DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!体验?点击下载>>
自定义Colorizer
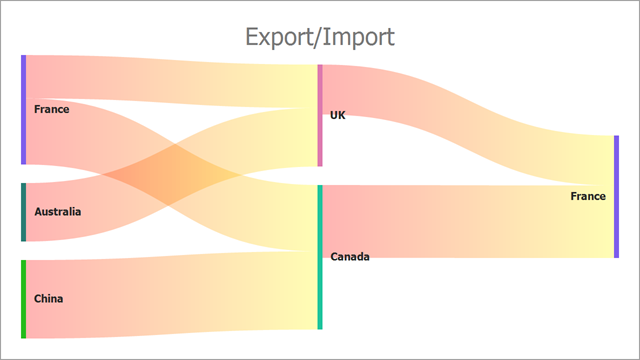
要基于自定义算法绘制链接和节点,请创建一个实现ISankeyColorizer接口的类。 然后,将此类的对象分配给Colorizer属性。

以下代码实现了一个 colorizer,该 colorizer将随机颜色应用于节点,并指定用于将渐变填充应用于链接的颜色:
C#
private void Form1_Load(object sender, EventArgs e) {
sankeyDiagramControl1.Colorizer = new MyColorizer {
LinkSourceColor = Color.Red,
LinkTargetColor = Color.Yellow
};
public class MyColorizer : ISankeyColorizer {
public event EventHandler ColorizerChanged;
Random rand = new Random();
Dictionary<string, Color> KeyColorPairs = new Dictionary<string, Color>();
public Color LinkSourceColor { get; set; }
public Color LinkTargetColor { get; set; }
public Color GetLinkSourceColor(SankeyLink link) {
return LinkSourceColor;
}
public Color GetLinkTargetColor(SankeyLink link) {
return LinkTargetColor;
}
public Color GetNodeColor(SankeyNode info) {
if (!KeyColorPairs.TryGetValue((string)info.Tag, out Color nodeColor)) {
nodeColor = GenerateColor();
KeyColorPairs.Add((string)info.Tag, nodeColor);
}
return nodeColor;
}
private Color GenerateColor() {
return Color.FromArgb(rand.Next(256), rand.Next(256), rand.Next(256));
}
}
VB.NET
Private Sub Form1_Load(ByVal sender As Object, ByVal e As EventArgs)
sankeyDiagramControl1.Colorizer = New MyColorizer With {
.LinkSourceColor = Color.Red,
.LinkTargetColor = Color.Yellow
}
End Sub
Public Class MyColorizer
Inherits ISankeyColorizer
Public Event ColorizerChanged As EventHandler
Private rand As Random = New Random()
Private KeyColorPairs As Dictionary(Of String, Color) = New Dictionary(Of String, Color)()
Public Property LinkSourceColor As Color
Public Property LinkTargetColor As Color
Public Function GetLinkSourceColor(ByVal link As SankeyLink) As Color
Return LinkSourceColor
End Function
Public Function GetLinkTargetColor(ByVal link As SankeyLink) As Color
Return LinkTargetColor
End Function
Public Function GetNodeColor(ByVal info As SankeyNode) As Color
Dim nodeColor As Color = Nothing
If Not KeyColorPairs.TryGetValue(CStr(info.Tag), nodeColor) Then
nodeColor = GenerateColor()
KeyColorPairs.Add(CStr(info.Tag), nodeColor)
End If
Return nodeColor
End Function
Private Function GenerateColor() As Color
Return Color.FromArgb(rand.Next(256), rand.Next(256), rand.Next(256))
End Function
End Class
自定义工具提示
当鼠标指针悬停在节点或链接上时,将显示工具提示。 使用 SankeyToolTipOptions.NodeToolTipEnabled、SankeyToolTipOptions.LinkToolTipEnabled和ToolTipController 属性可以禁用/启用工具提示并自定义其外观。 要格式化工具提示文本,请处理CustomizeNodeToolTip和CustomizeLinkToolTip事件,并在事件处理程序中指定CustomizeSankeyToolTipEventArgs.Title和CustomizeSankeyToolTipEventArgs.Content属性。
以下代码格式化了工具提示中使用的文本,e.Node.Tag、e.Link.Source.Tag和e.Link.Target.Tag属性存储在默认工具提示标题中显示的值。 要获取节点和链接权重,请使用e.Node.TotalWeight和e.Link.TotalWeight属性。
C#
private void Form1_Load(object sender, EventArgs e) {
sankeyDiagramControl1.ToolTipOptions.LinkToolTipEnabled = DevExpress.Utils.DefaultBoolean.True;
sankeyDiagramControl1.ToolTipOptions.NodeToolTipEnabled = DevExpress.Utils.DefaultBoolean.True;
sankeyDiagramControl1.ToolTipController = new DevExpress.Utils.ToolTipController {
ToolTipType = DevExpress.Utils.ToolTipType.Flyout,
AllowHtmlText = true
};
sankeyDiagramControl1.CustomizeNodeToolTip += OnCustomizeNodeToolTip;
sankeyDiagramControl1.CustomizeLinkToolTip += OnCustomizeLinkToolTip;
}
private void OnCustomizeNodeToolTip(object sender, CustomizeSankeyNodeToolTipEventArgs e) {
e.Title = $"Country: <u>{e.Node.Tag}</u>";
e.Content = $"{e.Node.TotalWeight:f1}";
}
private void OnCustomizeLinkToolTip(object sender, CustomizeSankeyLinkToolTipEventArgs e) {
e.Title = $"{e.Link.Source.Tag} → {e.Link.Target.Tag}";
e.Content = $"{e.Link.TotalWeight}";
}
VB.NET
Private Sub Form1_Load(ByVal sender As Object, ByVal e As EventArgs)
sankeyDiagramControl1.ToolTipOptions.LinkToolTipEnabled = DevExpress.Utils.DefaultBoolean.[True]
sankeyDiagramControl1.ToolTipOptions.NodeToolTipEnabled = DevExpress.Utils.DefaultBoolean.[True]
sankeyDiagramControl1.ToolTipController = New DevExpress.Utils.ToolTipController With {
.ToolTipType = DevExpress.Utils.ToolTipType.Flyout,
.AllowHtmlText = True
}
sankeyDiagramControl1.CustomizeNodeToolTip += AddressOf OnCustomizeNodeToolTip
sankeyDiagramControl1.CustomizeLinkToolTip += AddressOf OnCustomizeLinkToolTip
End Sub
Private Sub OnCustomizeNodeToolTip(ByVal sender As Object, ByVal e As CustomizeSankeyNodeToolTipEventArgs)
e.Title = $"Country: <u>{e.Node.Tag}</u>"
e.Text = $"{e.Node.TotalWeight:f1}"
End Sub
Private Sub OnCustomizeLinkToolTip(ByVal sender As Object, ByVal e As CustomizeSankeyLinkToolTipEventArgs)
e.Title = $"{e.Link.Source.Tag} → {e.Link.Target.Tag}"
e.Text = $"{e.Link.TotalWeight}";
End Sub
打印和导出
要打印控件,请选择使用以下方法:
使用以下方法可以将控件导出为各种格式:
下面的代码将生成的Sankey图图像的宽度设置为文档宽度,并将Sankey图导出为PDF文件:
C#
sankeyDiagramControl1.OptionsPrint.SizeMode = DevExpress.XtraCharts.Printing.PrintSizeMode.Zoom;
sankeyDiagramControl1.ExportToPdf("D://sankey.pdf");
VB.NET
sankeyDiagramControl1.OptionsPrint.SizeMode = DevExpress.XtraCharts.Printing.PrintSizeMode.Zoom
sankeyDiagramControl1.ExportToPdf("D://sankey.pdf")
DevExpress技术交流群2:775869749 欢迎一起进群讨论

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/2039.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回