下载DevExpress v20.1完整版DevExpress v20.1汉化资源获取
通过DevExpress WPF Controls,您能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。
如何启用多重选择
默认情况下,ComboBoxEdit、LookUpEdit和ListBoxEdit编辑器使用单个选择。 要在这些编辑器中启用多个选择,您需要更改其操作模式 - 在其StyleSettings属性中使用相应的设置对象:
<dxe:ComboBoxEdit ...>
<dxe:ComboBoxEdit.StyleSettings>
<dxe:CheckedComboBoxStyleSettings/>
</dxe:ComboBoxEdit.StyleSettings>
</dxe:ComboBoxEdit>
我们在以下帮助主题中描述了可用的设置对象:
注意:在In-Place模式下定义这些编辑器时,将使用ComboBoxEditSettings、LookUpEditSettings和ListBoxEditSettings对象,这些对象也具有StyleSettings属性:
<dxg:GridColumn ...>
<dxg:GridColumn.EditSettings>
<dxe:ComboBoxEditSettings ...>
<dxe:ComboBoxEditSettings.StyleSettings>
<dxe:CheckedComboBoxStyleSettings/>
</dxe:ComboBoxEditSettings.StyleSettings>
</dxe:ComboBoxEditSettings>
</dxg:GridColumn.EditSettings>
</dxg:GridColumn>
在ListBoxEdit和ListBoxEditSettings中,可以通过将SelectionMode属性设置为Multiple或Extended来启用多重选择(请参阅:SelectionMode Enum)。
绑定数据
启用多个选择的编辑器在其EditValue属性中使用List Object数据类型的值,在编辑器中选择项目时,它将使用选定的值创建List Object数据类型的新实例,哪些值将存储在此列表中取决于您是否定义ValueMember属性。
假设您具有以下Item类,Items集合属性(在编辑器的ItemsSource属性中使用)和SelectedItems属性(在EditValue属性中使用):
public class Item
{
public int Id { get; set; }
public string Name { get; set; }
}
...
public ObservableCollection<Item> Items { get; set; }
= new ObservableCollection<Item>(Enumerable.Range(0, 10)
.Select(c => new Item
{
Id = c,
Name = "Item #" + c
}));
public List<Object> SelectedValues { get; set; }
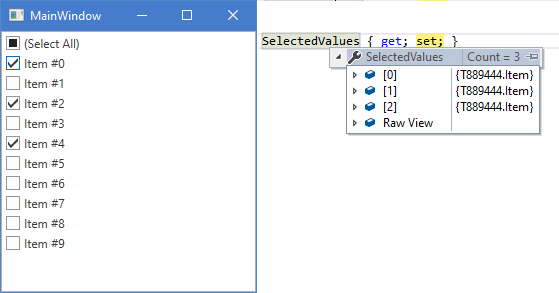
如果您不定义ValueMember
<dxe:ListBoxEdit ItemsSource="{Binding Items}"
EditValue="{Binding SelectedValues}"
DisplayMember="Name">
<dxe:ListBoxEdit.StyleSettings>
<dxe:CheckedListBoxEditStyleSettings/>
</dxe:ListBoxEdit.StyleSettings>
</dxe:ListBoxEdit>
EditValue和SelectedValues属性将包含List Object以及从Items中选择的Item对象。

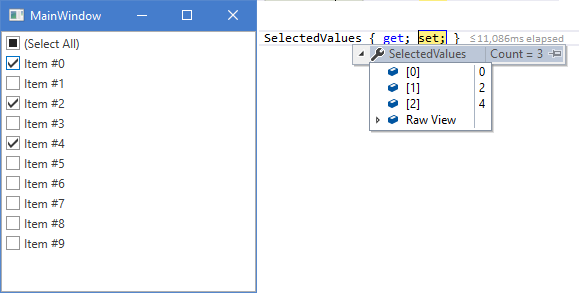
如果您定义ValueMember
<dxe:ListBoxEdit ItemsSource="{Binding Items}"
EditValue="{Binding SelectedValues}"
ValueMember="Id"
DisplayMember="Name">
<dxe:ListBoxEdit.StyleSettings>
<dxe:CheckedListBoxEditStyleSettings/>
</dxe:ListBoxEdit.StyleSettings>
</dxe:ListBoxEdit>
EditValue和SelectedValues属性将包含List Object以及从ItemsSource中选择的Item对象的Id属性值:

注意:
- 如果在EditValue的List Object实例中添加值或从中删除值,则编辑器将不会选择/取消选择相应的项目。 而是使用所需的一组值创建一个新的List Object实例,并在EditValue中使用它;
- 当您未在ItemSource中定义ValueMember并使用复杂对象*时,EditValue的List Object中的值应来自编辑器的ItemsSource。 在上面的示例中,如果要在代码中设置SelectedValues,则需要使用Items集合中的Item实例将其设置为List Object:SelectedValues = new List<object>() { Items[0], Items[2], Items[4] };否则,编辑器将无法确定应从源中选择哪些对象。
在GridControl单元格中的使用
要为某个GridColumn指定in-place编辑器,请使用我们在此帮助主题中描述的方法:In-place Editors,编辑器的EditValue与您在GridColumn中定义的数据项属性相关联:将列绑定到数据源字段。
在编辑器中启用多选时,它在其EditValue中使用List Object,但是FieldName不支持编辑集合属性, 这就是为什么您将无法在下面的GridColumn单元格中编辑SelectedValues属性的原因:
public class GridDataItem {
...
public List<Object> SelectedValues { get; set; }
...
}
<dxg:GridColumn FieldName="SelectedValues" ...>
<dxg:GridColumn.EditSettings>
<dxe:ComboBoxEditSettings ...>
<dxe:ComboBoxEditSettings.StyleSettings>
<dxe:CheckedComboBoxStyleSettings/>
</dxe:ComboBoxEditSettings.StyleSettings>
</dxe:ComboBoxEditSettings>
</dxg:GridColumn.EditSettings>
</dxg:GridColumn>
在这种情况下启用编辑使用以下方法:
1. 在GridColumn中使用GridControl的Binding属性。
您还需要在绑定表达式中将Mode设置为TwoWay,以便在使用Binding属性时启用编辑:
<dxg:GridColumn Binding="{Binding Path=SelectedValues, Mode=TwoWay}" ...>
<dxg:GridColumn.EditSettings>
<dxe:ComboBoxEditSettings ...>
<dxe:ComboBoxEditSettings.StyleSettings>
<dxe:CheckedComboBoxStyleSettings/>
</dxe:ComboBoxEditSettings.StyleSettings>
</dxe:ComboBoxEditSettings>
</dxg:GridColumn.EditSettings>
</dxg:GridColumn>
2. 将基础数据项的属性类型更改为Object:
public class GridDataItem {
...
public Object SelectedValues { get; set; }
...
}
<dxg:GridColumn FieldName="SelectedValues" ...>
<dxg:GridColumn.EditSettings>
<dxe:ComboBoxEditSettings ...>
<dxe:ComboBoxEditSettings.StyleSettings>
<dxe:CheckedComboBoxStyleSettings/>
</dxe:ComboBoxEditSettings.StyleSettings>
</dxe:ComboBoxEditSettings>
</dxg:GridColumn.EditSettings>
</dxg:GridColumn>
DevExpress v20.1.4新版发布,上中文网立即体验新版~
DevExpress技术交流群2:775869749 欢迎一起进群讨论

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/1767.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回