DevExpress ASP.NET Controls 中的控件具有优良的性能和高效的内存使用,且能保证其性能和功能不受影响。无论使用 ASP.NET AJAX 还是 ASP.NET MVC 作为编程目标,DevExpress ASP.NET Controls 中所提供控件和扩展程序都可帮助您创建卓越的业务解决方案,用于再现 Microsoft Outlook的外观、感觉和功能,并在满足终端用户对Web 应用程序提出的要求的前提下保持最高的性能标准。DevExpress ASP.NET Controls v19.2发布了全新的Gantt控件、GridView控件、Grid Lookup控件功能增强,欢迎下载最新版体验! DevExpress ASP.NET v19.2正式版下载
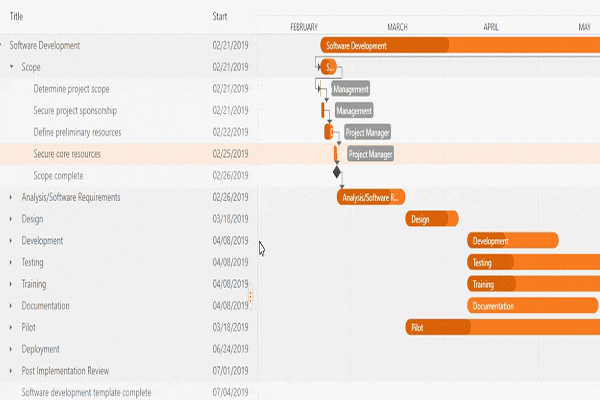
Gantt (CTP)
节点编辑
可以使用以下编辑操作:
- 调整和修改任务
- 更改任务之间的依赖关系
- 在Tree List区域中编辑单元格值,该组件会立即将更改保存在服务器上,并在单元格值更改时更新甘特图。

变更记录
DevExpress ASP.NET Gantt控件存储最终用户所做的更改,如有必要,可以回滚更改。
实时缩放
DevExpress ASP.NET Gantt控件使您可以浏览各个详细级别的数据,按住CTRL键并旋转鼠标滚轮进行缩放(放大或缩小)。
GridView
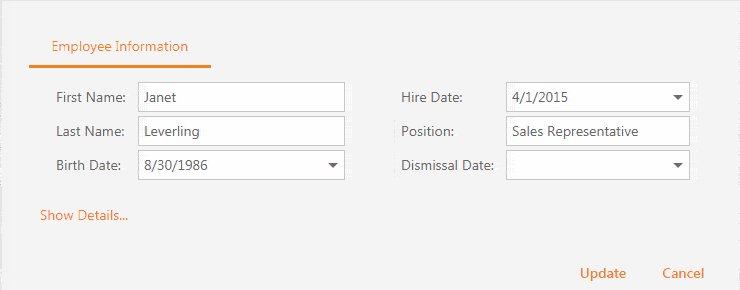
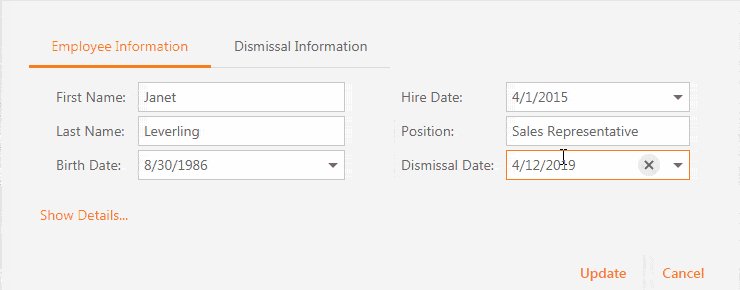
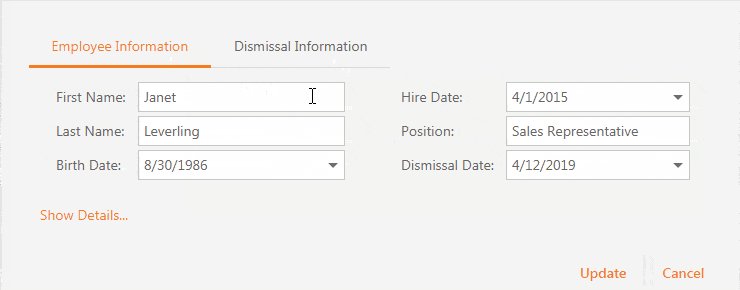
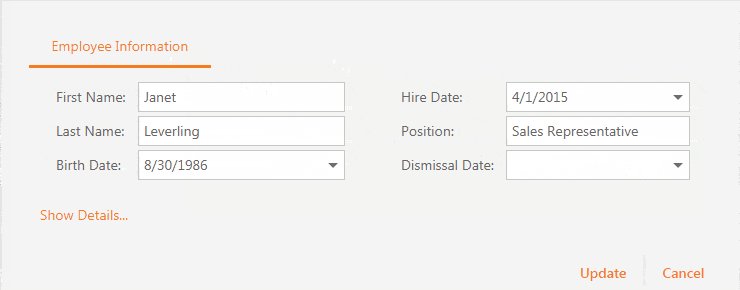
编辑表单布局 - 自定义API
新的服务器端和客户端API允许您在运行时自定义编辑表单。 现在,您可以指定项目标题并即时切换项目/组的可见性。
protected void grid_EditFormLayoutCreated(object sender, DevExpress.Web.ASPxGridViewEditFormLayoutEventArgs e) {
ASPxGridView gridView = sender as ASPxGridView;
LayoutGroup layoutGroupDismissal = (LayoutGroup)e.FindLayoutItemOrGroup("DismissalInformation");
var fireDate = gridView.GetRowValues(e.RowVisibleIndex, "FireDate");
layoutGroupDismissal.ClientVisible = fireDate != null && (DateTime)fireDate != DateTime.MinValue;
}
function onDismissalDateChanged(s, e) {
var dismissalLayoutGroup = clientGrid.GetEditFormLayoutItemOrGroup("DismissalInformation");
dismissalLayoutGroup.SetVisible(s.GetValue() != null);
}

可配置数据导出
新的BeforeExport事件允许您在代码中配置导出设置。
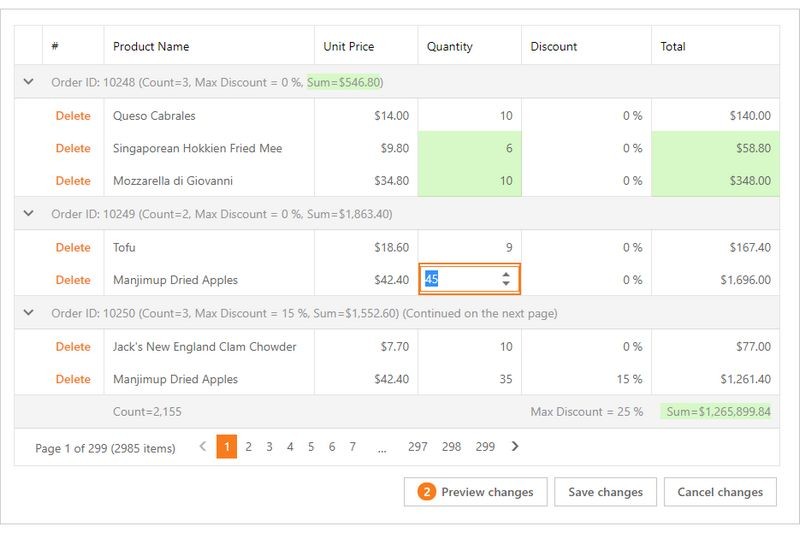
批处理编辑模式下的实时摘要计算更新
Data Grid、CardView和Vertical Grid控件现在可以在批处理编辑模式下在客户端重新计算汇总,现在摘要反映了网格单元值所有的实时更改。

新API
- ToolbarItem.VisibleInBatchEditPreviewChanges - 在预览更改模式下,可以显示自定义工具栏项目。
- AdaptiveDetailLayoutProperties.Items.AddCommandItem - 允许您将Command Column项目包含到自定义的Adaptive Detail Layout中。
- SettingsHeaderFilter.DateRangePickerSettings.PickerType - 在Data Edit列的Header Filter中指定选择器的类型。
- Columns.Add方法重载允许您使用基于模型的属性和lambda表达式在MVC中创建单元格带。
Grid Lookup
现在,当在服务器模式下使用时(当组件首次在页面上加载时),Grid Lookup可提供改进的数据选择性能。
File Manager
连接到云服务后,FileManager现在可以显示具有相同名称的文件夹。
DevExpress v19.2全新发布,欢迎下载最新版体验哦~
DevExpress技术交流群:540330292 欢迎一起进群讨论
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/1570.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回