DevExpress Winforms Controls 内置140多个UI控件和库,完美构建流畅、美观且易于使用的应用程序。DevExpress WinForm v20.1全新发布,想要体验?点击下载>>
在我们一般的程序中,为一般的界面元素添加一定的图标展示,有助于提升界面的整体的美观。结合排版布局,以及固定场景的图标,往往给用户非常好的直观感受:统一、美观、易理解。因此在一般的程序界面中,都尽量在略显单调的界面增加一些图标进行点缀,能够达到较好的整体效果。本文介绍在Winform程序界面中,可以使用自己的图标库,也可以引入DevExpress程序中使用内置的图标,从而实现给开发的程序润色。
一、使用自己的图标库
不管在Web还是在WInform项目里面,开发者积累一定的图标库,包括256,128,64像素等大型的图标,或者常规32,16像素规格的图标都是比较不错的,有时候可以选择符合主题和场景的图标,给开发的程序增添更美丽的元素。
不过即使自己存储不够,也不要紧,可以通过网站搜索一些符合要求的图标,网站上也有很多免费的图标可以下载,如下面几个网址:
- http://www.iconfinder.com/
- http://www.iconpng.com/
- http://findicons.com/
- http://www.iconseeker.com/
- http://mricons.com/
- http://www.iconarchive.com/
从中总能找到自己所需要主题的图标的。


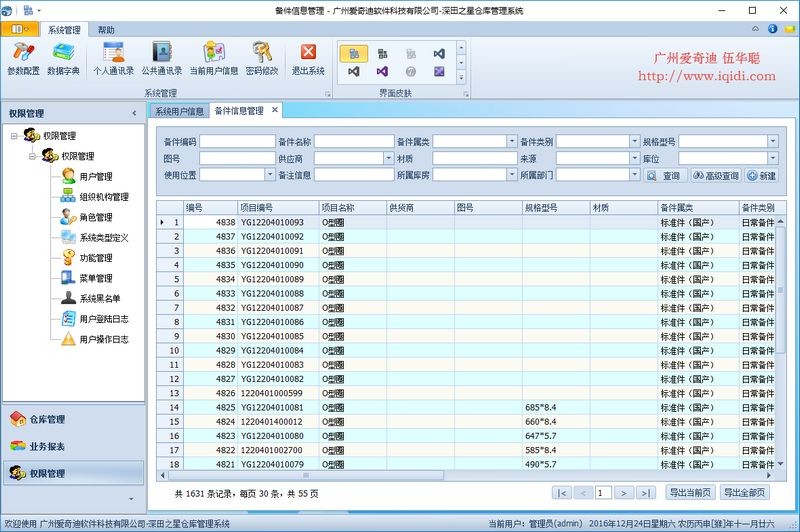
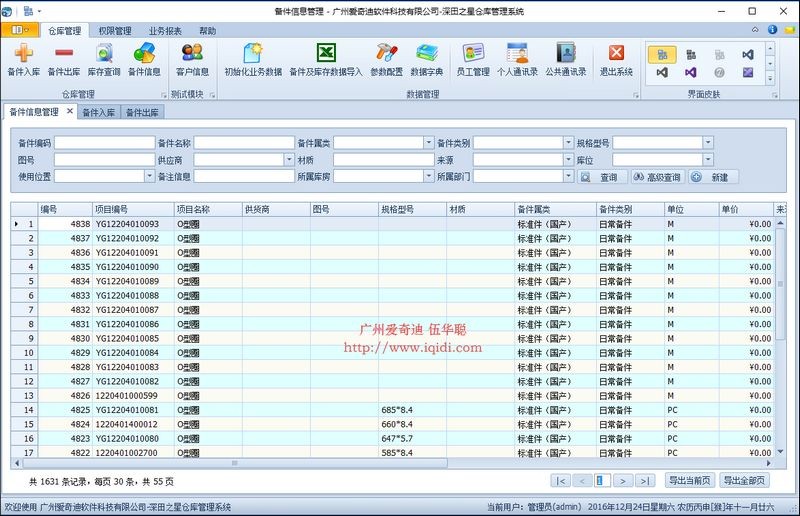
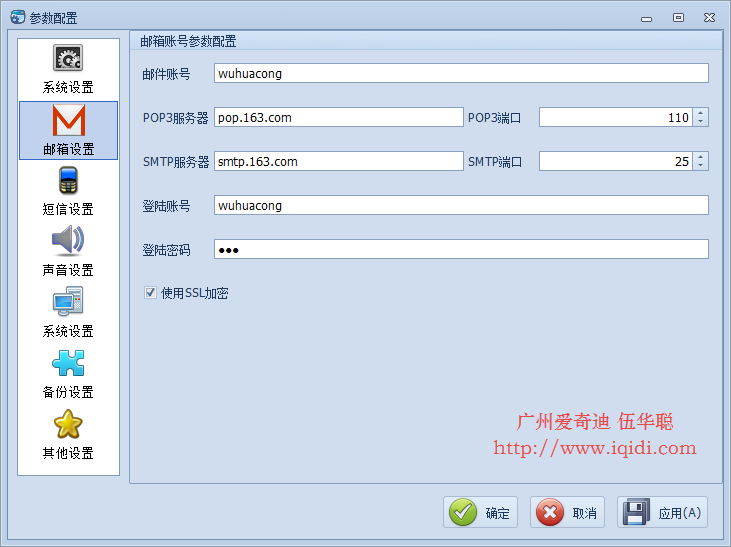
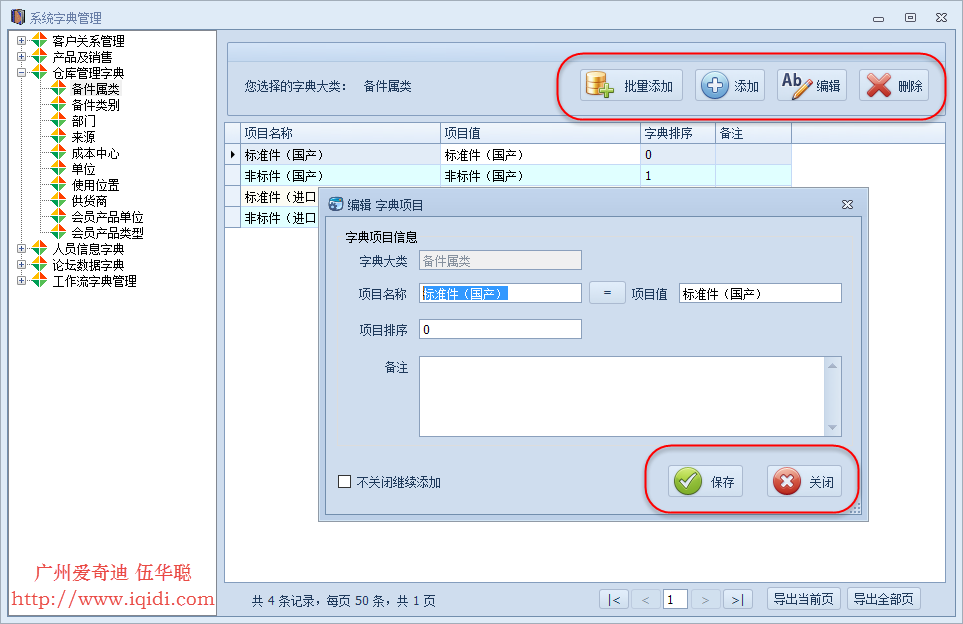
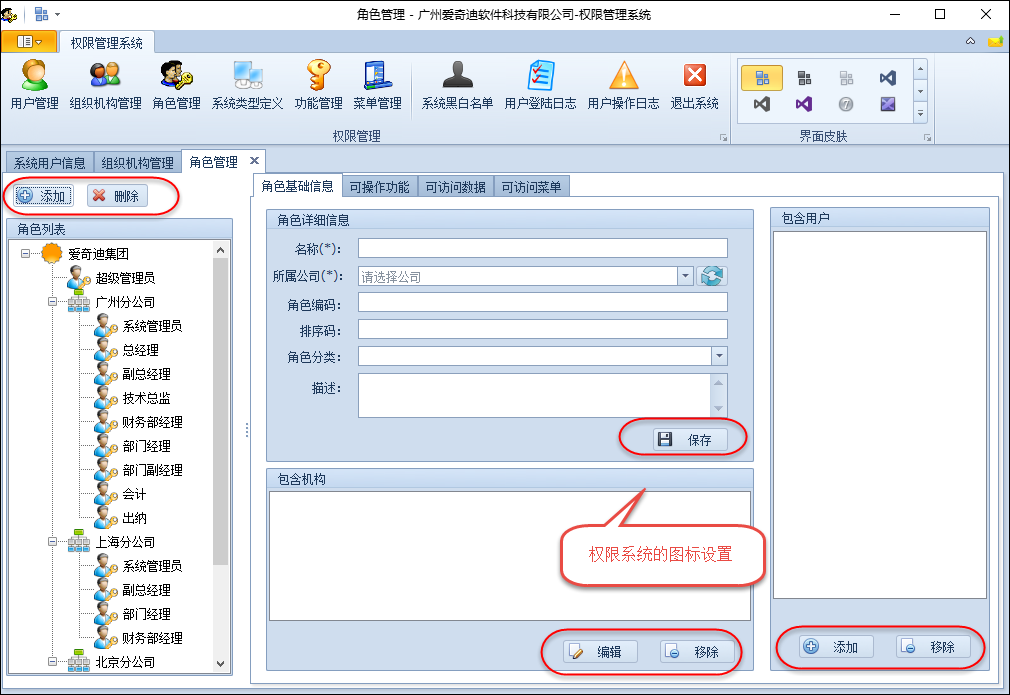
如下面是我WInform开发框架里面的程序主界面风格,使用了很多自己的图标。
二、使用DevExpress内置的图标库
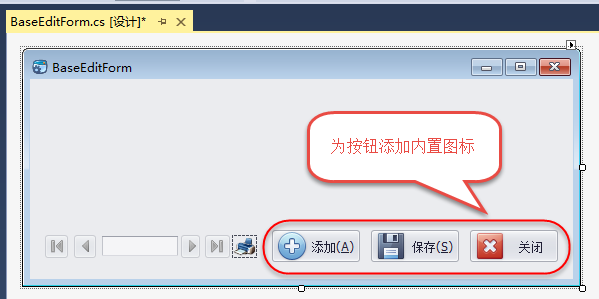
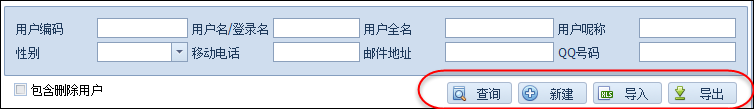
在一些常规的界面里面,如编辑界面和查询界面里面的按钮,我倾向于使用内置的DevExpress图标,这样程序看起来比较统一,例如我在界面设计的基类窗体里面,图标应用效果如下所示。

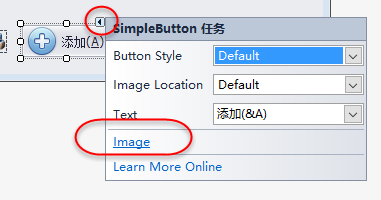
添加图标方式非常简单,在按钮的右上角小图标上单击一下进入编辑界面,如下所示。

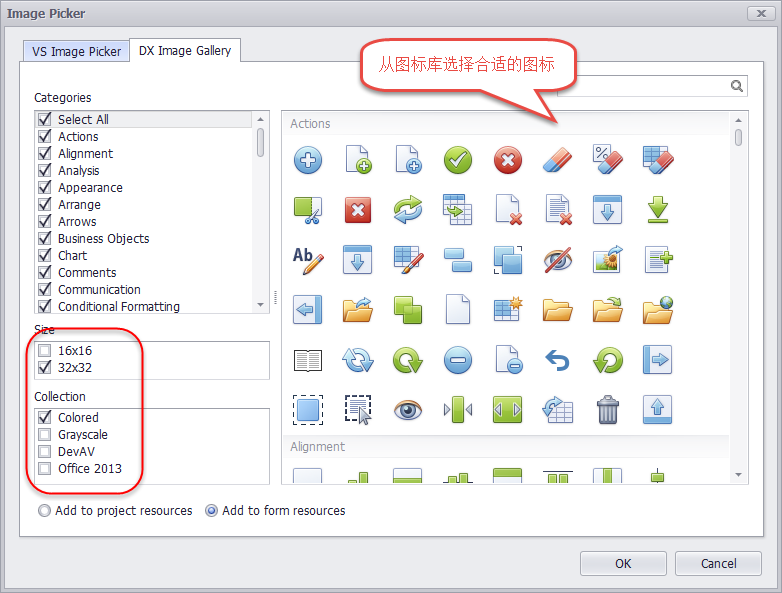
然后选择Image按钮,进入图标选择界面,选择内置的DevExpress图标库即可,基本上,只要是DevExpress的原生控件,那么就可以通过这种内置图标的对话框进行图标选择,非常方便。

大图标选择32*32的,小图标则可以选择16*16的尺寸。
这样我们设计一些常规的列表界面操作按钮的时候,可以选择同一的图标,形成较为标准的图标。




以上就是我WInform开发框架、混合式开发框架里面,WInform界面的的图表设计,当然很多界面如树列表、右键菜单、工具条等都可以采用一定的图标,把界面装饰的更加美观大方,易于理解。
本文转载自博客园-伍华聪
DevExpress技术交流群2:775869749 欢迎一起进群讨论

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/1993.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回