下载DevExpress v19.2完整版 DevExpress v19.2汉化资源获取
通过DevExpress WPF Controls,您能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 又到了每年发布DevExpress WPF产品线2020年非正式计划的时候了,关于DevExpress WPF 2020年您有哪些功能上的期待?欢迎在文章末尾留下您的建议,即将发布的新版可能有您想要拥有的功能哦~
WPF Ribbon和Toolbars
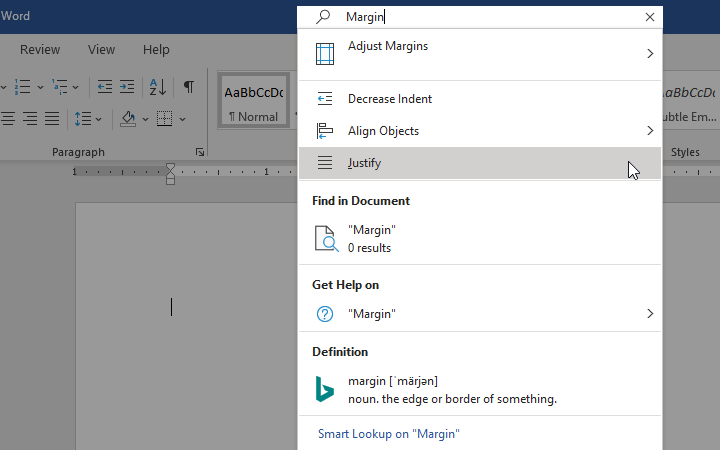
Search Item
Search Item自动从您的应用程序中检索功能区和工具栏项,并允许最终用户通过名称或关键字找到这些项。 您可以从搜索结果中排除特定项目,也可以定义仅显示在Search Item中的自定义项目。Search Item可以显示在窗口标题栏中或功能区页面标题旁。

Bar Item Appearance选项
Ribbon和Toolbar工具栏项包含一个API,可以针对Normal、Checked和Hover状态自定义控件外观(背景,前景)。
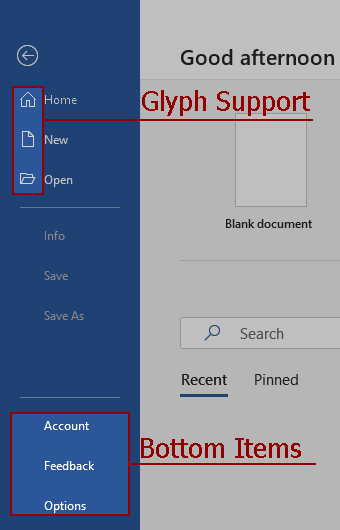
Ribbon - 增强Backstage View功能
Ribbon的Backstage视图将支持单个项目的字形,并将能够在底部显示项目。

WPF Scheduler
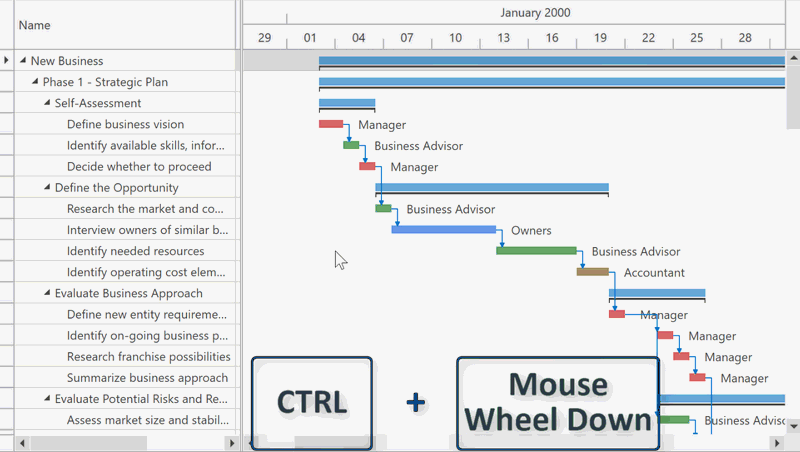
全新的Timeline View布局
在未来的版本更新中将重写Timeline View的可视化部分,并引入新的动态时间标度,每个像素水平滚动以及鼠标指针的平滑缩放,总体体验类似甘特图控件中的滚动和缩放:

与甘特控件和当前的Timeline View实现不同,新的Timeline View将根据当前缩放系数限制水平滚动范围。例如当时间刻度显示为天时,您可以在一个月之内滚动,然后在Date Navigation Panel中缩小或切换到下个月。限制水平滚动范围将有助于计算整个范围的资源高度,以使资源在滚动操作期间不会改变高度。
除了改进的缩放和滚动之外,新的Timeline View布局还将提供一种更灵活的方法来控制资源高度。 您将能够定义资源的最小和最大高度,并且Scheduler将计算每个资源的实际高度(基于显示范围内的约会)。 如果约会超过最大资源高度,资源将显示一个按钮,以进一步扩展资源。
按需数据加载
使用此功能,WPF Scheduler将仅请求可见范围内的数据,并在滚动后进行其他查询,加载的数据将被缓存来减少请求数量。
scheduler.FetchAppointments += (d, e) => {
e.AppointmentsSource =
from x in dbContext.Appointments
where (((x.QueryStart >= e.Interval.Start && x.QueryStart < e.Interval.End) || (x.QueryEnd >= e.Interval.Start && x.QueryEnd < e.Interval.End))
|| (x.QueryStart < e.Interval.Start && x.QueryEnd >= e.Interval.End))
&& e.ResourceIds.Contains(x.ResourceId)
select x;
};
按需数据加载可以显着提高具有大量数据源的应用程序加载速度。
Appointment和Time Region过滤
WPF Scheduler将包括一个API,使您可以动态隐藏appointments和time regions,您将能够处理事件来描述自定义过滤逻辑。
scheduler.FilterAppointment += (d, e) => {
e.Visible = object.Equals(e.Appointment.StatusId, 1);
};
此外,新的FilterString和FilterCriteria属性将Scheduler绑定到Filter Editor或Filter Elements,来进行高级筛选。
可选主要功能
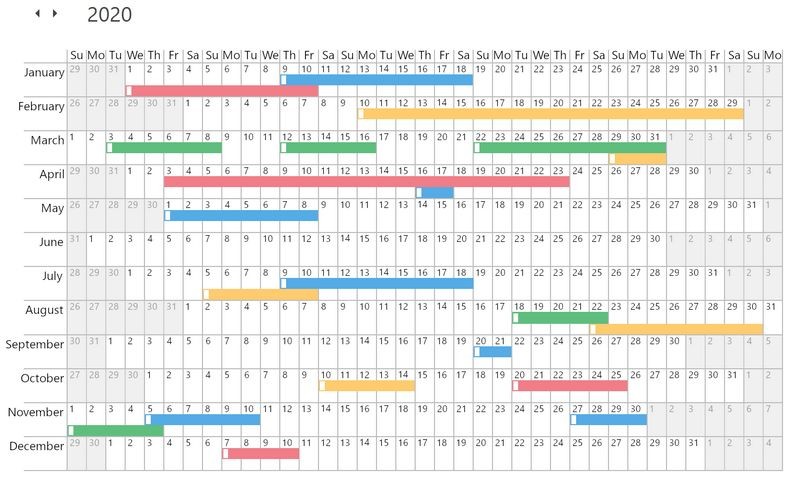
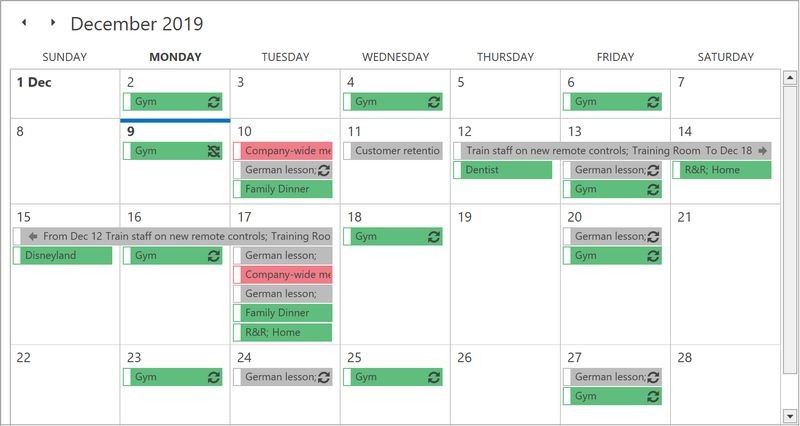
Year View
一个新的视图,显示整个年份、左侧是月份、顶部是工作日。此视图将帮助您可视化和概述指定年份的假期或重大事件。

One Month View
显示一个月的新视图。 在此视图中,周数可以包含不同的高度(基于一周内约会的数量)。 如果所有星期都无法适应屏幕,则会显示垂直滚动条。

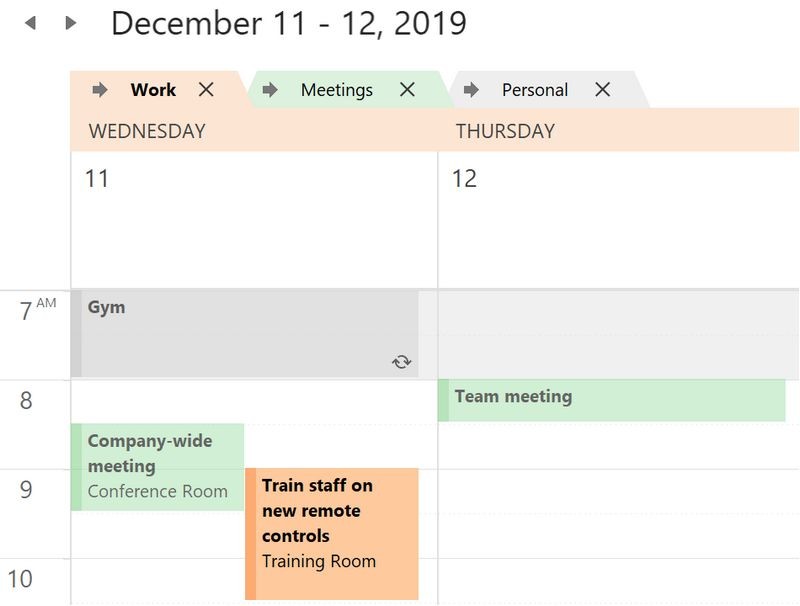
用于资源的Outlook-Inspired标签式界面
使用此功能,资源可以显示为标签,并可以合并在同一画布上显示来自不同资源的约会。

DevExpress v19.2全新发布,欢迎下载最新版体验哦~
DevExpress中文网官网QQ群:540330292 欢迎一起进群讨论
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/1545.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回