下载DevExpress v20.1完整版DevExpress v20.1汉化资源获取
通过DevExpress WPF Controls,您能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。
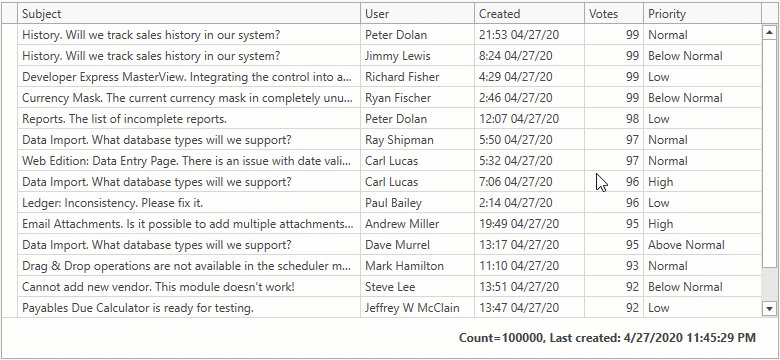
DevExpress WPF Data Grid v20.1附带了对虚拟数据源支持的重要增强。
数据编辑
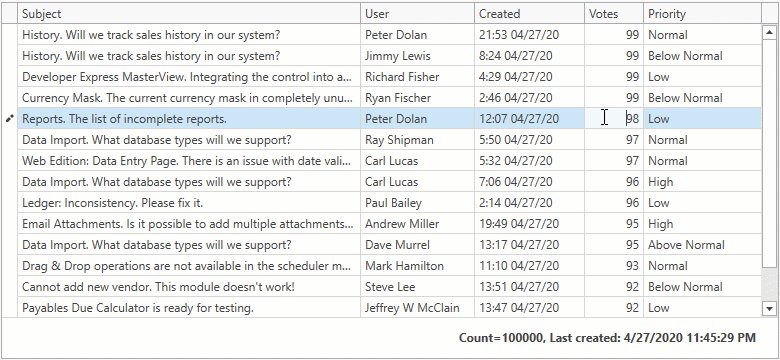
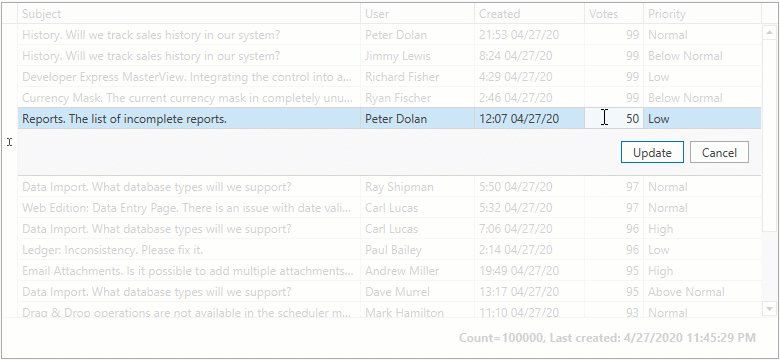
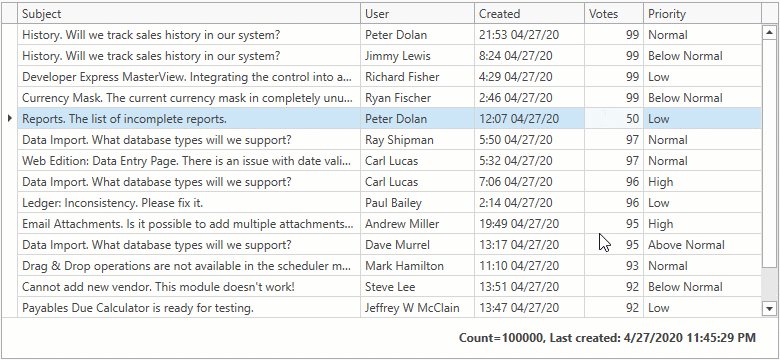
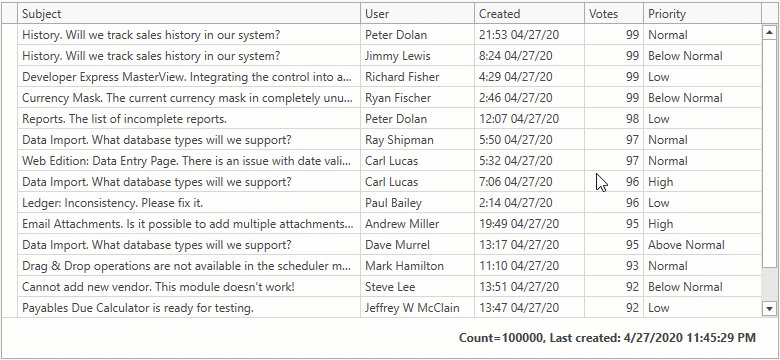
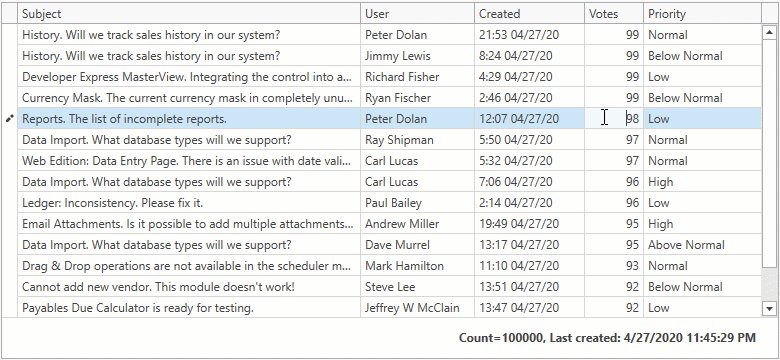
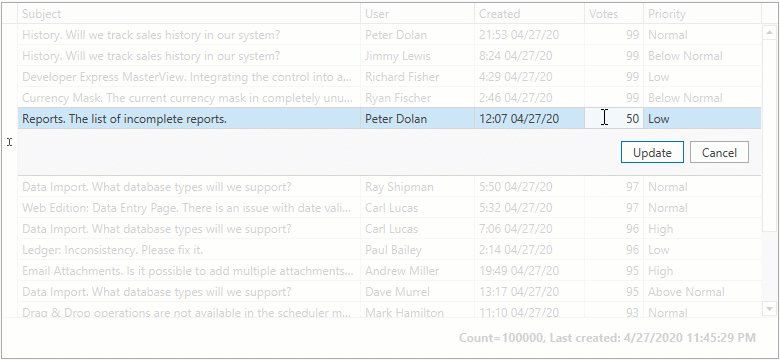
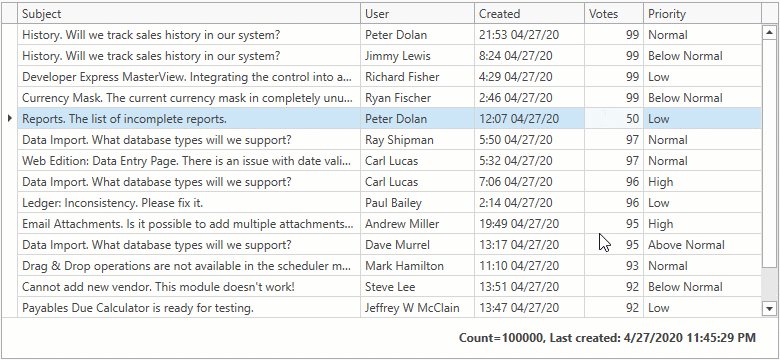
您的用户现在可以在行级别编辑数据,用户可以修改行值,然后按Update将更改发布到基础数据源。

要启用数据编辑:
1. 将可编辑列的AllowEditing属性设置为true。
2. 启动Edit Entire Row模式。
3. 处理ValidateRow事件,并将更改保存到基础数据源(数据库)。 若要异步保存更改,请将e.UpdateRowResult属性设置为保存更改的任务。
<dxg:GridControl x:Name="grid">
<dxg:GridControl.Columns>
<dxg:GridColumn FieldName="Subject" IsSmart="True" AllowEditing="true"/>
<dxg:GridColumn FieldName="User" IsSmart="True" AllowEditing="true"/>
<dxg:GridColumn FieldName="Created" IsSmart="True" AllowEditing="true"/>
<dxg:GridColumn FieldName="Votes" IsSmart="True" AllowEditing="true"/>
<dxg:GridColumn FieldName="Priority" IsSmart="True" AllowEditing="true"/>
</dxg:GridControl.Columns>
<dxg:GridControl.View>
<dxg:TableView ValidateRow="TableView_ValidateRow"
ShowUpdateRowButtons="OnCellValueChange" />
</dxg:GridControl.View>
</dxg:GridControl>
private void TableView_ValidateRow(object sender, GridRowValidationEventArgs e) {
e.UpdateRowResult = Task.Run(() => {
IssuesService.UpdateRow(e.Row as IssueData);
});
}
部分重装
如果您以前使用过虚拟源,则知道它们包括完整行的重新加载支持,您可以调用RefreshRows方法或在运行时按F5执行重新加载。

v20.1版本扩展了此操作功能,现在您可以重新加载一部分网格数据。
使用键值数组来调用ReloadRows方法,该键值数组标识要重新加载的行。 ReloadRows引发FetchRows事件,您可以在其中处理传递的键。以下代码重新加载选定的行。

private void Button_Click(object sender, RoutedEventArgs e) {
int[] selectedRowIds =
grid.SelectedItems.Cast<IssueData>().Select(x => x.Id).ToArray();
((InfiniteAsyncSource)(grid.ItemsSource)).ReloadRows(selectedRowIds);
}
static async Task<FetchRowsResult> FetchRowsAsync(FetchRowsAsyncEventArgs e) {
if(e.Keys != null) {
var reloadedIssues =
await IssuesService.GetIssuesById(e.Keys.Cast<int>().ToArray());
return new FetchRowsResult(reloadedIssues);
}
// ...
}
刷新后保留选定的行和滚动位置
现在,WPF Data Grid 在刷新后会保留选定的行和滚动位置信息。 使用FetchRows事件处理程序中的Take属性来获取视图中和视图上方的行数,将此数字传递到数据源,以将行返回到结果集。
static async Task<FetchRowsResult> FetchRowsAsync(FetchRowsAsyncEventArgs e) {
var take = e.Take ?? 30;
var issues = await IssuesService.GetIssuesAsync(
skip: e.Skip,
take: take);
return new FetchRowsResult(issues, hasMoreRows: issues.Length == take);
}
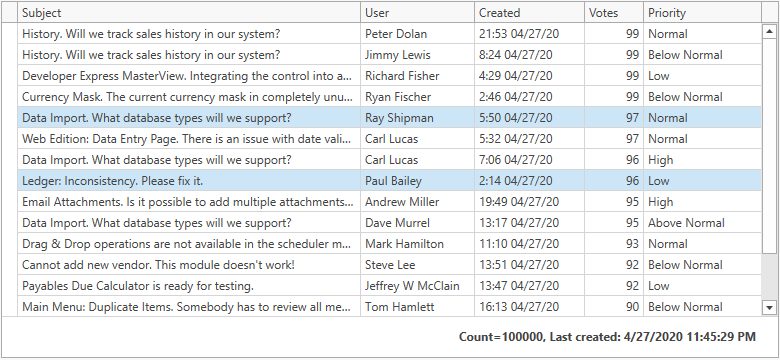
自定义摘要
现在,虚拟源允许您处理自定义摘要,并将其显示在WPF Data Grid中。
要显示摘要,请处理GetTotalSummaries事件。 在事件处理程序中,从数据源获取摘要,并处理e.Summaries属性来将摘要信息返回到数据网格。
static async Task<object[]> GetTotalSummariesAsync(GetSummariesAsyncEventArgs e) {
IssueFilter filter = MakeIssueFilter(e.Filter);
var summaryValues = await IssuesService.GetSummariesAsync(filter);
return e.Summaries.Select(x => {
if(x.SummaryType == SummaryType.Count)
return (object)summaryValues.Count;
if(x.SummaryType == SummaryType.Max && x.PropertyName == "Created")
return summaryValues.LastCreated;
// Custom Summaries
if(x.SummaryType == SummaryType.Custom && x.PropertyName == "Votes") {
var tag = x.Tag as string;
if(tag == "Median")
return summaryValues.VotesMedian;
if(tag == "StdDev")
return summaryValues.VotesStdDev;
}
throw new InvalidOperationException();
}).ToArray();
}
指定TotalSummary属性在数据网格中显示摘要。
<dxg:GridControl.TotalSummary>
<dxg:GridSummaryItem SummaryType="Count" Alignment="Right"/>
<dxg:GridSummaryItem SummaryType="Max" FieldName="Created"
DisplayFormat="{}Last created: {0}" Alignment="Right"/>
<!-- Custom Summaries -->
<dxg:GridSummaryItem SummaryType="Custom" Tag="StdDev" FieldName="Votes"
DisplayFormat="{}Votes StdDev={0}" Alignment="Right"/>
<dxg:GridSummaryItem SummaryType="Custom" Tag="Median" FieldName="Votes"
DisplayFormat="{}Votes Median={0}" Alignment="Right"/>
</dxg:GridControl.TotalSummary>
中国区首发 · DevExpress v20.1新版发布会报名开启,名额有限先到先得哦~
DevExpress技术交流群2:775869749 欢迎一起进群讨论

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/1737.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回