DevExpress ASP.NET Web Forms Controls拥有针对Web表单(包括报表)的110+种UI控件,DevExpress ASP.NET MVC Extensions是服务器端MVC扩展或客户端控件,由轻量级JavaScript小部件提供支持的70+个高性能DevExpress ASP.NET Core Controls,包含功能完善的报表平台,DevExpress ASP.NET Web Forms Bootstrap Controls利用轻量级渲染、响应式布局和现代性能优化技术,扩展网站的受众范围并提高搜索排名。
DevExpress ASP.NET v20.2日前全新发布,新版本包含针对WebForms / MVC数据容器控件(GridView,TreeList和CardView)等相关功能的重要增强,欢迎下载最新版体验!
常见功能增强
此版本包括对WebForms/MVC数据容器控件(GridViewTreeList和CardView)和WebForms/MVC数据编辑器库与质量相关的重要增强,增强功能包括(但不限于)以下各项:
- 批处理编辑模式下改进控件操作;技术软对重新设计了UI "focus"机制,并改善在触摸屏上呈现时的控件操作。
- 发布新的客户端API,并提高了控件的灵活性。
- 改进适应性和可访问性。
- 修复控件中与服务器和客户端数据验证有关的多个问题。
Diagram
工具箱选项
- SettingsToolbox.ShapeIconsPerRow - 指定工具箱行中的形状数量。
- SettingsToolbox.ShowSearch - 显示/隐藏Toolbox搜索框。
- ToolboxWidthToHeightRatio - 指定工具箱形状项目的长宽比。
ASPX
<SettingsToolbox Width="500px" ShapeIconsPerRow="5" ShowSearch="False" />
ASPX
<CustomShapes>
<dx:DiagramCustomShape CategoryName="MyShapes" Type="square" Title="Square"
BaseType="Rectangle" ToolboxWidthToHeightRatio ="1" DefaultHeight="1" DefaultWidth="1" />
</CustomShapes>
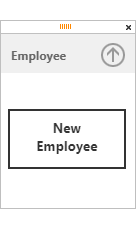
工具箱形状模板
v20.2实现了CustomShapeCreateToolboxTemplate事件,此事件使您可以在工具箱中为自定义形状创建模板。
ASPX
<ClientSideEvents CustomShapeCreateToolboxTemplate="CustomShapeCreateToolboxTemplate" />
JS(JAVASCRIPT)
function CustomShapeCreateToolboxTemplate(s, e) {
var svgNS = "https://www.w3.org/2000/svg";
var svgEl = document.createElementNS(svgNS, "svg");
svgEl.setAttribute("class", "template");
e.container.appendChild(svgEl);
var textEl1 = document.createElementNS(svgNS, "text");
textEl1.setAttribute("class", "template-name");
textEl1.setAttribute("x", "50%");
textEl1.setAttribute("y", "40%");
textEl1.textContent = "New";
var textEl2 = document.createElementNS(svgNS, "text");
textEl2.setAttribute("class", "template-name");
textEl2.setAttribute("x", "50%");
textEl2.setAttribute("y", "70%");
textEl2.textContent = "Employee";
svgEl.appendChild(textEl1);
svgEl.appendChild(textEl2);
}

自动调整形状
在数据绑定模式下使用时,ASP.NET Diagram控件现在可以自动调整形状大小以适合形状文本。
启用新的KeepRatioOnAutoSize选项,以在调整大小操作后保留自定义形状的纵横比。
为防止自动调整大小的操作,请将EnableAutoSize属性设置为false。
用户限制
以下新选项使您可以控制对形状和连接器所做的更改。
- Add Shape
- Change Connection
- Change Connector Points
- Change Connector Text
- Change Shape Text
- Delete Connector
- Delete Shape
- Resize Shape
我们为自定义使用情况创建了一个新的 RequestEditOperation事件,处理此事件根据需要限制用户操作。
改进Connector路由
v20.2改进用于计算正交connector路由(以防止交叉形状)的算法。
甘特图
自定义任务工具提示
使用全新的TooltipShowing 事件,您可以轻松地在任务工具提示中显示自定义内容。
自定义Task Edit对话框
在显示Task Edit对话框之前,将触发新的TaskEditDialogShowing事件,处理此事件可将所需的字段隐藏或标记为只读。
上下文菜单自定义API
全新的ASP.NET Gantt API允许您创建并自定义上下文菜单,您可以根据需求新增预定义菜单项或创建自定义项。新的API包括:
新的客户端API
v20.2实现了20多个新的客户端事件(DependencyDeleting,FocusedTaskChanging,FocusedTaskChanged,TaskMoving,ResourceInserting / Deleting / Updating等)以及超过15种新方法(InsertDependency,InsertTask等)。
增强API
- CustomButtonCallback事件使您可以处理对自定义命令按钮(TreeList)的单击。
- HeaderFilterEditorInitialize 事件允许您自定义列的弹出式过滤器(GridView,CardView,VerticalGrid,TreeList)。
- 启用EnableScrolling 选项在上下文菜单(GridView)中显示垂直滚动条。
- ASPxGridColumnDisplayTextEventArgs.Kind属性获取对网格数据应用的操作类型(GridView,CardView,VerticalGrid,TreeList)。
DevExpress技术交流群2:775869749 欢迎一起进群讨论

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/2000.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回