下载DevExpress v19.2完整版DevExpress v19.2汉化资源获取
DevExpress ASP.NET Core Controls使用强大的混合方法,结合现代企业Web开发工具所期望的所有功能。该套件通过ASP.NET Razor标记和服务器端ASP.NET Core Web API的生产力和简便性,提供客户端JavaScript的性能和灵活性。
在v19.2中,技术团队针对ASP.NET WebForms and MVC平台的ASP.NET GridView和CardView控件进行了重大改进。
使用预定义或自定义Edit Form时,通常需要即时更改布局。例如,您可能需要根据用户操作、用户权限或需要编辑的行的值(或状态)显示/隐藏特定项目或项目组。 尽管存在现有的CellEditorInitialize事件,但它不提供对Edit Form布局项目的访问。
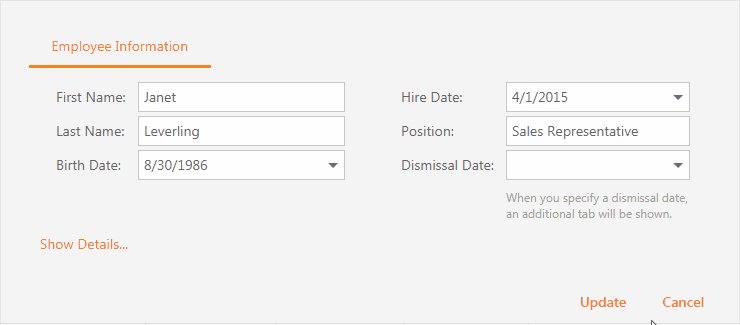
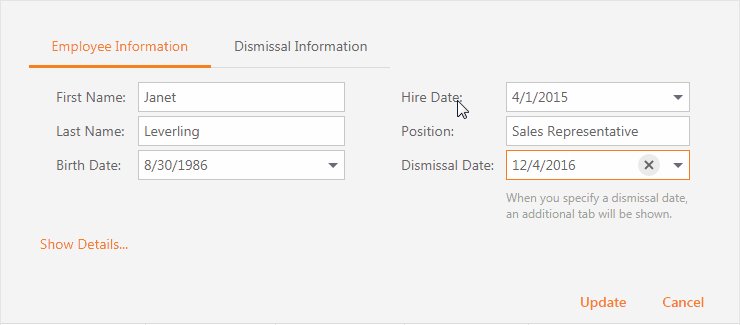
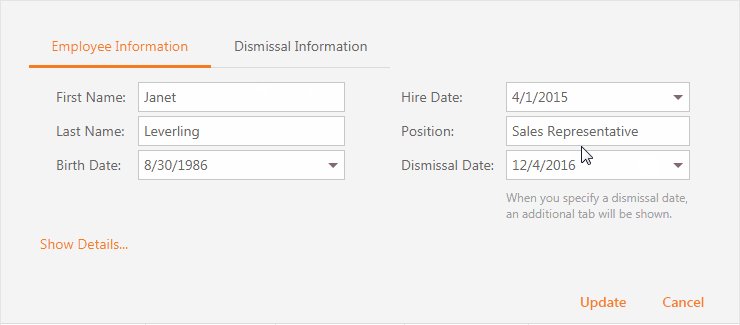
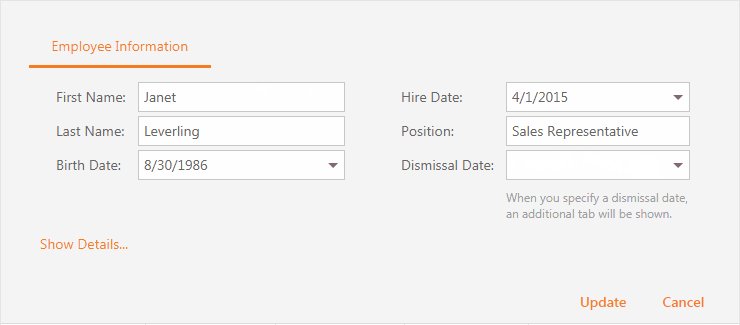
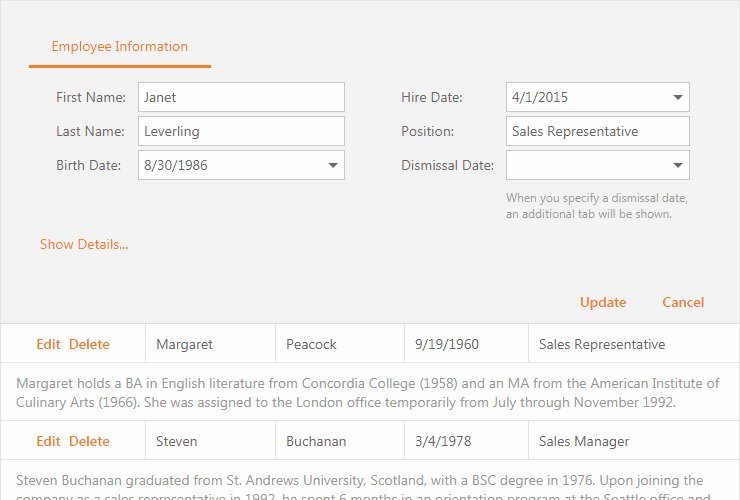
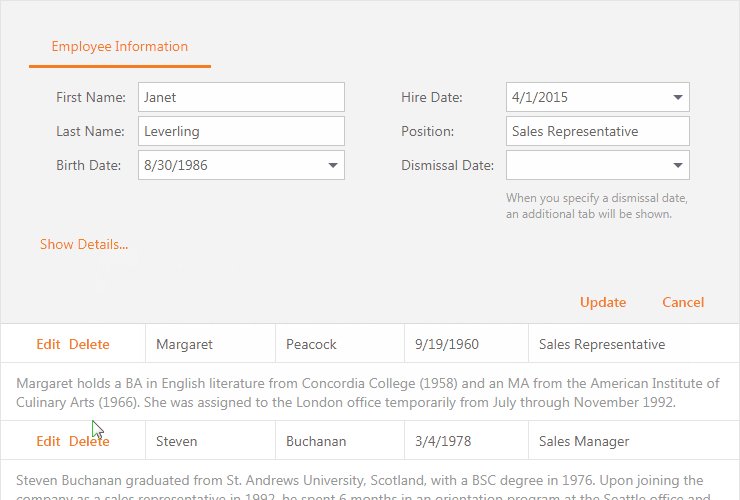
为解决此问题,技术团队基于服务器或客户端上的各种条件实现了Edit Form布局项(例如编辑器,按钮,布局组)的运行时自定义。例如,这是GridView的Edit Form,用于控制客户端'Dismissal Information'组标签的可见性。当用户输入'Dismissal Date'的值时,将显示该标签,否则空白值将隐藏该标签。

要访问布局项并在服务器端更改其设置,请使用新的EditFormLayoutCreated事件。
protected void grid_EditFormLayoutCreated(object sender, DevExpress.Web.ASPxGridViewEditFormLayoutEventArgs e) {
ASPxGridView gridView = sender as ASPxGridView;
LayoutGroup layoutGroupDismissal = (LayoutGroup)e.FindLayoutItemOrGroup("DismissalInformation");
if(layoutGroupDismissal == null) return;
if(gridView.IsNewRowEditing) {
layoutGroupDismissal.Visible = false;
return;
}
var fireDate = gridView.GetRowValues(e.RowVisibleIndex, "FireDate");
layoutGroupDismissal.ClientVisible = fireDate != null && (DateTime)fireDate != DateTime.MinValue;
}
EditFormLayoutCreated事件使您有机会为不同的行创建不同的布局,您可以自定义新布局项目或现有布局项目的设置,还可以删除、创建、重新排列组项目以及管理行和列跨度等。

以下客户端方法提供对客户端上布局项目的访问:
- GetEditFormLayout –返回内置的Edit Form Layout控件的客户端实例。
- GetEditFormLayoutItemByColumn - 返回与指定列相关的布局项目。
- GetEditFormLayoutItemOrGroup –从名称返回项目或组。
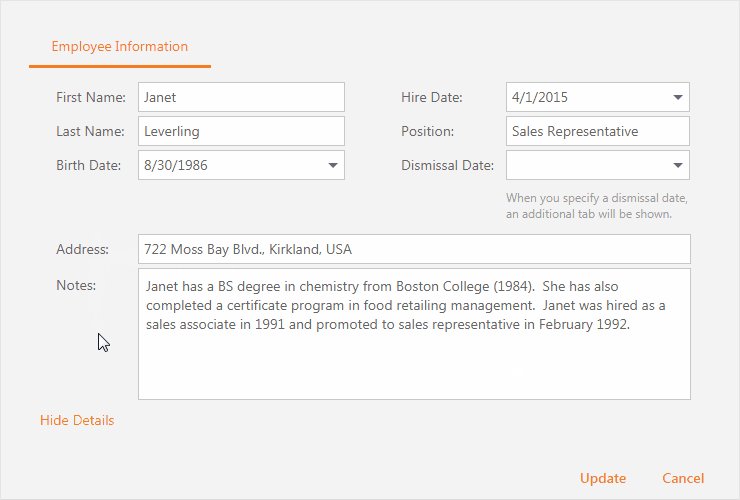
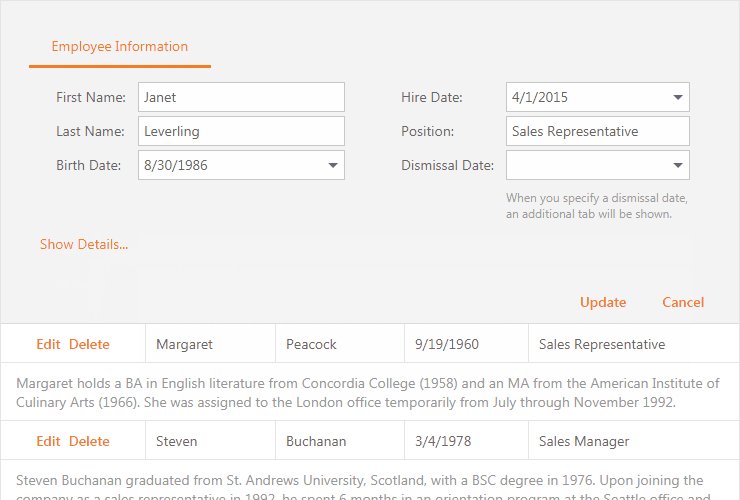
以下示例演示了如何切换项目的可见性:
function onShowHideInfoClick(s, e) {
var contactLayoutGroup = clientGrid.GetEditFormLayoutItemOrGroup("groupContactInfo");
contactLayoutGroup.SetVisible(!contactLayoutGroup.GetVisible());
}
您可以使用类似的方法来控制项目组,包括标签组。
CardView
CardView控件中还提供新的功能,我们使用两种方法(FindLayoutItemByColumn和FindLayoutItemOrGroup)填充了CardLayoutCreated事件的参数,这两个方法可让您查找布局项目,而IsEditingCard选项则指示是否正在编辑当前card。
在客户端上,CardView控件提供与GridView相同的API来管理布局项。
- GetEditFormLayout – 返回内置的Edit Form Layout控件的客户端实例。
- GetEditFormLayoutItemByColumn - 返回与指定列相关的布局项目。
- GetEditFormLayoutItemOrGroup – 从名称返回项目或组。
DevExpress 中文网实时更新第一手产品资讯,欢迎关注~
DevExpress技术交流群:775869749 欢迎一起进群讨论
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/1661.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回