CodeRush能帮助你以极高的效率创建和维护源代码。Consume-first 申明,强大的模板,智能的选择工具,智能代码分析和创新的导航以及一个无与伦比的重构集,在它们的帮助下能够大大的提高你效率。
具体更新内容如下:
支持Blazor
Extract Razor组件
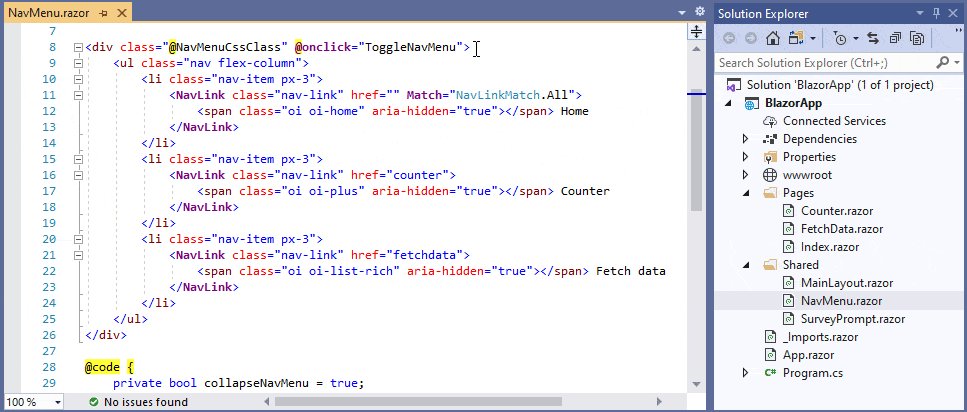
此版本引入了"Extract Razor Component"代码提供程序,该程序运行您将选定的HTML标记提取到新的Razor组件文件(Component.razor)中,然后您可以在所有项目中重复使用和共享Razor组件。
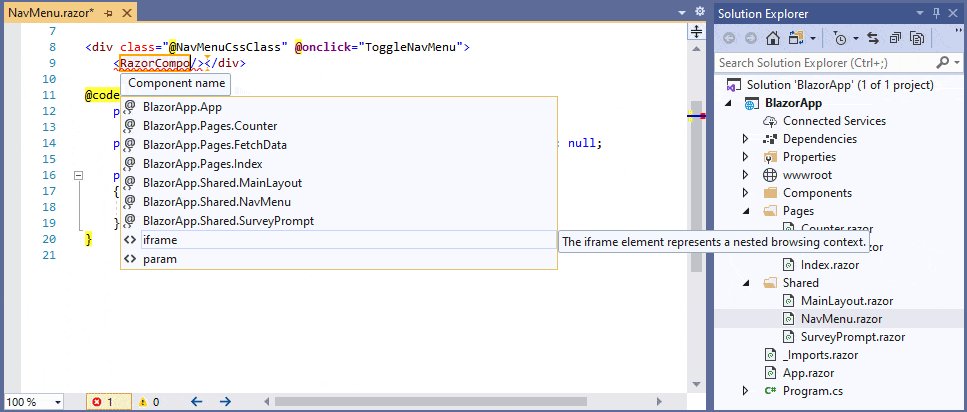
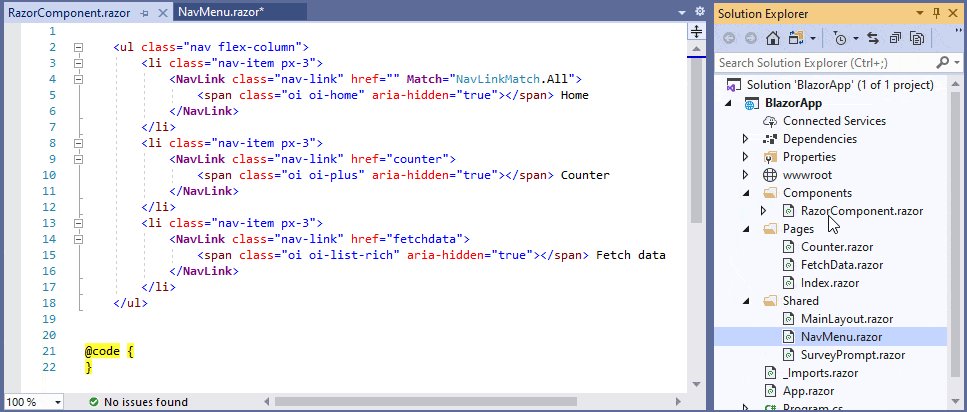
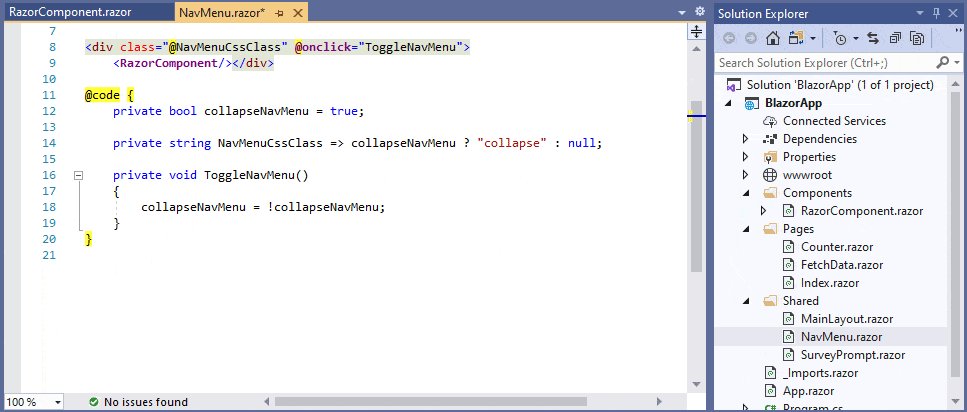
要使用此代码提供程序,只需选择要提取的所需HTML标记,调用Code Actions菜单,然后选择"Extract Razor Component"。 CodeRush创建包含提取的HTML标记的Component.razor文件,并将此文件放置在Components项目文件夹中。提取完成后,您可以修改建议的组件名称。

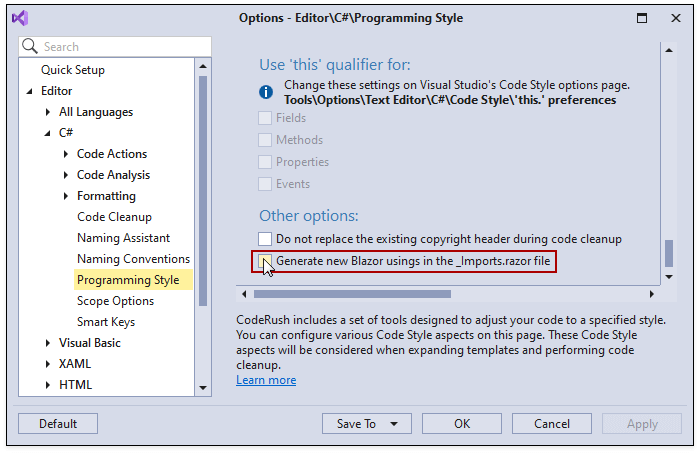
该代码提供程序还将新的Blazor使用添加到_Imports.razor文件中,如果您希望将Blazor使用方法添加到从中提取的原始.razor文件中,请在Editor | C# | Programming Style CodeRush选项页面禁用"Generate new Blazor usings in the _Imports.razor file"选项。

注意:"Extract Razor Component"代码提供程序无法从@code部分中提取代码,也不会为HTML标记变量和事件(例如,@ onclick)提取代码依赖性。提取后,您可能需要在组件的@code部分中添加相应的依赖关系,以解决所有依赖关系。
支持XAML
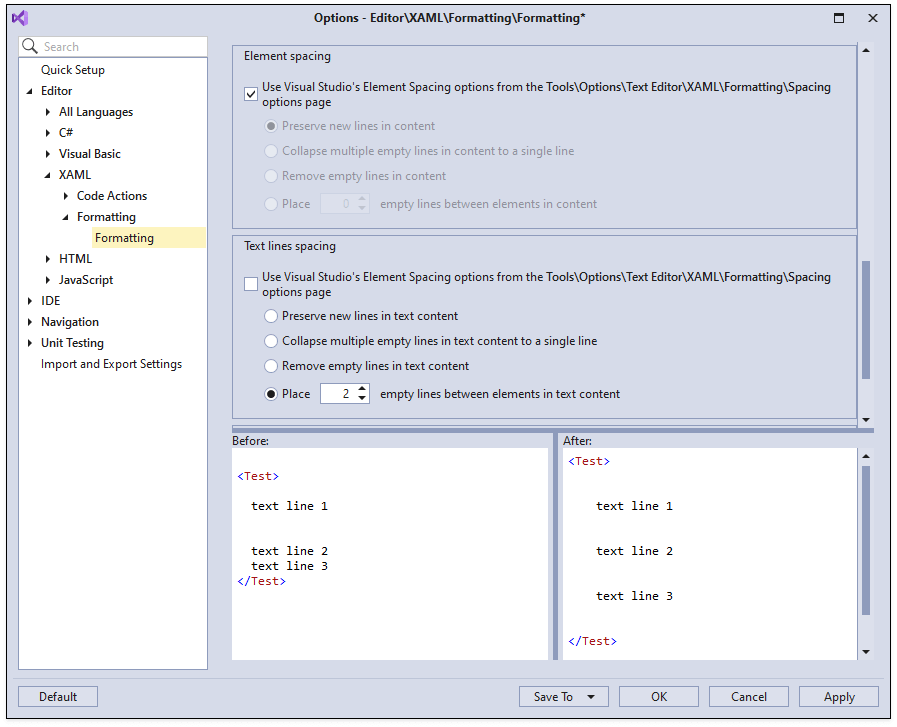
元素间距格式选项
现在我们支持Visual Studio的 Element Spacing 格式设置选项,这些设置使您可以控制XAML文档中元素和文本行的排列,您可以覆盖这些设置,例如应用"Place empty lines between elements in text content"选项。

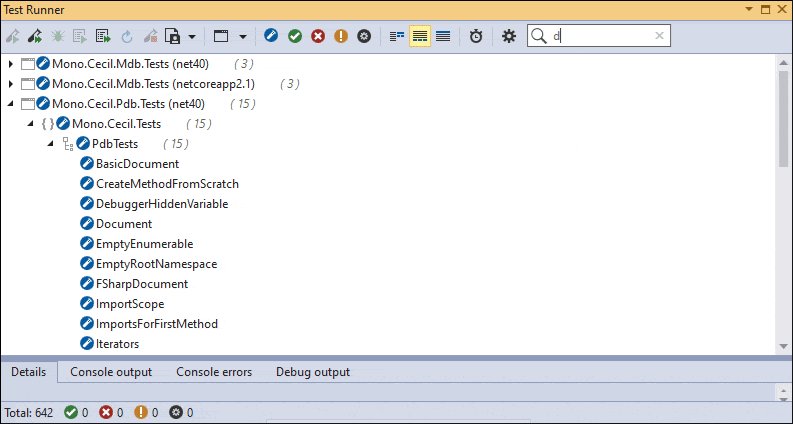
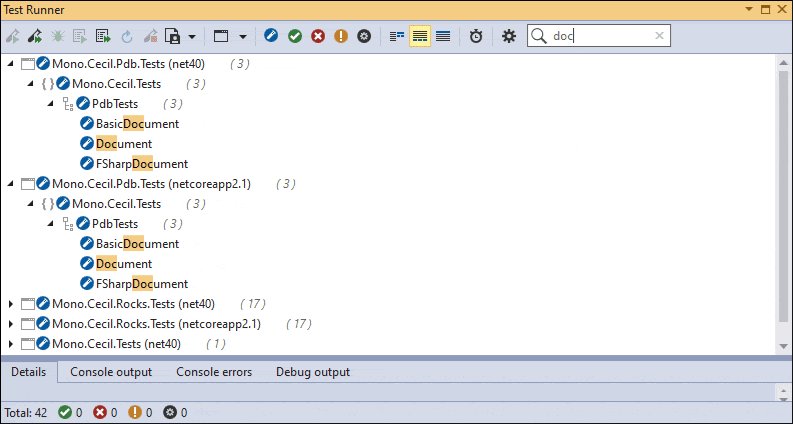
Unit Test Runner
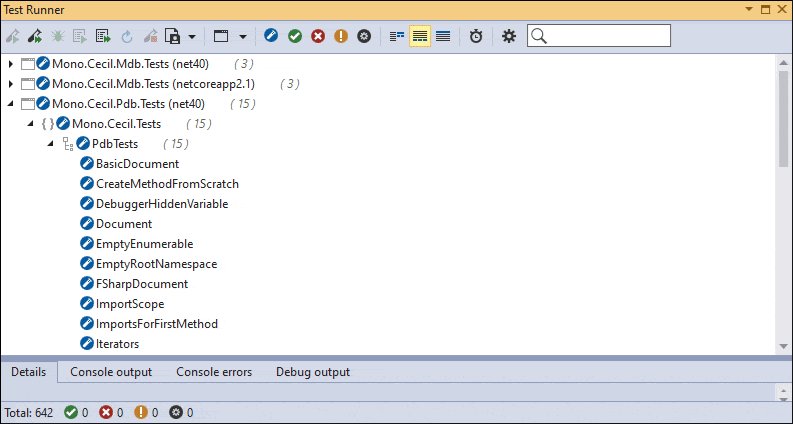
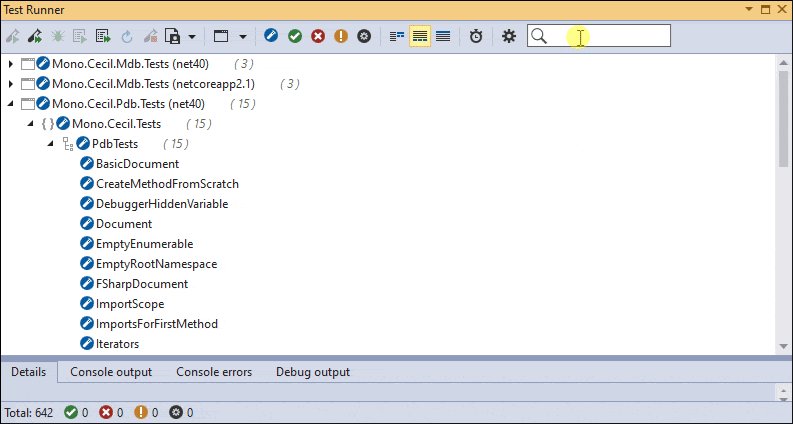
过滤增强
Test Runner现在在过滤时将维护tests tree中的分组。

DevExpress技术交流群2:775869749 欢迎一起进群讨论
富文本控件难上手?这堂公开课你一定不能错过,不同视图不同应用场景全解!

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/1929.html
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回