买 DevExpress Universal Subscription 免费赠 万元汉化资源包1套!
限量15套!先到先得,送完即止!立即抢购>>
行业领先的.NET界面控件2018年第二次重大更新——DevExpress v18.2日前正式发布,本站将以连载的形式为大家介绍各版本新增内容。本文将介绍了DevExpress WinForms v18.2 的新功能,新版30天免费试用!点击下载>>
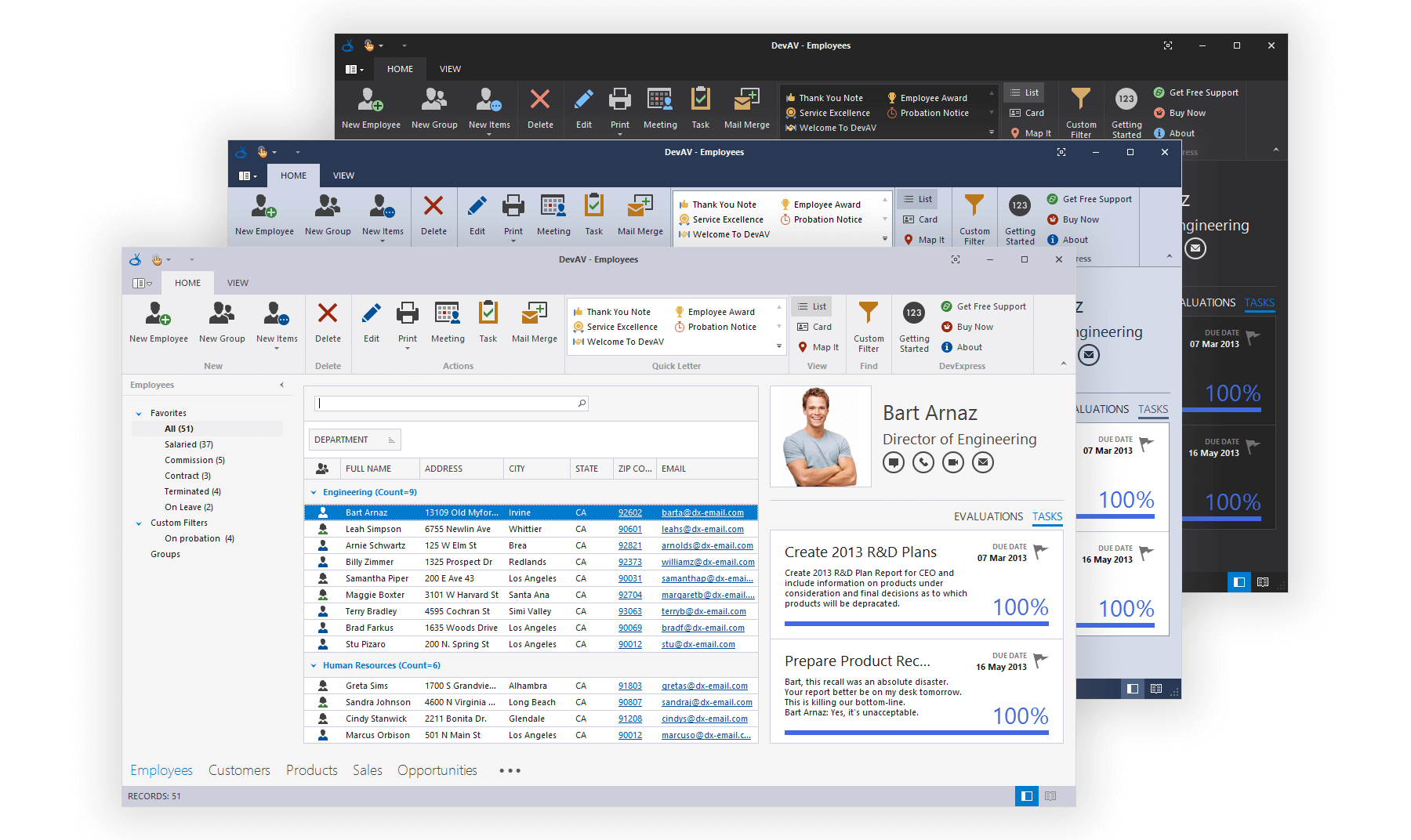
Ribbon, Bars and Dock UI
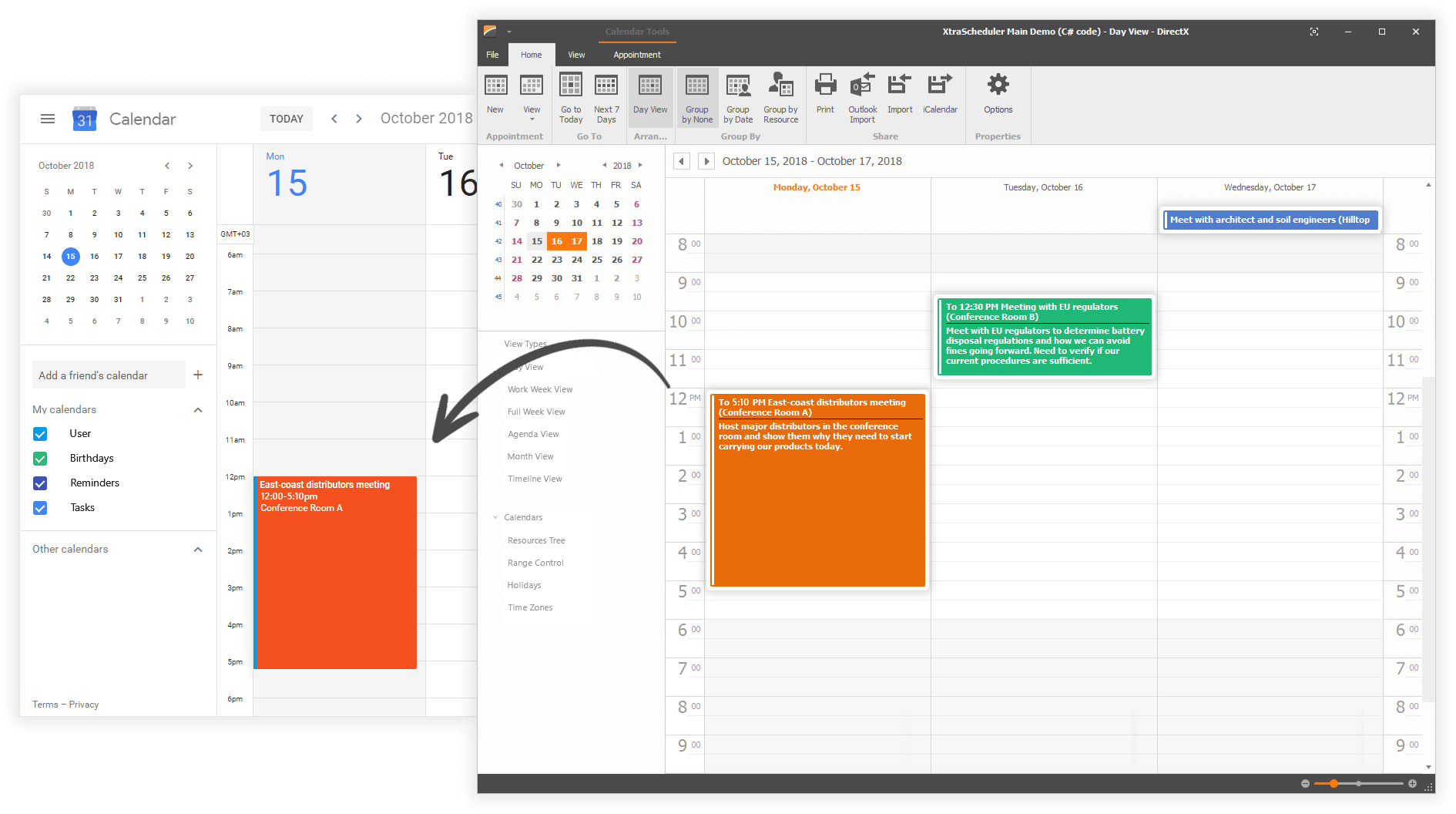
同步Google Calendar
WinForms Scheduler现在可以自动将appointments与Google Calendar同步, 数据可以在两个方向同步,在WinForms应用程序中所做的所有更改都将自动反映在Google Calendar中。

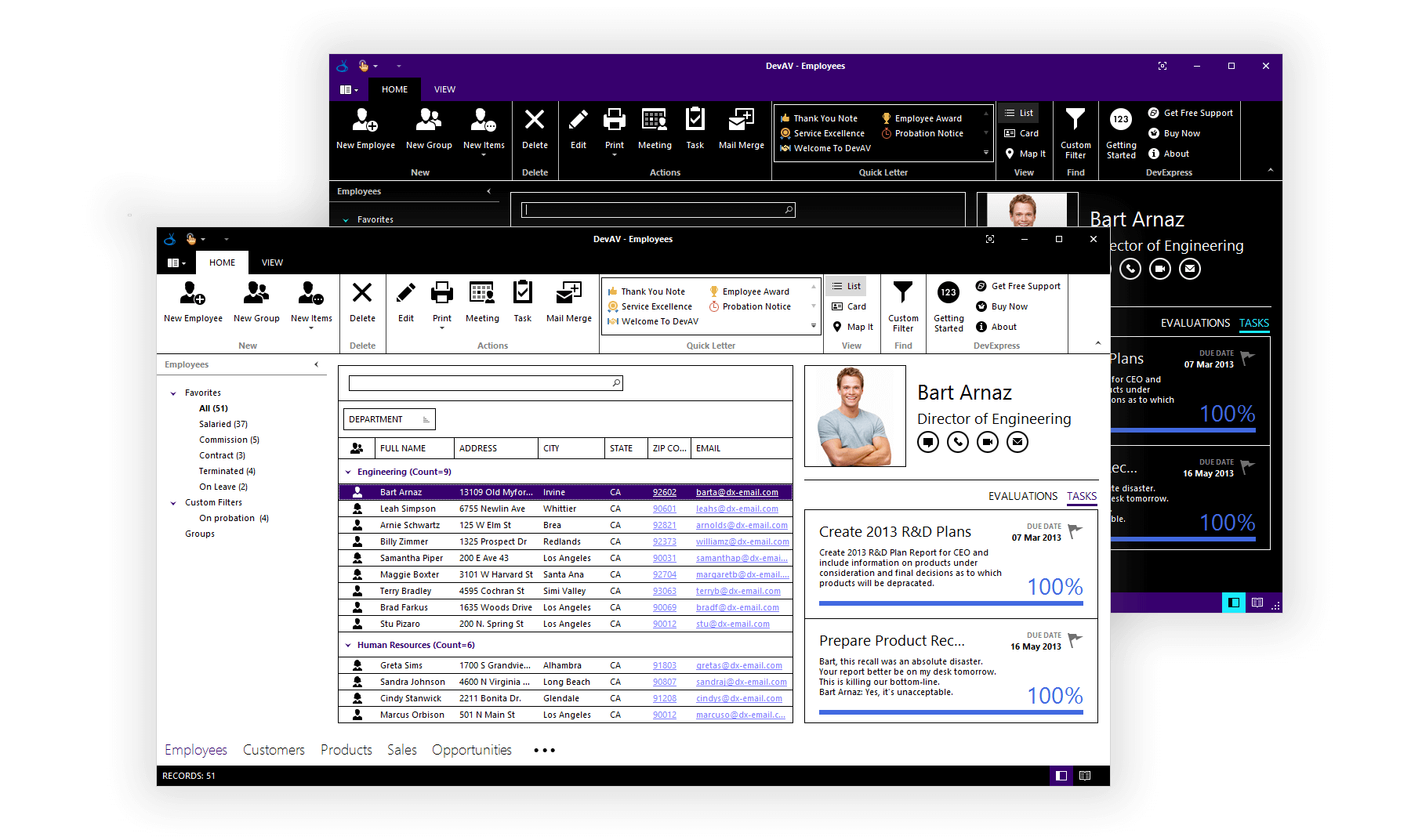
Skins and Vector Icons
全新的SVG Office 2019 Colorful皮肤
v18.2附带新的基于矢量的皮肤和相关调色板 - Office 2019 Colorful。


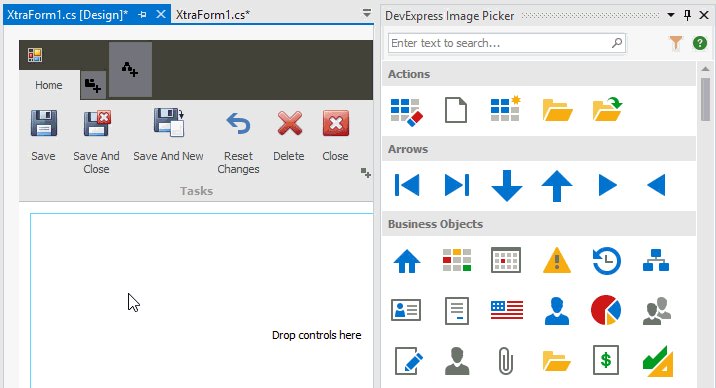
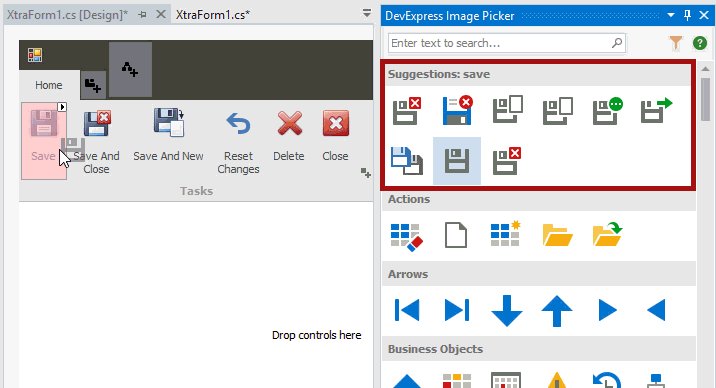
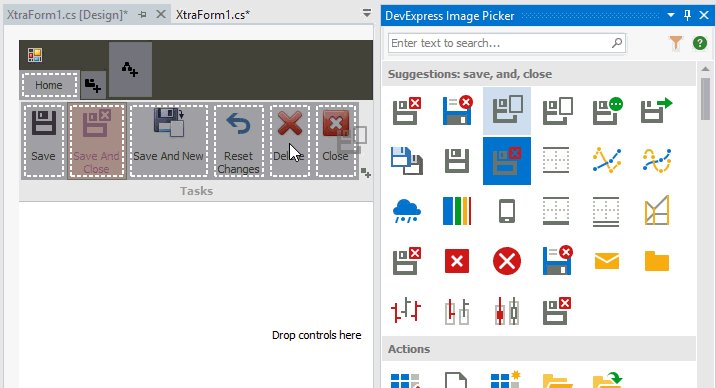
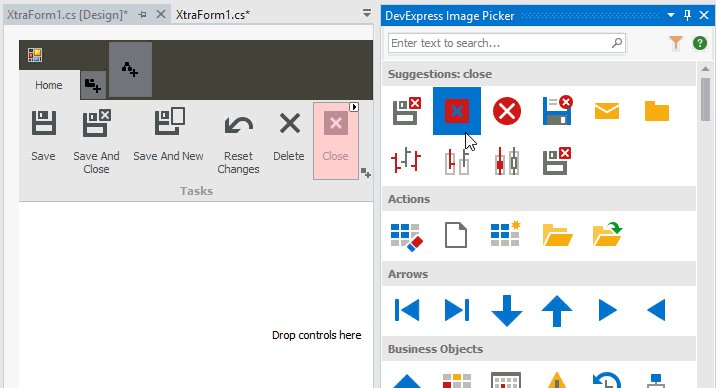
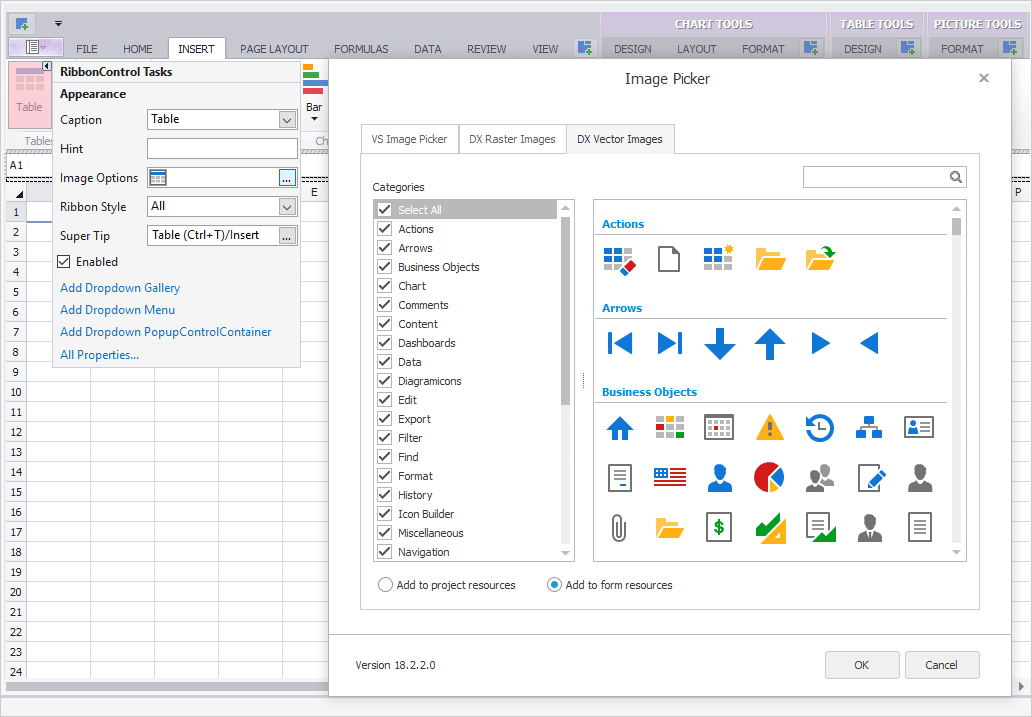
先进的Design-Time Image Picker
当应用程序包含具有大量控件的多个表单时,更改图标(用矢量图像替换光栅图形)可能非常耗时。新的Image Picker使这个过程变得更加容易,它允许您将图标拖放到控件上,集成的智能搜索功能可让您快速找到所需的图标。
新的Image Picker支持以下DevExpress WinForms控件:
- Bars
- Ribbon
- Simple Button
- Office Navigation Bar
- Windows UI Button Panel
- Accordion Control
- NavBar Control
- Group Control
- Label Control

7 New SVG Palettes - The Bezier Skin
高对比度调色板:
- 高对比度白色
- 高对比度黑色

Visual Studio-inspired调色板:
- VS Light
- VS Dark
- VS Blue

DevExpress调色板:
- Twenty
- Twenty Gold

Skin Colors
在为UI元素设置自定义背景/前景色时,您不再需要寻找完美的色调来匹配现有的应用程序主题,皮肤的颜色与当前应用程序主题保持一致。Skin Colors是一组与当前皮肤或皮肤调色板匹配的预定义颜色。
以下控件支持背景Skin Colors:
- Simple Button
- Grid column headers
- Tabs
- Group Control
- Dock Panels
- Grid Control: Column and Band headers, LayoutView
- Layout Control
- Tree List: Column and Band headers
Foreground Skin Colors可在平台范围内使用。

Vector Image Gallery
新版本通过添加新的SVG图形、高级过滤和搜索功能改进了SVG图像库。

Extended SVG Support
新版本继续在WinForms控件中扩展矢量图形的使用。在此版本中,在数据编辑器、对话框窗口和表单中替换了位图图标。还可以为每个上下文按钮状态,BackstageViewControl和RecentItemControl项目(正常,悬停,按下等)指定基于矢量的图标。
如果需要在禁用按钮时显示灰色图标,并在按下按钮时显示突出显示的图标,请仅将SVG指定为Normal状态,图形引擎会在需要时自动重新绘制。
其他增强功能
- Lightweight Custom Skins:自定义外观现在仅存储与源(模板)外观的差异,这使它们减轻了90%。
- 自定义皮肤不再存储父级皮肤版本,您无需使用外观编辑器升级自定义外观。创建一次自定义皮肤,每当您将应用程序升级到新版本时,它将自动从其父皮肤获取所有更新。
- 'External Application Preview'功能允许您在任何C#/ VB应用程序中预览自定义外观。
- Palette Editor允许您在单击'OK'确认更改之前预览自定义调色板颜色,要调用编辑器,请按F7。
===============================================================
DevExpress v18.2全新发布,更多精彩内容请持续关注DevExpress中文网!
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/1241.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回