下载DevExpress v20.1完整版DevExpress v20.1汉化资源获取
通过DevExpress WPF Controls,您能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。
v20.1版本包含外观属性的扩展列表,这篇文章将为大家介绍外观定制的增强功能,您现在可以将它们集成到基于DevExpress-powered WPF应用程序中。
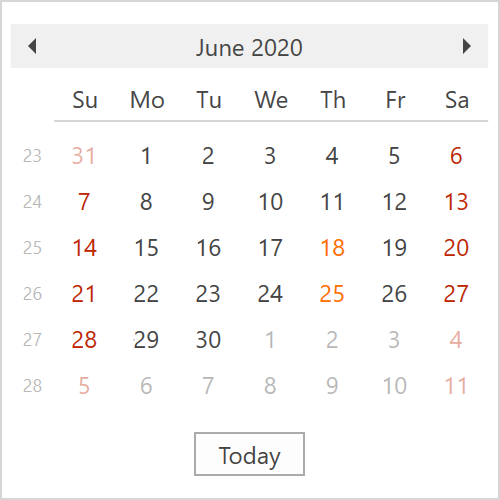
DateNavigator控件
现在,您可以为以下单元状态指定单元外观:
- MouseOverState
- DisabledState
- InactiveState
- FocusedState
- SelectedState
- TodayState
- SpecialDateState
- HolidayState
- NormalState
下面的代码示例指定一个特殊的日期前景,并禁用当前日期的突出显示:
<dxe:DateNavigator>
<dxe:DateNavigator.Appearance>
<dxe:DateNavigatorCellAppearance>
<dxe:DateNavigatorCellAppearance.SpecialDateState>
<dxe:DateNavigatorStateAppearance Foreground="#FF7200" BorderThickness="0"/>
</dxe:DateNavigatorCellAppearance.SpecialDateState>
<dxe:DateNavigatorCellAppearance.TodayState>
<dxe:DateNavigatorStateAppearance BorderBrush="White"/>
</dxe:DateNavigatorCellAppearance.TodayState>
</dxe:DateNavigatorCellAppearance>
</dxe:DateNavigator.Appearance>
</dxe:DateNavigator>

支持标准属性
v20.1扩展了支持以下标准自定义属性的控件列表:
- Background / Foreground
- BorderBrush
- BorderThickness
- CornerRadius
- Margin / Padding
最近的主题(Office 2016 SE,Office 2019,VS 2017,VS 2019)现在为以下控件提供增强的模板:
- Ribbon项目、页面、类别和组
- 工具栏和工具栏项
- 上下文菜单和上下文菜单项
- SimpleButton,DropDownButton和SplitButton
受支持的外观设置使您可以在整个应用程序中快速自定义外观,或创建与众不同的单独UI元素。 例如,下面的代码段创建了一个橙色的操作按钮,您的用户将不会错过。
<dx:SimpleButton Content="Simple button" Background="#FF7200" Foreground="White"
Padding="10" CornerRadius="5" BorderBrush="#505050" BorderThickness="3" …/>

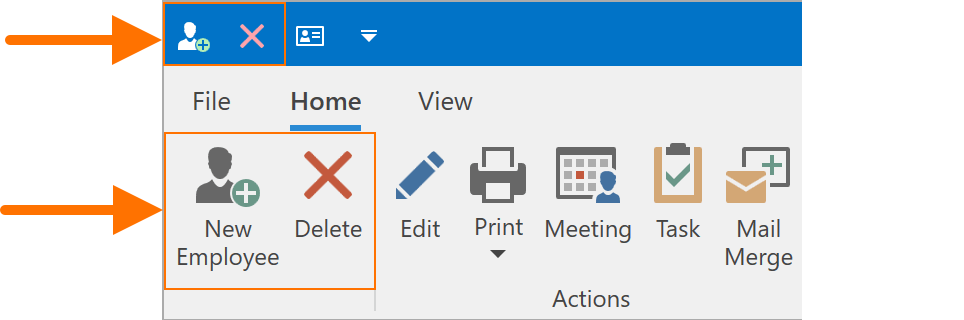
Bar Triggers
DevExpress Ribbon中使用的工具栏项和工具栏是非可视化元素,它们在UI中生成可视副本,同一项目可以同时显示在多个位置。例如,下面的图像在功能区页面和快速访问工具栏区域中显示相同的项目:

由于工具栏项是非可视化元素,因此很难使用常规WPF触发器自定义关联的可视化状态。在v20.1中,我们为工具栏项目引入自定义触发器,这些触发器提供与常规WPF触发器相同的功能,但可以直接为工具栏项定义。
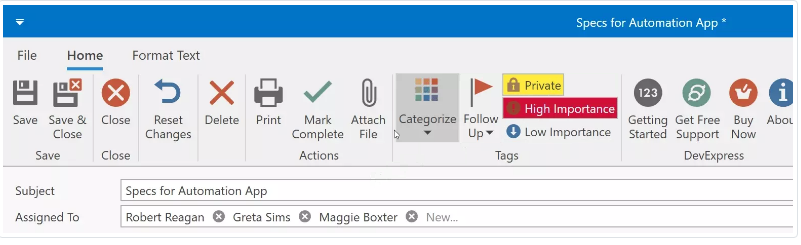
以下是根据检查状态来自定义BarCheckItems外观的方法:
<dxb:BarCheckItem Content="Private" …>
<dxb:BarCheckItem.Triggers>
<dxb:ItemTrigger Property="IsChecked" Value="True">
<dxb:ItemSetter Property="Background" Value="#ffeb3b"/>
</dxb:ItemTrigger>
</dxb:BarCheckItem.Triggers>
</dxb:BarCheckItem>
<dxb:BarCheckItem Content="High Importance" …>
<dxb:BarCheckItem.Triggers>
<dxb:ItemTrigger Property="IsChecked" Value="True">
<dxb:ItemSetter Property="Background" Value="#d20f38"/>
<dxb:ItemSetter Property="Foreground" Value="White"/>
</dxb:ItemTrigger>
</dxb:BarCheckItem.Triggers>
</dxb:BarCheckItem>

DevExpress v20.1.4新版发布,上中文网立即体验新版~
DevExpress技术交流群2:775869749 欢迎一起进群讨论

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/1756.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回