,SchedulerControl.AppointmentsUpdated事件会触发,更改appointment时,将触发SchedulerControl.AppointmentsUpdated事件。 您可以处理此事件,以将更改保存到外部数据源。但是它不提供有关已修改的appointment信息,更通用的事件是SchedulerControl.ItemPropertyChangedevent,它指示属性更改以及约会、资源、状态和标签的更新。
要访问选定appointments的源对象,请使用SchedulerControl.SelectedAppointmentsSource方法。 使用SchedulerControl.GetAppointmentItemBySourceObject方法可通过其源对象获取appointment。
定期Recurring Appointments:
SchedulerControl.GetAppointments方法返回指定时间间隔内的所有约会,包括出现和异常。 若要确定递归链间隔,请分别使用AppointmentItem.QueryStart和AppointmentItem.QueryEnd属性。您可以通过将递归链指定为指定的递归模式的异常来为递归链分配任何约会。
资源:
ResourceItem类实例代表Resource对象,可使用以下成员访问ResourceItem集合:
若要获取所选资源,请使用SchedulerControl.SelectedResource属性。使用SchedulerControl.SelectedResourceSource方法来访问所选资源背后的源对象,要通过其源对象获取资源,请使用SchedulerControl.GetResourceItemBySourceObject方法。
资源不包含关联的图像,旧的Scheduler具有Resource.ImageBytes属性,该属性提供图片以显示在资源标题中。此时,您应该使用自定义字段来存储和获取图像,因此需要自定义字段映射。
若要在资源标题中显示图像(文本或任何控件),请创建一个自定义模板并将其分配给ViewBase.ResourceHeaderContentTemplate属性。 此模板的DataContext是一个ResourceHeaderViewModel对象,该对象提供Resource和Interval属性。您可以在Resource Header数据模板内的绑定中使用这些属性。
Labels
AppointmentLabelItem类实例表示约会的Label对象,可以使用SchedulerControl.LabelItems属性访问标签的集合。 您可以使用与约会和资源数据相同的方式将包含约会标签数据的数据源绑定到DataSource.AppointmentLabelSource。
Statuses
AppointmentStatusItem类实例代表约会的Status对象,使用SchedulerControl.StatusItems属性可以访问状态集合。 您可以用与约会和资源数据相同的方式将包含约会状态数据的数据源绑定到DataSource.AppointmentStatusesSource。
Reminders
ReminderItem类实例表示约会的提醒,其后代 - RecurringReminderItem类 - 提醒定期约会系列。可以使用Appointment.Reminders属性访问特定约会的提醒集合。 若要创建提醒,请使用AppointmentItem.CreateNewReminder方法,HasReminder属性不再可用。
SchedulerControl.CheckTriggeredReminders方法立即调用所有警报以进行过期约会,TriggeredReminder对象引用了触发的提醒,该对象结合了ReminderItem,相关的AppointmentItem和警报时间。 使用SchedulerControl.TriggeredReminders属性可以访问TriggeredReminder对象的集合。
DevExpress技术交流群2:775869749 欢迎一起进群讨论

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/2088.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回