行业领先的.NET界面控件2018年第二次重大更新——DevExpress v18.2日前正式发布,本站将以连载的形式为大家介绍新版本新功能。本文将介绍了DevExtreme Complete Subscription v18.2 的新功能,新版30天免费试用!点击下载>>
新的推送通知API
新版本解决了正在构建显示/呈现实时数据的应用程序需求,您可以将DevExtreme控件与SignalR服务器(或任何其他通知服务)集成。新的'push'方法现在可在'Store'实例中使用。
notificationHub.on('message', msg => {
store.push([{ type: msg.type, data: msg.data }]);
});
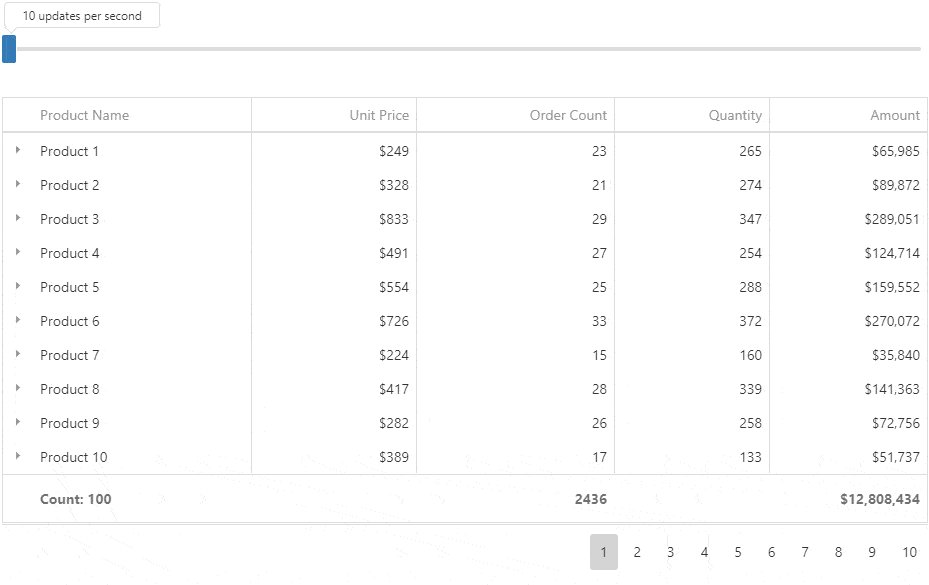
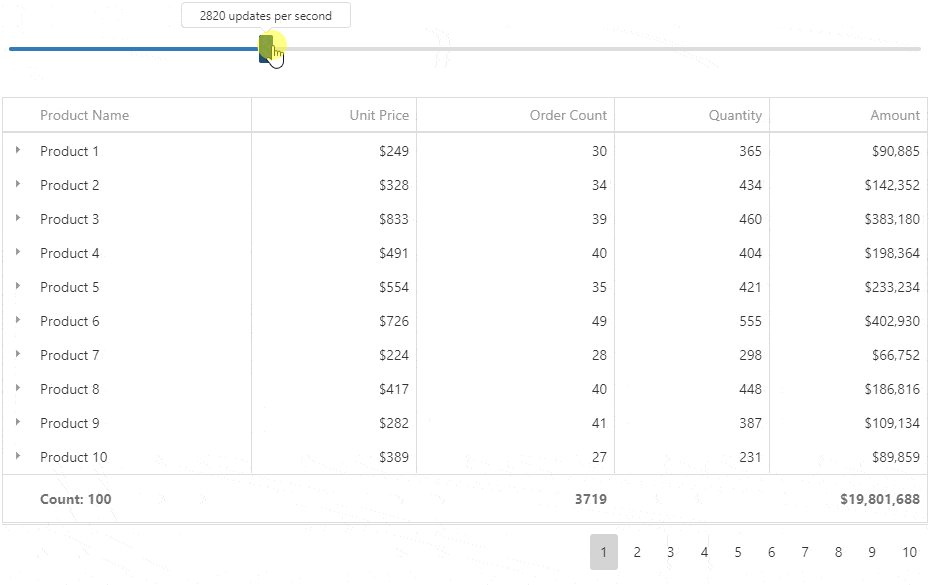
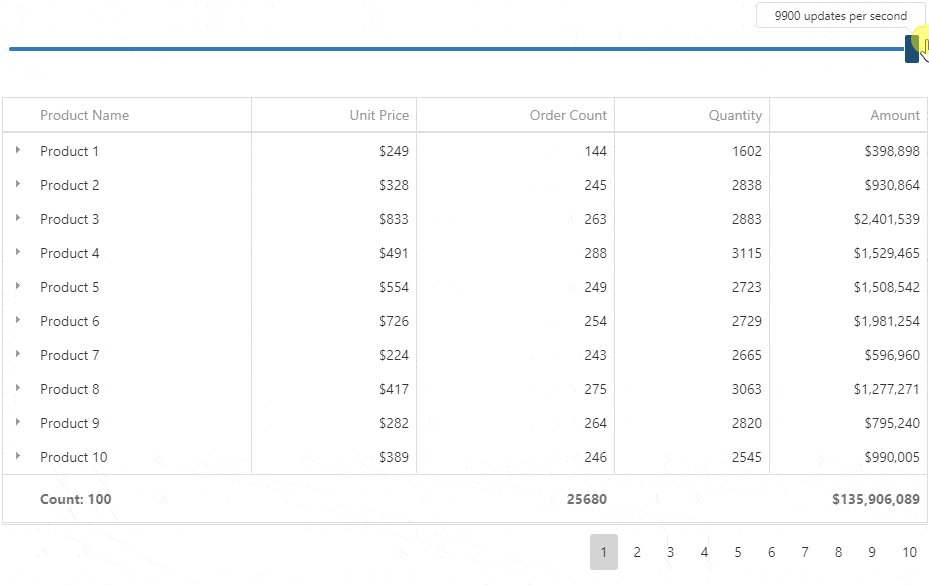
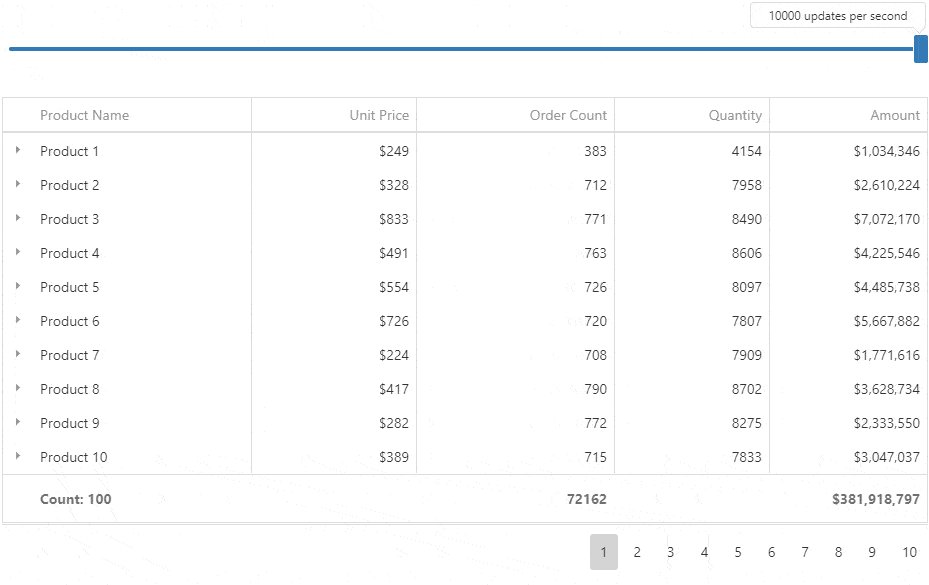
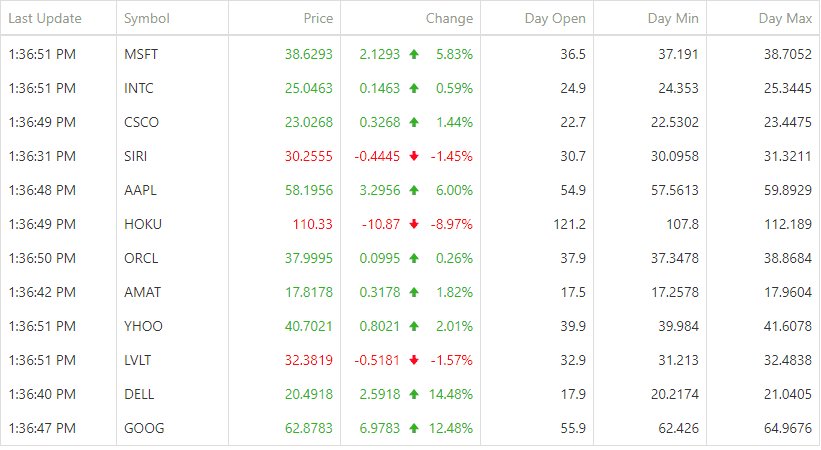
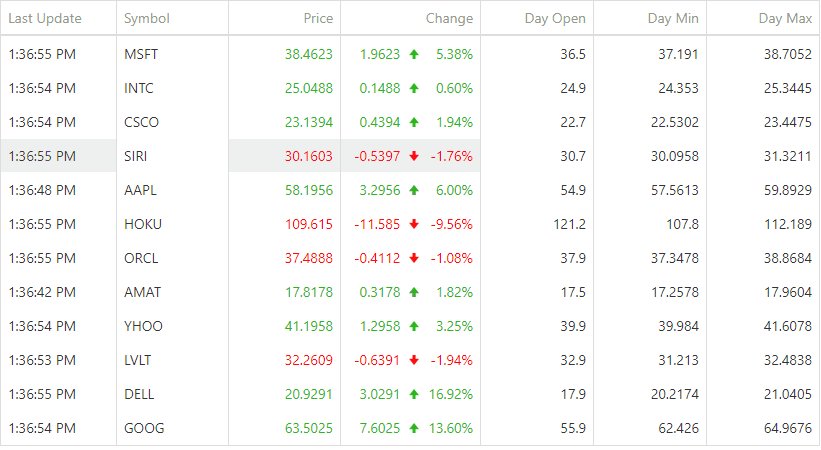
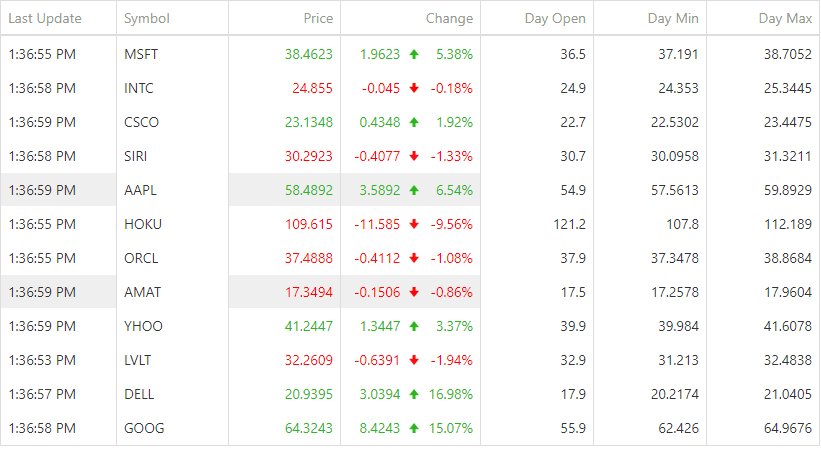
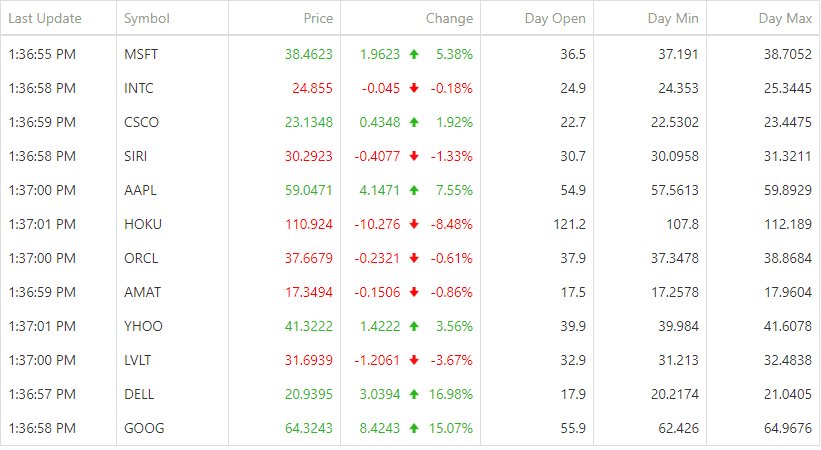
Real-time UI更新
新的DataSource选项包括:
- reshapeOnPush - 置顶是否应对推送通知应用排序、分组、分页和其他操作;
- pushAggregationTimeout - 指定将到达的通知聚合到批处理中的时间段。

Data Grid & Tree List
实时更新和性能增强
在此版本中,Data Grid和Tree List更快地反映了实时数据的更改。为了解决最流行的使用场景,我们以下列方式扩展了Grid和TreeList的API:
- 'repaintChangesOnly' - 如果设置为'true',推送更新不会强制组件完全重新渲染,新更改跟踪策略仅更新组件UI的修改部分。
- 'editing.refreshMode' - 指定编辑行后的控件操作
- 'full' - 从服务器请求新数据、形状并呈现它;
- 'reshape' - 重塑本地数据并呈现它;
- 'repaint' - 重新渲染本地数据而不重塑;
- 'summary.recalculateWhileEditing' - 在编辑时启用实时摘要重新计算(仅适用于客户端摘要)
- 'highlightChanges' - 启用更新单元格的可视化突出显示。

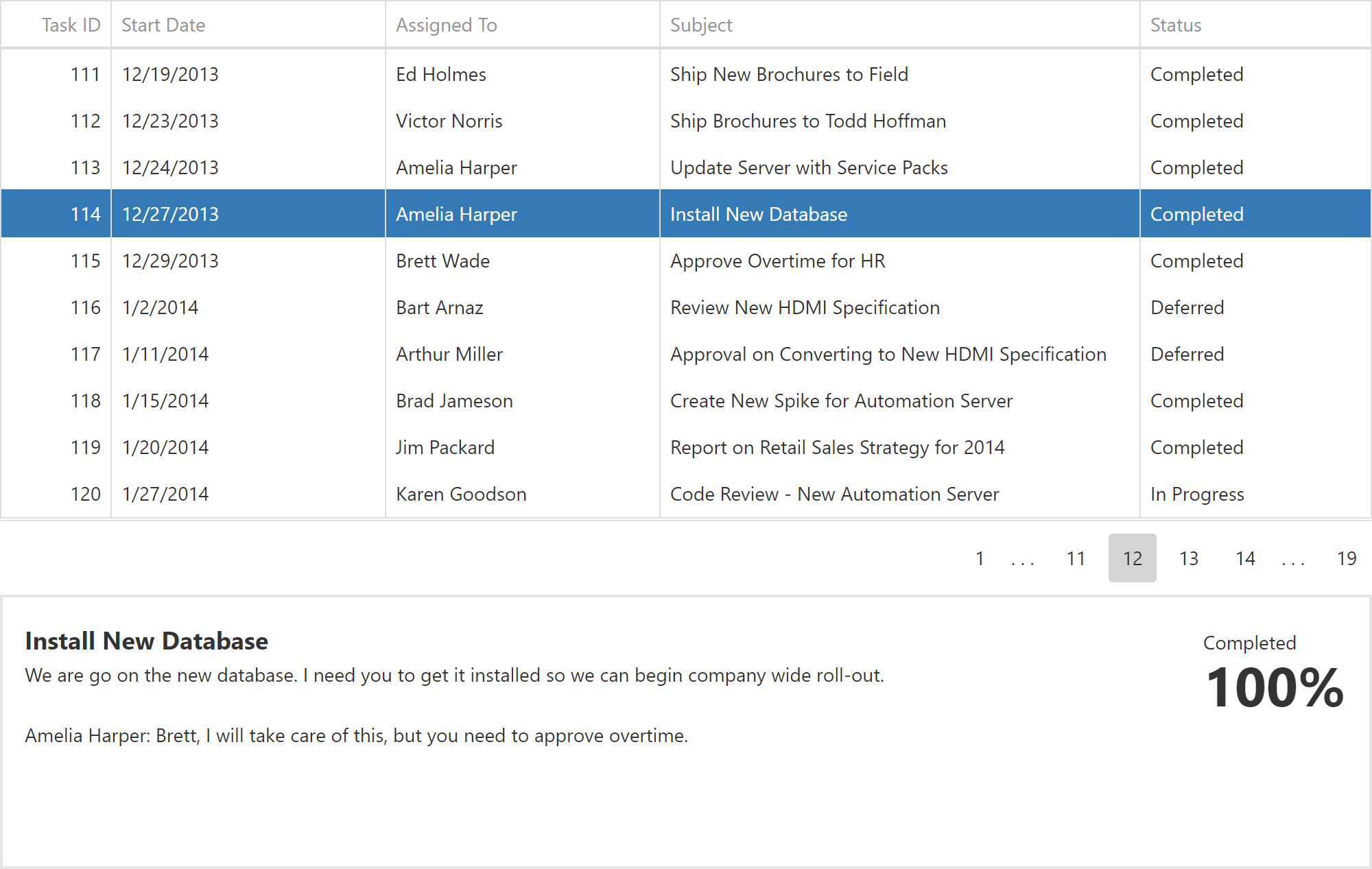
增强聚焦行和键盘导航功能
新版本引入一个新的API来控制DataGrid和TreeList聚焦的行操作。 当您需要显示Master-Detail关系、浏览记录并以并排视图查看详细信息时,此功能非常有用。
您还可以使用鼠标或键盘来浏览行,新的API允许您通过单个单元格实现自定义键盘导航。

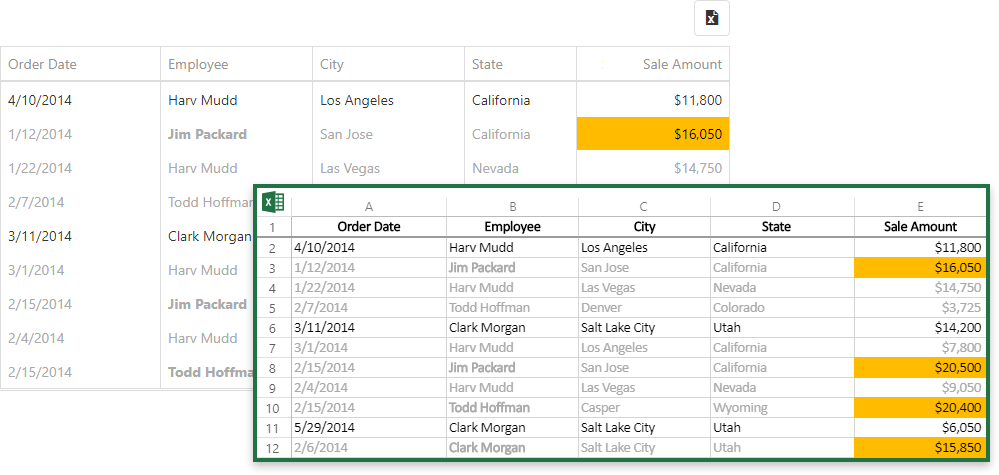
增强Excel数据导出自定义功能
新版本扩展了Excel数据导出引擎的功能,以便您可以更有效地控制导出数据的外观(字体,背景颜色等)。

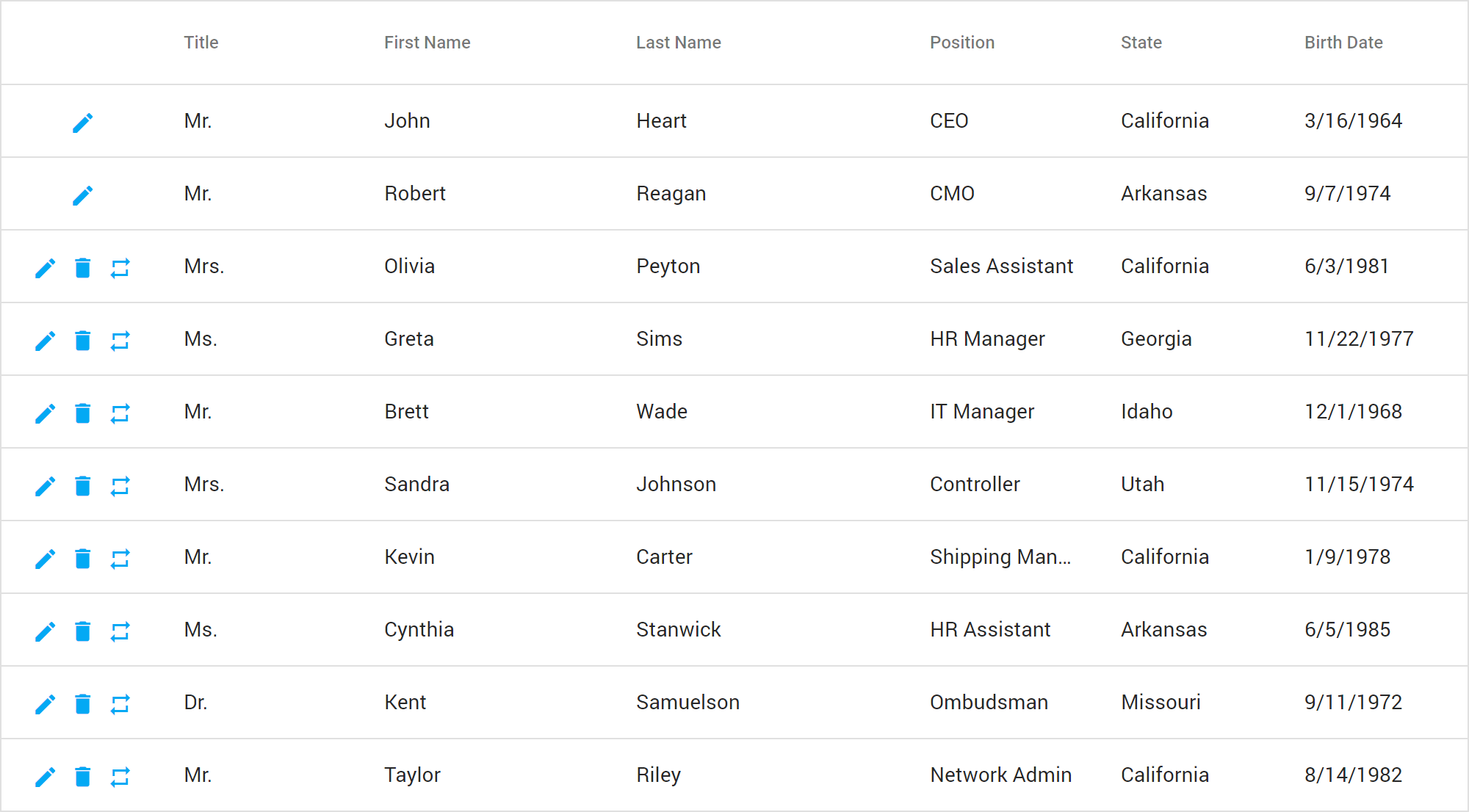
自定义命令列
此版本包括DataGrid和TreeList控件的新命令列自定义选项,这些选项包括:
- 指定命令列宽度、位置或模板
- 修复或“固定”左侧或右侧的命令列
- 将自定义命令按钮添加到“edit command”列
- 添加任意数量的自定义命令列
- 隐藏或显示特定行的命令按钮

===============================================================
DevExpress 多套购买享更低折扣,更多精彩内容请持续关注DevExpress中文网!
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/1290.html
相关产品: DevExtreme跨平台开发框架,
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回