下载DevExpress v20.1完整版 DevExpress v20.1汉化资源获取
DevExpress Winforms Controls 内置140多个UI控件和库,完美构建流畅、美观且易于使用的应用程序。想要体验?点击下载>>
矢量皮肤的引入为皮肤引擎带来了第二个创新:调色板,调色板基本上是皮肤的皮肤。边框宽度、大小和可见性等元素设置存储在皮肤中,而颜色主题则移动到调色板中,这意味着同一皮肤可以有无数种颜色变化。
当前有两种DevExpress矢量外观,每个外观都有一组唯一的调色板。 Office 2019 Colorful皮肤附带7个调色板,Bezier皮肤甚至有42个调色板。

当然,仍然有您可能要使用自己的调色板的原因:
- 反映您的企业品牌
- 对现有调色板进行小的修改
- 为了容纳与标准调色板完全不同的调色板,例如黑白或特定的高对比度配色方案
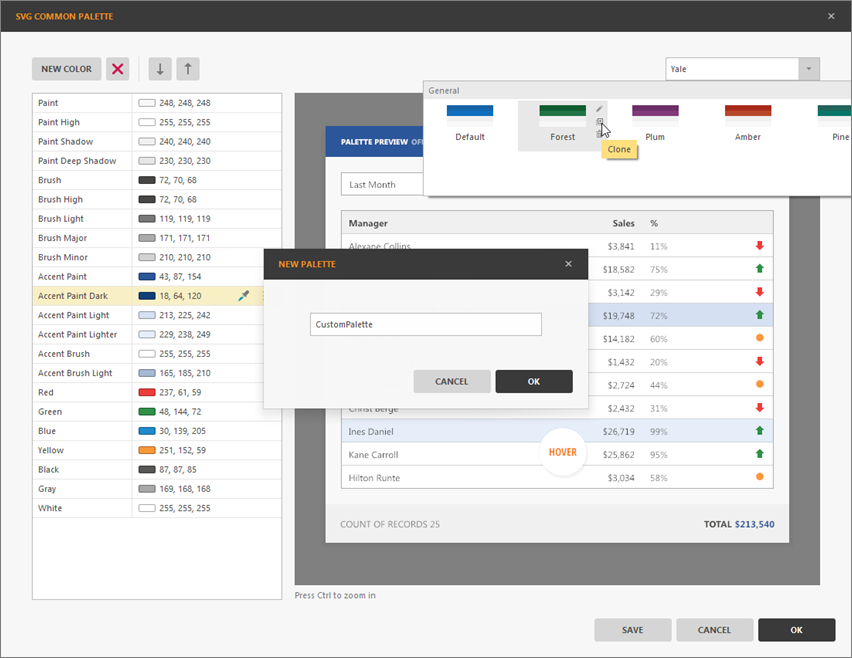
要创建自定义调色板,您可以运行 Skin Editor ,然后按F7键。 出现一个对话框,您可以在其中更改开箱即用的调色板的单独颜色或创建独特的新调色板。

从左侧的列表中选择一种颜色时,预览会突出显示用该颜色绘制的UI元素。 通过此功能,您可以了解皮肤如何使用颜色,并轻松查看各个项目之间的区别,例如Brush Light和Brush High。要应用使用Skin Editor创建的调色板,您需要创建一个装配并将其包括在您的项目中。
第二种选择是从代码添加或修改调色板。
// obtain a vector skin reference
var commonSkin = CommonSkins.GetSkin(LookAndFeel);
// create a new palette
var svgPalette = new SvgPalette();
// set up palette colors
svgPalette.Colors.Add(new SvgColor("Paint", Color.FromArgb(242, 242, 242)));
svgPalette.Colors.Add(new SvgColor("Paint High", Color.FromArgb(255, 255, 255)));
svgPalette.Colors.Add(new SvgColor("Paint Shadow", Color.FromArgb(222, 222, 222)));
// replace the default color palette with a custom one
commonSkin.SvgPalettes[Skin.DefaultSkinPaletteName].CustomPalette = svgPalette;
LookAndFeelHelper.ForceDefaultLookAndFeelChanged();
// OR add a new palette
commonSkin.CustomSvgPalettes.Add(new SvgPaletteKey(
commonSkin.CustomSvgPalettes.Count, "Glacier"), svgPalette);
使用基于代码的方法不需要额外的装配,但是您没有可视化反馈 - 只有经验丰富的用户才能确切知道每种颜色的作用以及如何对颜色值进行硬编码。
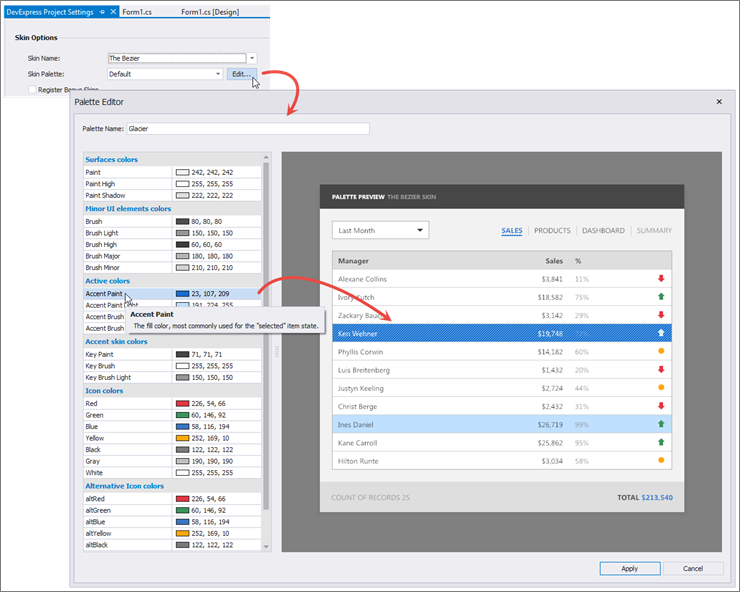
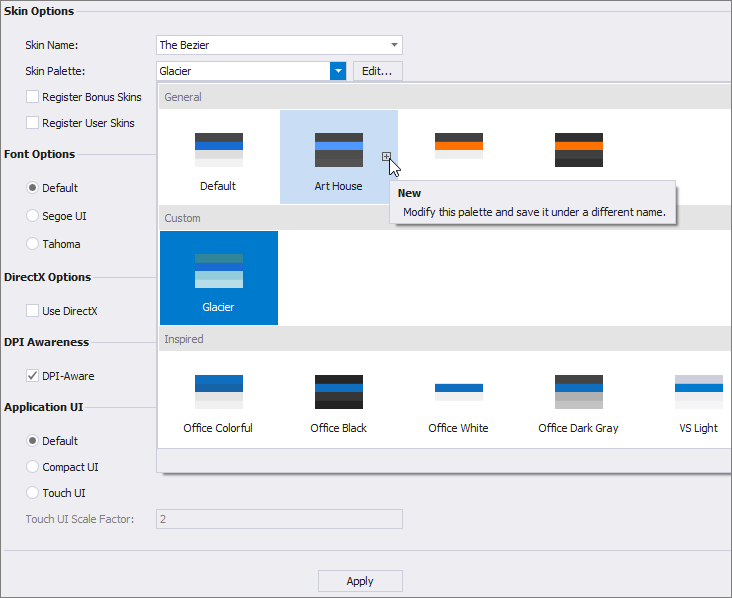
在版本v19.1中,添加了Visual Studio Palette Editor,打开Project Settings page,然后单击调色板库旁边的Edit按钮,出现一个与外观编辑器中的对话框类似的对话框,其中包括交互式预览和说明每种颜色的文本提示。

您也可以从接近您要求的标准调色板开始,然后根据需要更改某些颜色。

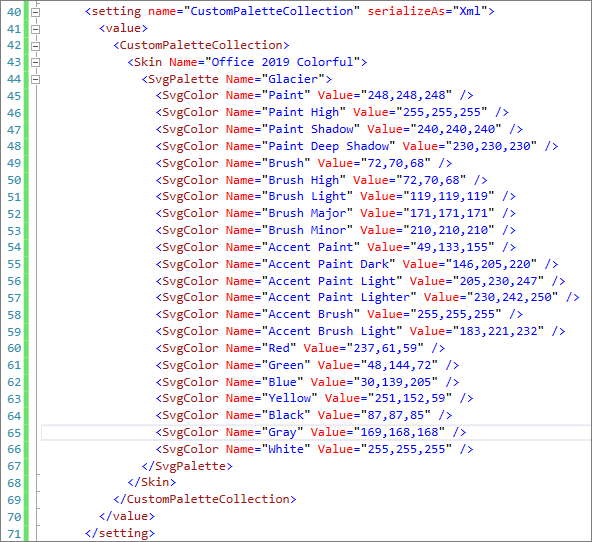
与Skin Editor相比,重要的区别在于Visual Studio Palette Editor将您的工作以XML格式保存到项目中的App.config文件中,这使得维护和共享调色板定义变得容易,而无需额外的程序集引用。

DevExpress技术交流群2:775869749 欢迎一起进群讨论
DevExpress文档控件公开课第一弹报名通道开启,40分钟教你入门(Spreadsheet)控件!

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/1800.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回