行业领先的.NET界面控件DevExpress Reporting全新发布了v19.1版本,本文主要为大家介绍WPF、Web平台中DevExpress Reporting发布的一些新功能及增强部分功能的性能,欢迎下载v19.1试用,立即下载>>
Web Reporting
Web报表设计器 - 新的报表向导
Web报表设计器-报表向导自定义API
Web报表设计器 - Vertical Bands
v19.1向报表向导新增垂直报表。
支持JSON数据源和身份验证
现在,数据源向导中提供了具有身份验证支持的JSON数据源。
TypeScript定义
现在,v19.1包含用于TypeScript的* .d.ts文件。 因此,您的开发环境中可以使用代码完成功能。
Web Document Viewer - 改进内存消耗
报表设计器预览
现在,您可以在报表设计器的文档查看器中使用“ CachedReportSourceWeb”服务。 新的API包括:
- PreviewReportCustomizationService - 在特定的报表设计器的查看器中启用CachedReportSource。
- DefaultWebDocumentViewerContainer.UseCachedReportSourceBuilder - 为所有Document Viewer实例全局启用应用程序中的CachedReportSource。
Azure报表
新的AzureWebDocumentViewerContainer.UseCachedReportSourceBuilder方法启用Microsoft Azure中的CachedReportSourceWeb服务。
WPF Reporting
数据联合
新的数据源使您可以组合多个报表数据源,并定义查询和集合之间的联接或关系:
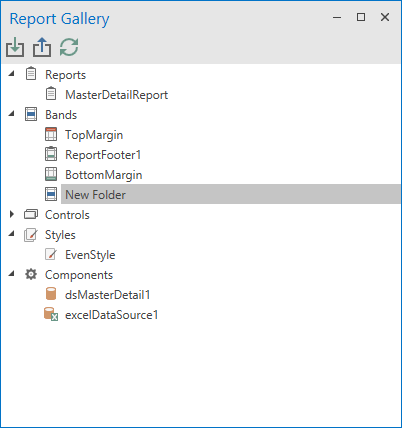
最终用户报表设计器–报表库
现在,WPF报表设计器中提供了报表库,它附带了WinForms对应版本中的所有功能。
可重复使用的Band模板
现在,您可以创建可重复使用的Band模板(页面标题,详细信息,页面页脚等)并将其存储在报表库中。
最终用户报表设计器增强功能
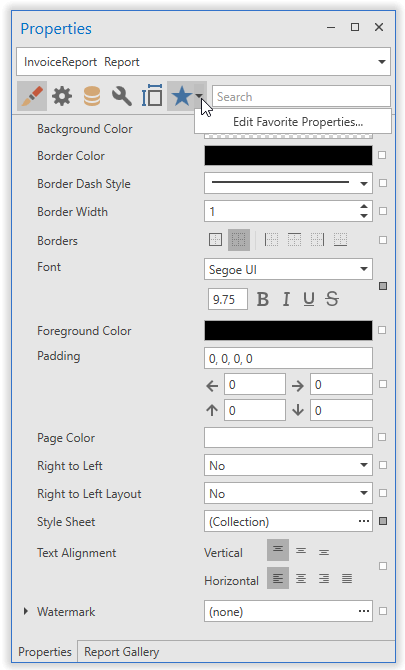
属性面板的Categorized标签

Dock Panel API
WPF最终用户报告设计器使您可以指定dock panel的可见性和启动时的操作,新的API选项包括:
- FieldListOptions
- ReportExplorerOptions
- PropertyGridOptions
- ReportGalleryOptions
- GroupAndSortPanelOptions
现在,DevExpress WPF最终用户报告设计器会稍微延迟地生成其停靠面板,这样可以缩短应用程序的加载时间。
停靠面板功能区下拉编辑器
WPF最终用户报表设计器现在可以允许用户管理dock panel的可见性。
报表库

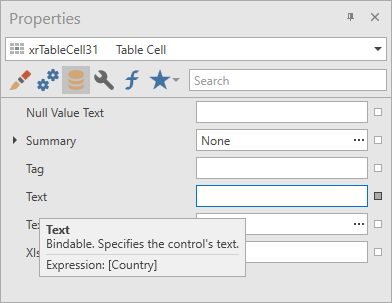
最终用户不再需要打开Expression Editor来检查分配给属性的表达式,在此版本中,属性表达式通过工具提示显示。

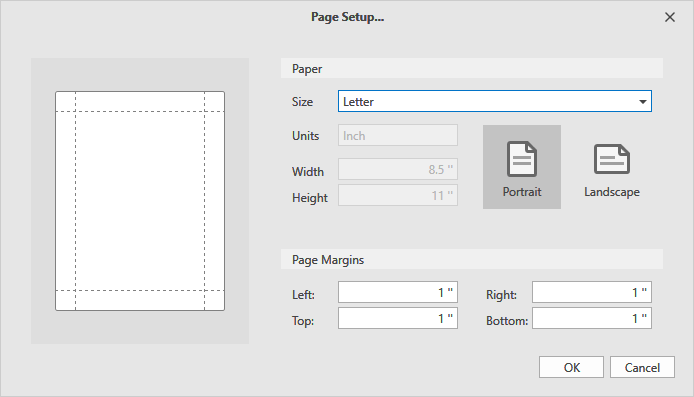
全新的Page Setup对话框
在此版本中,Page Setup对话框(文档查看器、报表设计器)使您可以指定自定义纸张尺寸。

XRChart - Segment Colorizers
现在,您可以使用以下segment colorizers来增强数据可视化。
- Trend Segment Colorizer
- Range Segment Colorizer
- Point-based Segment Colorizer
===============================================================
DevExpress中文网官网QQ群:540330292 欢迎一起进群讨论
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/1430.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回