点击获取DevExpress v19.2.3最新完整版试用下载
DevExpress UI for Blazor在v19.1.8中可用,此次更新发布包括DevExpress Blazor组件的主要功能增强:新的数据网格、图表、TreeView和Tabs。本文将先为大家介绍事件源检测、图表、标签等功能,迎下载最新版试用体验>>
TreeView
Event Source检测
v19.1.8中扩展了TreeViewNodeEventArgs的功能,现在您可以使用TreeViewNodeEventArgs.CausedByAPI事件参数来检测事件是通过最终用户交互还是以编程方式引发。
<DxTreeView @ref="@treeView"
BeforeExpand="@BeforeExpand" ...>
...
</DxTreeView>
@code {
protected void BeforeExpand(TreeViewNodeCancelEventArgs e)
{
if (!e.CausedByAPI)
treeView.CollapseAll();
}
}
Node API
新的GetNodesInfo方法提供有关所需节点的信息,同时还扩展了ITreeViewNodeInfo接口,来包括一个属性选项,其中包含有关节点父级的信息。
<DxTreeView @ref="@treeView"
AllowSelectNodes="true"
SelectionChanged="@SelectionChanged" ...>
...
</DxTreeView>
@code {
protected void SelectionChanged(TreeViewNodeEventArgs e) {
if (e.NodeInfo.Parent != null) {
var parentSiblingNodesInfo = treeView.GetNodesInfo(n.Level ==
e.NodeInfo.Parent.Level &&
!string.Equals(n.Name, e.NodeInfo.Parent.Name));
foreach (var nodeInfo in parentSiblingNodesInfo)
treeView.SetNodeExpanded(
n => string.Equals(n.Name, nodeInfo.Name), false);
}
else
treeView.CollapseAll();
}
}
Charts
自定义点
v19.1.8添加了新的Blazor Charts API,可让您自定义点的外观。 处理OnCustomizeSeriesPoint事件,并更改通过ChartSeriesPointCustomCustomizationSettings对象绘制点的方式。
例如,您可以根据需要自定义点的可视化设置(颜色,图像,标签的文本和可见性):
<DxChart Data="@WeatherForecasts" OnCustomizeSeriesPoint="@PreparePointColor">
...
</DxChart>
@code {
protected void PreparePointColor(ChartSeriesPointCustomizationSettings pointSettings)
{
double value = (double)pointSettings.Point.Value;
if (value > 75)
pointSettings.PointAppearance.Color = System.Drawing.Color.Red;
else if (value < 25)
pointSettings.PointAppearance.Color = System.Drawing.Color.Blue;
}
}
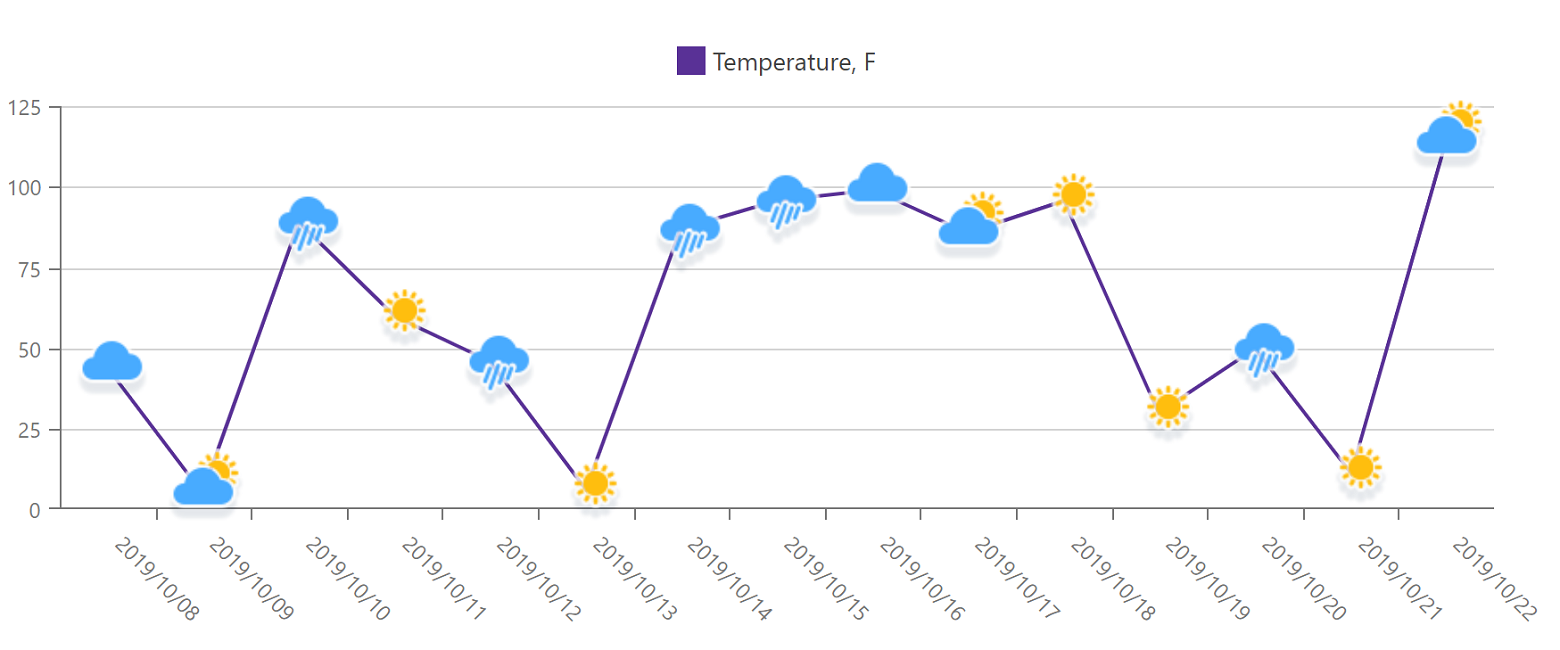
下图有助于说明此新的Blazor Chart功能(自定义点)的功能:

标签
通过此更新,DevExpress Blazor标签允许您显示任何标签的图标。要正确显示图标,请将图标的CSS类设置为TabIconCssClass属性。
下面的代码示例说明如何分配自定义CSS类以在第一个标签上显示图像:
<DxTabs>
<DxTabPage Text="Tab Page 1" TabIconCssClass=" custom-icon-css-class">
<div>Tab Page 1 Content</div>
</DxTabPage>
<DxTabPage Text="Tab Page 2">
<div>Tab Page 2 Content</div>
</DxTabPage>
</DxTabs>
DevExpress v19.2全新发布,欢迎下载最新版体验哦~
DevExpress中文网官网QQ群:540330292 欢迎一起进群讨论
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/1447.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回