DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExtreme JavaScript Controls v19.2全新面世,此版本增强图表控件、文件管理器功能等,欢迎下载最新版体验! DevExpress DevExtreme v19.2正式版下载
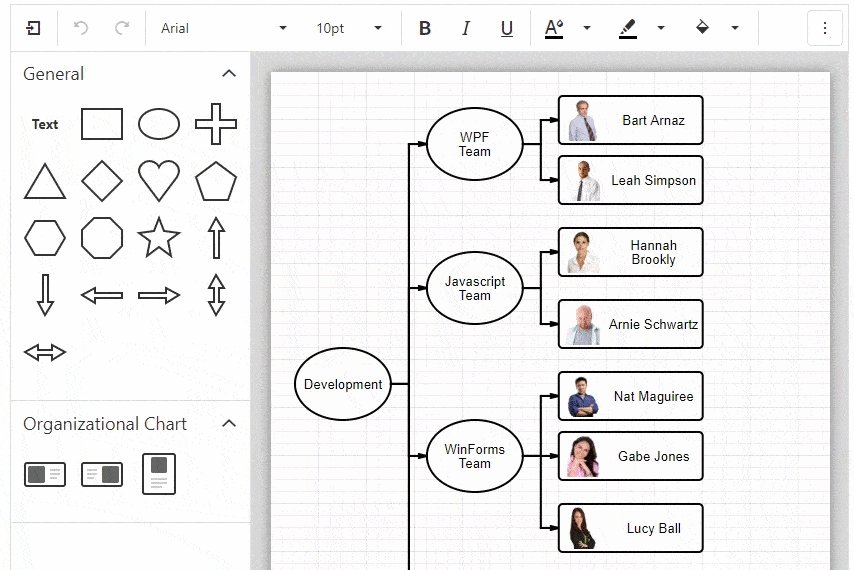
Diagram (CTP)
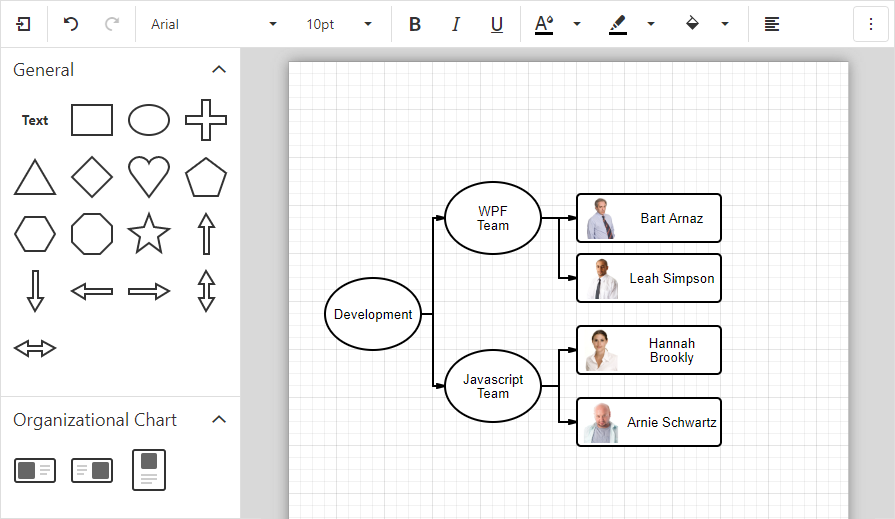
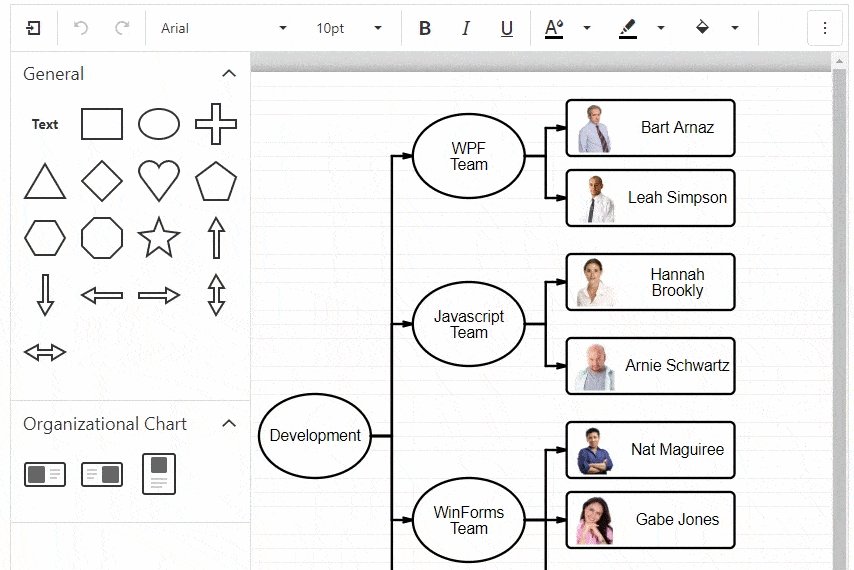
形状中的图像
现在您可以通过数据库或窗口小部件的UI将预定义(或自定义)图像与新图像形状相关联,当移动或调整形状时,图像将保持形状的大小及其位置。

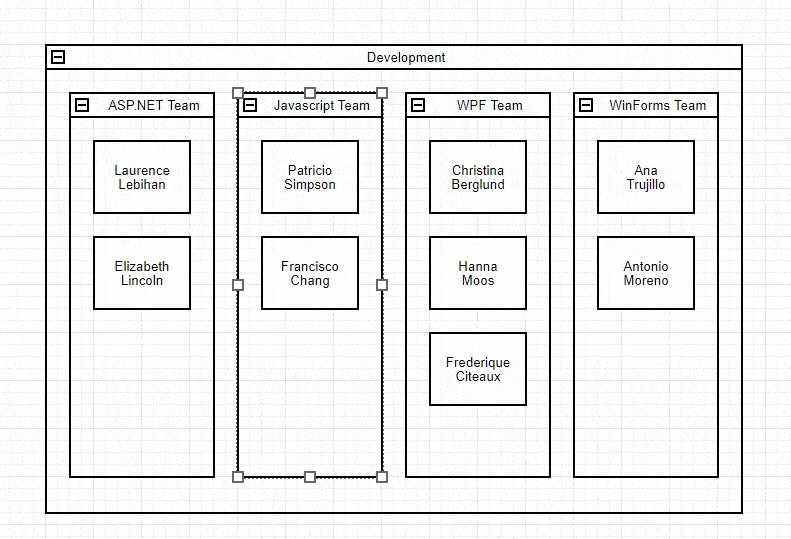
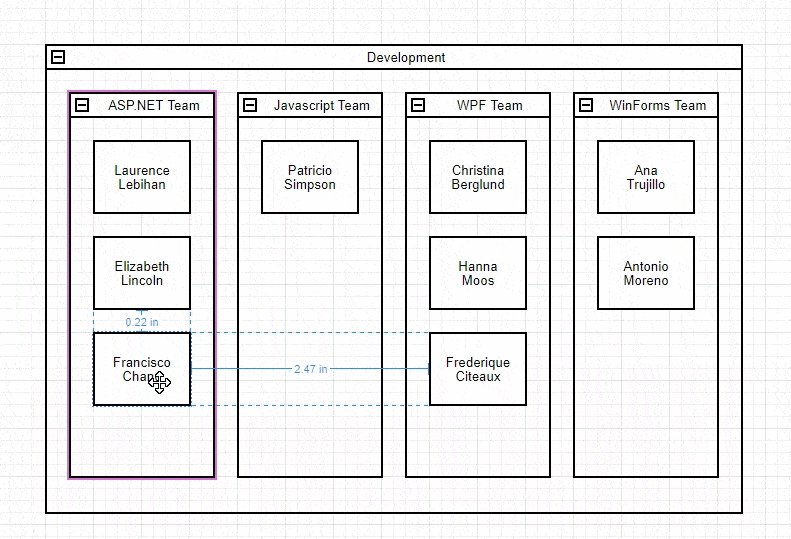
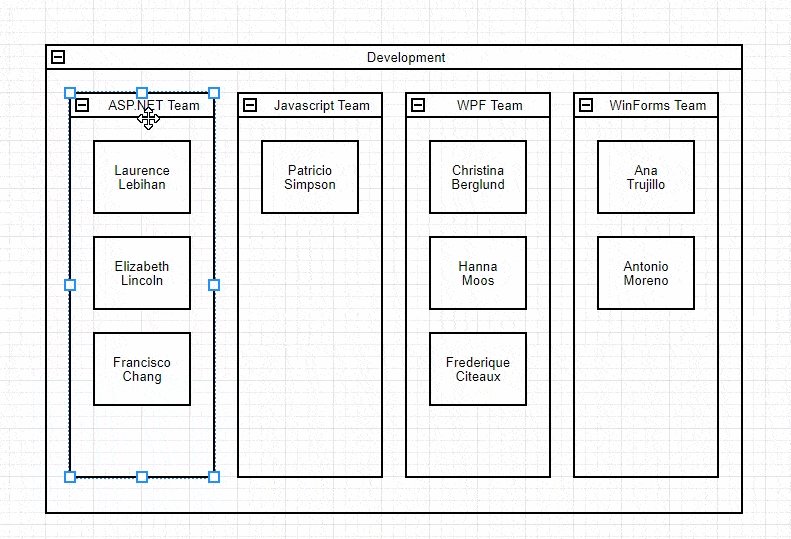
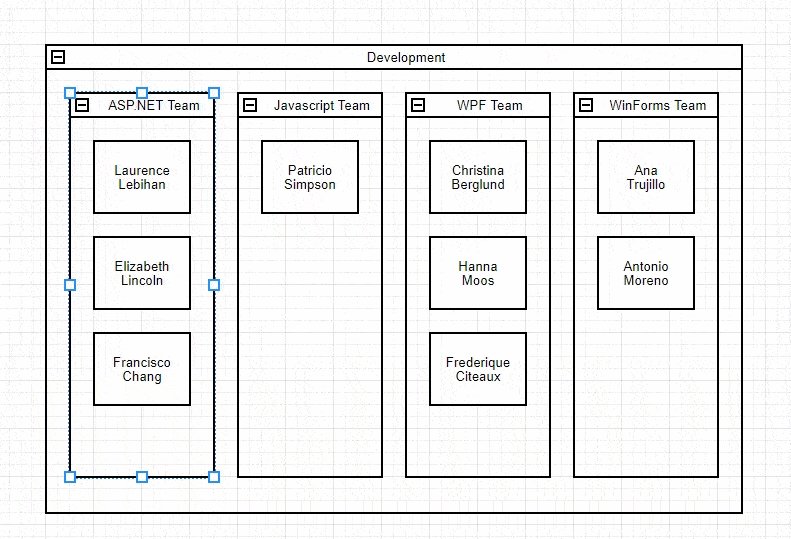
形状容器
新的形状类型——水平和垂直容器,允许您在"container"中组合其他形状,Web Diagram组件支持堆叠的容器,并带有扩展和折叠功能。

新的数据绑定功能
在v19.2中提供了用于形状设置的高级数据绑定选项,您可以将所有形状属性(包括形状和连接器样式、形状图像URL、位置和大小)绑定到数据库。
全屏模式
Diagram控件现在支持全屏模式,您可以添加相应的工具栏命令,也可以使用 'fullscreen'属性在Web应用程序中启用全屏模式。
只读模式
只读模式可保护图表免于编辑操作,使用'readOnly'属性启用此图表选项。
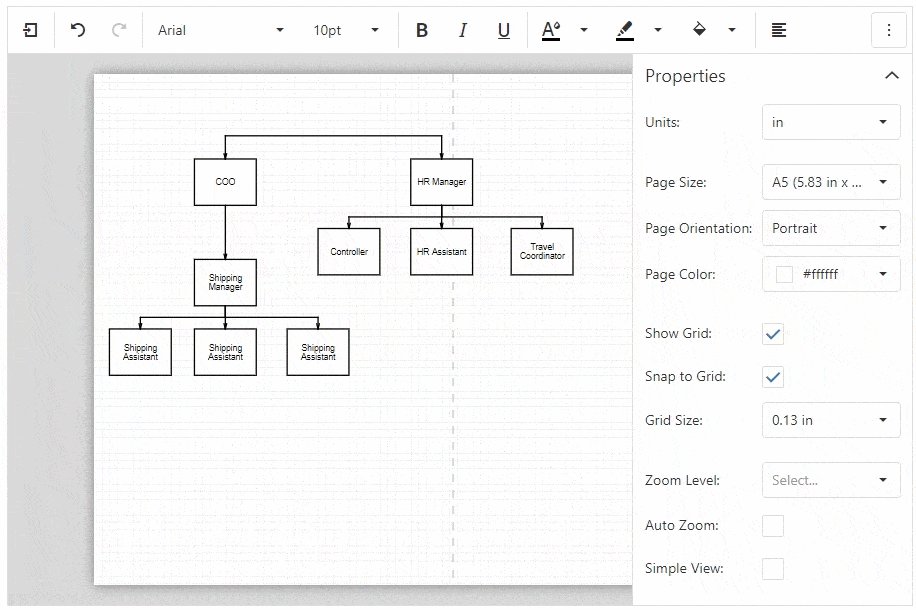
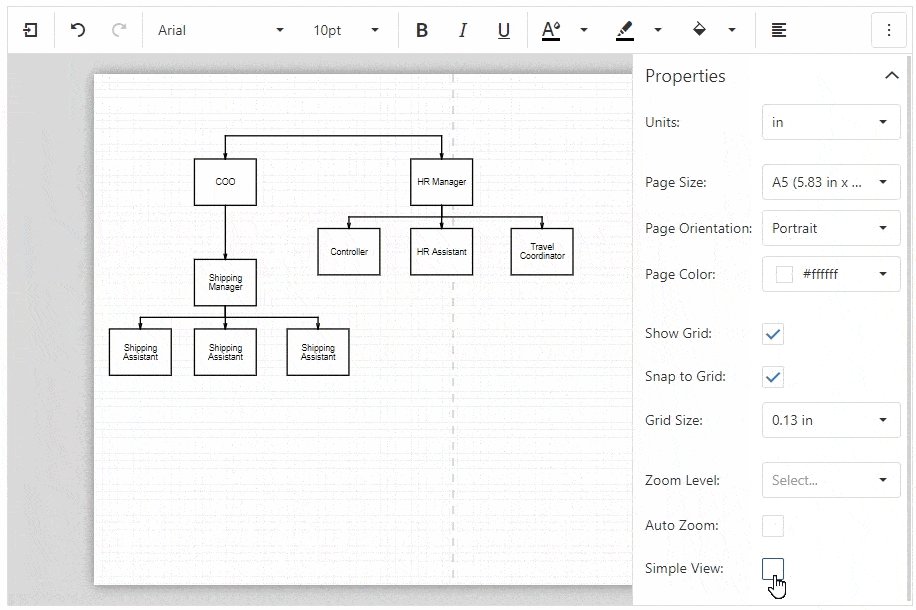
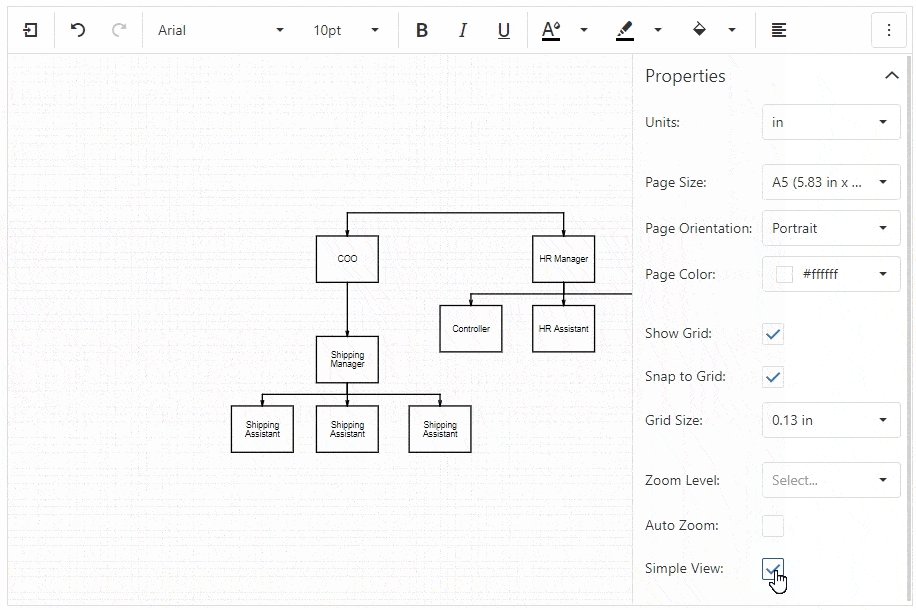
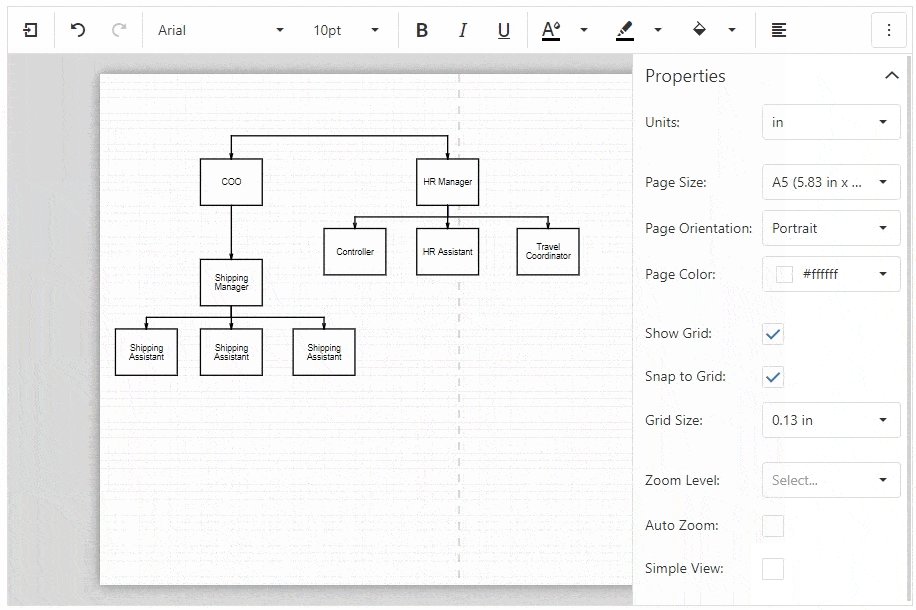
Simple View
当您激活Simple View模式时,Web Diagram将删除灰色的文档边框,并且其内容会完全占用可用的屏幕空间。

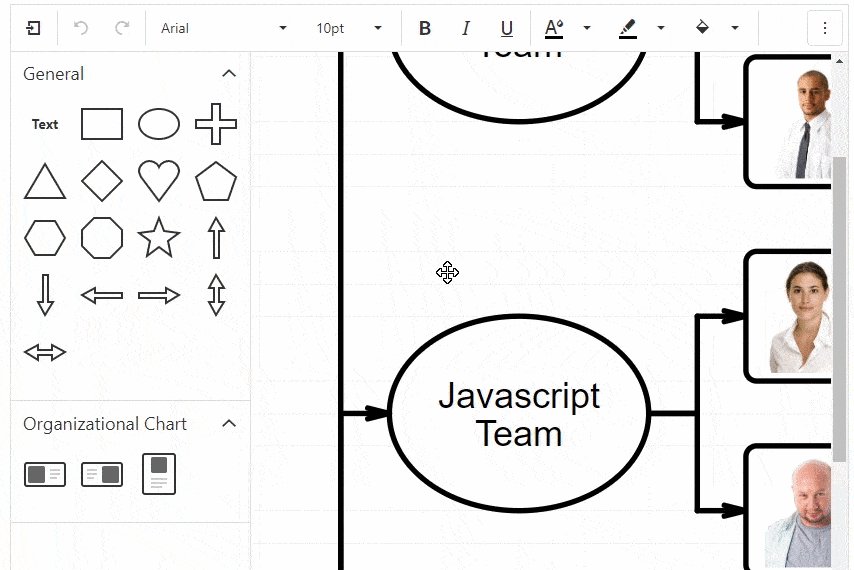
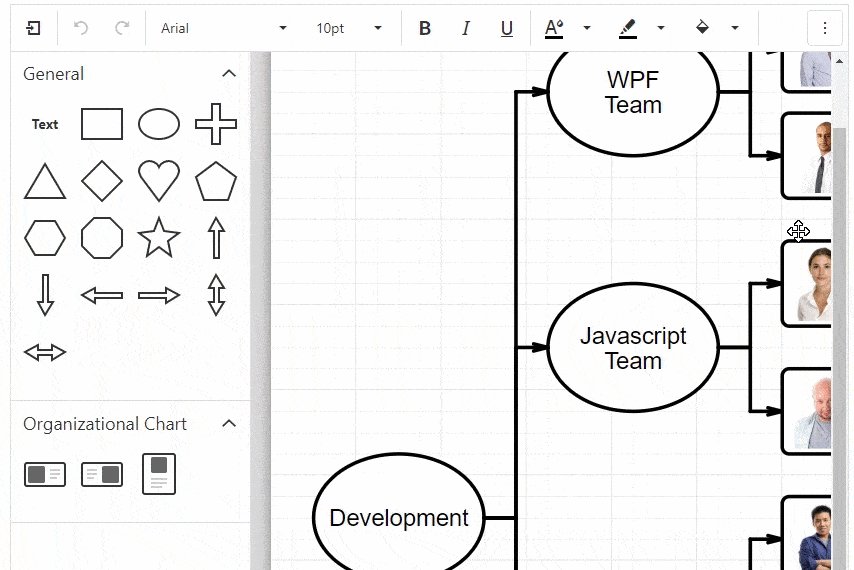
缩放
在此版本中,最终用户可以根据需要缩放图表。若要更改缩放级别,请使用Properties面板上的'Zoom Level'编辑器或CTRL +鼠标滚轮组合,选择'Auto Zoom' 复选框来使该图适配页面。

用户界面自定义
新API使您可以切换可见性并指定以下UI元素的内容:
- Context Menu (contextMenu),
- Properties Panel (propertiesPanel),
- Toolbar (toolbar)
- Toolbox (toolbox)
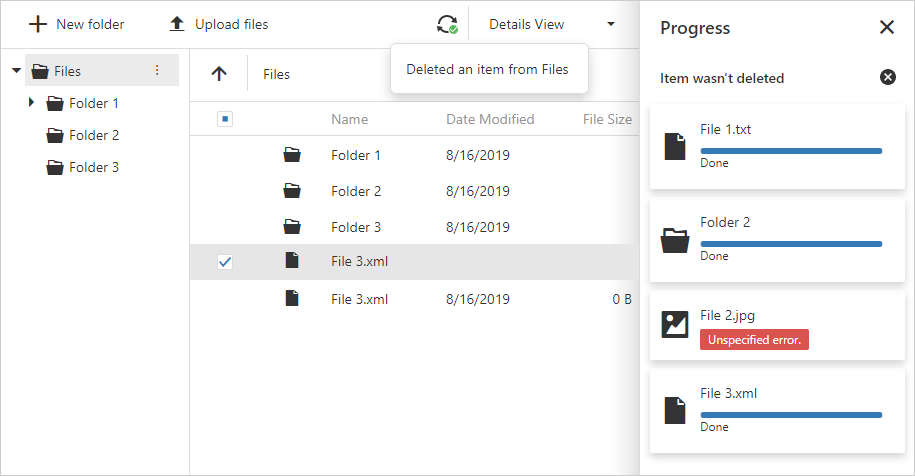
File Manager (CTP)
新的进度和状态用户界面
v19.2引入以下UI元素来显示文件操作的进度和状态:
- 弹出通知消息
- 增强'Refresh'工具栏项目
- 操作进度侧面板

集成Splitter
内置的Splitter控件使您可以调整文件管理器的导航面板大小。
增强文件验证
v19.2增强了文件管理器的验证功能,现在您可以使用新的allowedFileExtensions选项指定允许的文件扩展名,新的upload.maxFileSize选项允许您指定最大文件大小(允许的最大大小)。
{
allowedFileExtensions: [ ".txt", ".xml", ".doc" ],
upload: {
maxFileSize: 2048000
},
permissions: {
upload: true
}
}
如果使用ASP.NET服务器端扩展,则可以启用以下服务器端验证:
public IActionResult FileSystem(FileSystemCommand command, string arguments) {
var config = new FileSystemConfiguration {
MaxUploadFileSize = 2048000,
AllowedFileExtensions = new[] { ".txt", ".xml", ".doc" },
AllowUpload = true
...
};
var processor = new FileSystemCommandProcessor(config);
var result = processor.Execute(command, arguments);
return result.GetClientCommandResult();
}
下载文件
现在您可以允许用户下载文件,使用新的endpointUrl选项可以指定用于下载操作的服务器端处理程序端点。
{
fileProvider: new DevExpress.fileProviders.WebApi({
endpointUrl: "../api/filesystem"
}),
permissions: {
download: true
}
}
如果使用ASP.NET服务器端扩展,则可以允许用户下载文件,如下所示:
public object FileSystem(FileSystemCommand command, string arguments) {
var config = new FileSystemConfiguration {
AllowDownload = true
...
};
var processor = new FileSystemCommandProcessor(config);
var result = processor.Execute(command, arguments);
return result.GetClientCommandResult();
}
工具栏和自定义上下文菜单
现在,您可以通过两个新选项(toolbar and contextMenu)来自定义文件管理器的工具栏和上下文菜单。
自定义File Providers
现在您可以实现一个自定义的File Provider,该File Provider使您可以将客户端文件管理器连接到任何自定义文件管理后端。
文件直接上传到云提供商
现在,您可以直接将文件上传到Azure、Amazon和其他云提供商。 使用FileUploader的uploadChunk和abortUpload回调。
在客户端上访问文件内容
在此版本中,您可以使用'FileProvider.getItemContent'方法在Web浏览器中获取二进制文件内容信息。
DevExpress Dashboard控件实操公开课28号直播开启,
DevExpress技术交流群:775869749 欢迎一起进群讨论
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/1640.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回