创建一个简单的未绑定3D图表
在本教程中,您将学习如何设计一个简单的3D图表,用数据填充它,以及配置通用的图表设置。
执行以下步骤创建具有3D图表的应用程序。
- 步骤1.创建新项目并添加图表
- 步骤2.用数据填充图表
- 步骤3.自定义图表
- 结果
步骤1.创建新项目并添加图表
运行Microsoft Visual Studio 2012、2013、2015或2017。
- 创建一个新的WPF应用程序项目。
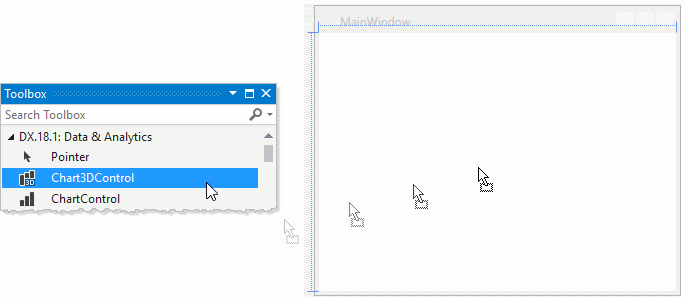
- 将Chart3DControl添加到项目中。您可以通过将Chart3DControl组件从DX.18.2:Data&Analytics Toolbox选项卡拖动到主窗口来完成此操作。

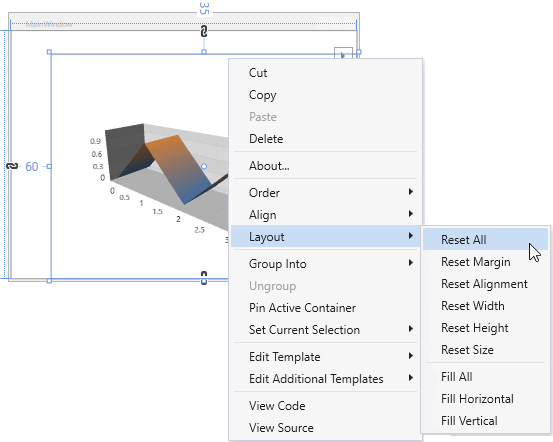
- 右键单击Chart3D控件,并在上下文菜单中选择Layout|Reset All。这将扩展图表以填充整个窗口。

在执行这些操作之后,XAML标记应该如下所示。如果没有,用下面的标记覆盖标记。
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Chart3D_Lesson1"
xmlns:dxc="http://schemas.devexpress.com/winfx/2008/xaml/charts"
x:Class="Chart3D_Lesson1.MainWindow"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Grid>
<dxc:Chart3DControl>
<dxc:Chart3DControl.Legends>
<dxc:Legend BorderBrush="Transparent"
Background="Transparent"/>
</dxc:Chart3DControl.Legends>
<dxc:Series3DStorage>
<dxc:Series3D DisplayName="Series 1">
<dxc:Series3D.View>
<dxc:SurfaceSeriesView>
<dxc:SurfaceSeriesView.FillStyle>
<dxc:GradientFillStyle/>
</dxc:SurfaceSeriesView.FillStyle>
</dxc:SurfaceSeriesView>
</dxc:Series3D.View>
<dxc:SeriesPoint3DStorage>
<dxc:SeriesPoint3D Value="0" XArgument="0" YArgument="0"/>
<dxc:SeriesPoint3D Value="0" XArgument="0" YArgument="1"/>
<dxc:SeriesPoint3D Value="1" XArgument="1" YArgument="0"/>
<dxc:SeriesPoint3D Value="1" XArgument="1" YArgument="1"/>
<dxc:SeriesPoint3D Value="0" XArgument="2" YArgument="0"/>
<dxc:SeriesPoint3D Value="0" XArgument="2" YArgument="1"/>
<dxc:SeriesPoint3D Value="1" XArgument="3" YArgument="0"/>
<dxc:SeriesPoint3D Value="1" XArgument="3" YArgument="1"/>
</dxc:SeriesPoint3DStorage>
</dxc:Series3D>
</dxc:Series3DStorage>
</dxc:Chart3DControl>
</Grid>
</Window>
步骤2.用数据填充图表
在这个步骤中,您将手动将一个系列添加到3D图表中,并用点手动填充这个系列。
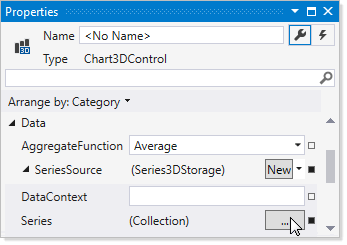
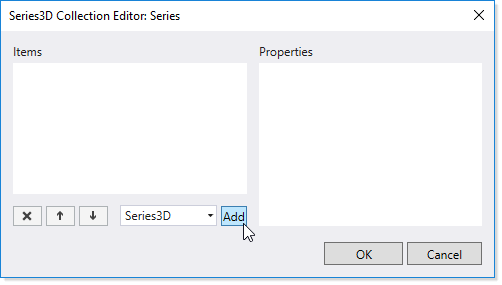
- 默认情况下,3D图表系列源设置为Series3DStorage。这个存储的Series3DStorage。Series集合保存所有手动添加的.。要调用集合编辑器,请单击Series3DStorage.Series属性对面的省略号按钮。

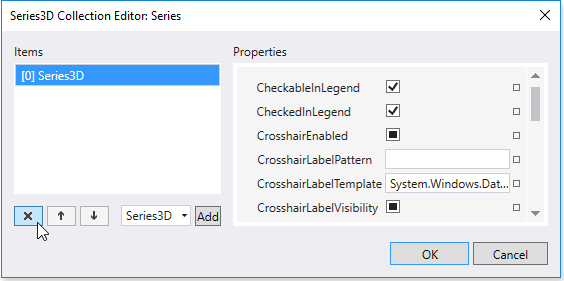
- 从Series3DStorage.Series集合中删除默认系列。

- 然后,单击Add按钮添加系列。

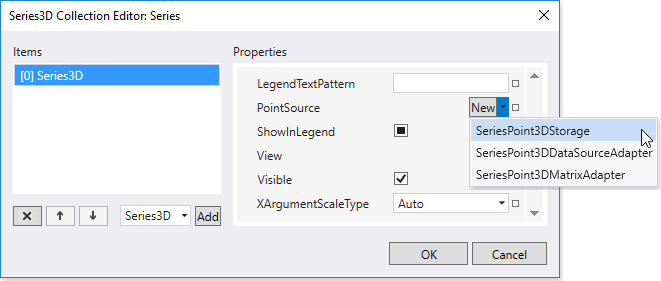
- 要手动用点填充系列,请将SeriesPoint3DStorage对象分配给Series3D.PointSource属性。

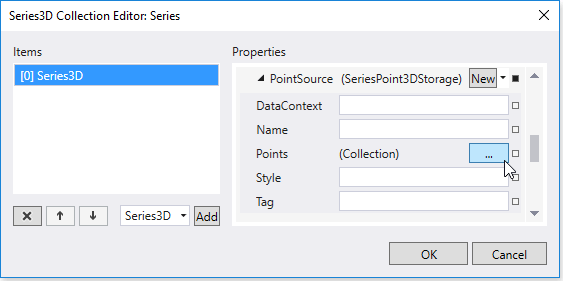
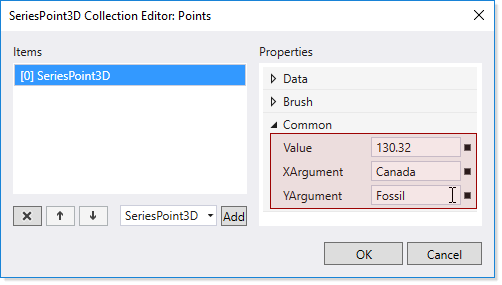
- 展开PointSource属性组并单击SeriesPoint3DStorage对面的省略号按钮。Points属性以调用系列点编辑器。

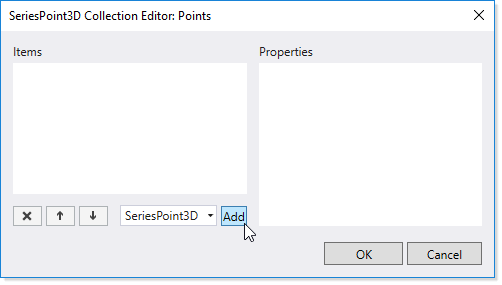
- 单击Add按钮向点集合添加点。

- 接下来,您需要定义点SeriesPoint3D.XArgument、SeriesPoint3D.YArgument和SeriesPoint3D.Value属性,如下图所示。

- 重复前面的两个操作以添加其他点。使用以下表数据定义点参数
- 单击OK离开SeriesPoint3D集合编辑器。再次单击OK离开Series3D集合编辑器。
完成这些操作之后,您将获得以下XAML。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Chart3D_Lesson1"
xmlns:dxc="http://schemas.devexpress.com/winfx/2008/xaml/charts"
x:Class="Chart3D_Lesson1.MainWindow"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Grid>
<dxc:Chart3DControl>
<dxc:Chart3DControl.Legends>
<dxc:Legend BorderBrush="Transparent" Background="Transparent"/>
</dxc:Chart3DControl.Legends>
<dxc:Series3DStorage>
<dxc:Series3D>
<dxc:SeriesPoint3DStorage>
<dxc:SeriesPoint3D Value="130.32" XArgument="Canada" YArgument="Fossil"/>
<dxc:SeriesPoint3D Value="597.24" XArgument="Russia" YArgument="Fossil"/>
<dxc:SeriesPoint3D Value="333.45" XArgument="Germany" YArgument="Fossil"/>
<dxc:SeriesPoint3D Value="232.49" XArgument="UK" YArgument="Fossil"/>
<dxc:SeriesPoint3D Value="125.28" XArgument="Spain" YArgument="Fossil"/>
<dxc:SeriesPoint3D Value="320.37" XArgument="Canada" YArgument="Renewable"/>
<dxc:SeriesPoint3D Value="199.08" XArgument="Russia" YArgument="Renewable"/>
<dxc:SeriesPoint3D Value="146.25" XArgument="Germany" YArgument="Renewable"/>
<dxc:SeriesPoint3D Value="41.64" XArgument="UK" YArgument="Renewable"/>
<dxc:SeriesPoint3D Value="80.91" XArgument="Spain" YArgument="Renewable"/>
<dxc:SeriesPoint3D Value="81.45" XArgument="Canada" YArgument="Nuclear"/>
<dxc:SeriesPoint3D Value="151.68" XArgument="Russia" YArgument="Nuclear"/>
<dxc:SeriesPoint3D Value="87.75" XArgument="Germany" YArgument="Nuclear"/>
<dxc:SeriesPoint3D Value="65.93" XArgument="UK" YArgument="Nuclear"/>
<dxc:SeriesPoint3D Value="54.81" XArgument="Spain" YArgument="Nuclear"/>
</dxc:SeriesPoint3DStorage>
</dxc:Series3D>
</dxc:Series3DStorage>
</dxc:Chart3DControl>
</Grid>
</Window>
步骤3.自定义图表
按照本节中的说明配置图表外观。
指定序列视图类型
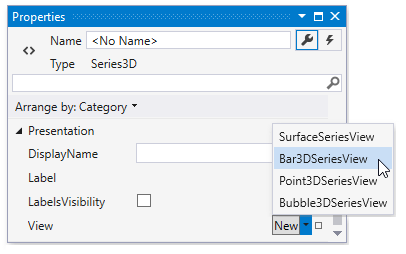
一个系列的出现取决于它的观点。要设置系列视图类型,请为Series3D实例的Series3DBase.View属性分配一个Bar3DSeriesView对象。

设置图表比例
要更改图表高度、宽度和深度之间的比例关系,请将Chart3DControl.AspectRatio属性定义为5.53。为此,请使用下面的XAML。
<dxc:Chart3DControl AspectRatio="5 5 3"> <!-- Other Chart3D settings --> </dxc:Chart3DControl>
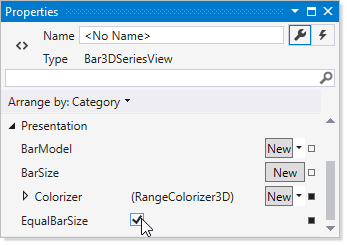
若要为图表中的所有条设置相等的大小,请将Bar3DSeriesView..lBarSize属性指定为true。

给系列着色
根据每个系列点的值为每个系列点提供特定的颜色。
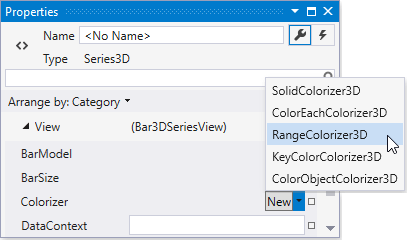
- 为此,展开Series3D对象View属性组,并将RangeColorizer3D实例分配给Series3DViewBase.Colorizer属性。

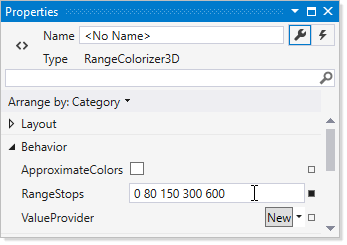
- 然后,设置系列点值间隔,这些值间隔将用于通过各种颜色指示点。为此,指定RangeColorizer3D.RangeStops属性为0 80 150 300 600。

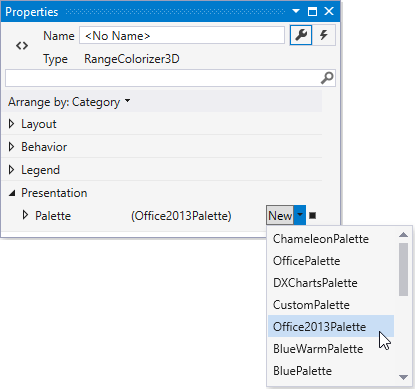
- 定义palettecolorizer3dbase,office2013中的调色板。

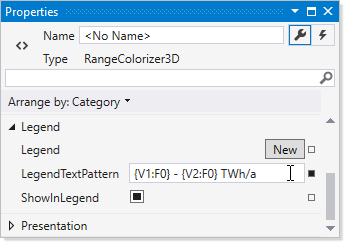
- 将Colorizer3DBase.LegendTextPattern属性指定为{V1:F0}-{V2:F0}TWh/a以设置图例文本格式。

添加标题
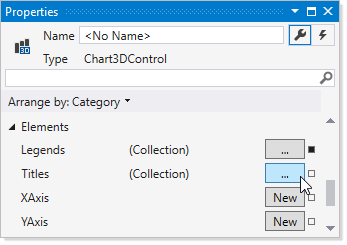
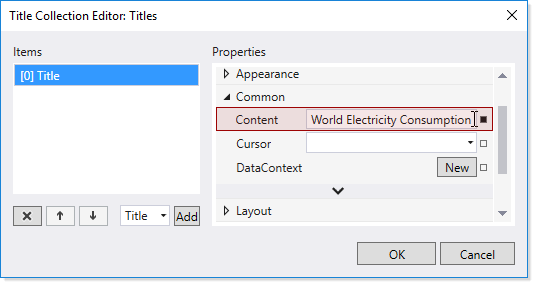
- 在您的图表中添加标题。为此,单击ChartControlBase.Titles属性对面的省略号按钮。

- 单击Add向Titles集合添加新标题。
- 指定TitleBase.Content属性作为世界电力消耗。

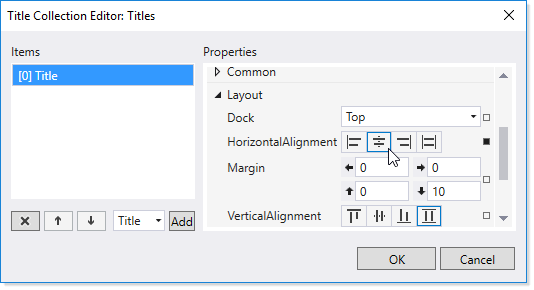
- 然后,通过将TitleBase.HorizontalAlignment属性设置为中心来修改标题位置。

- 单击OK按钮执行更改并隐藏编辑器。
结果
下面的XAML是最终显示。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Chart3D_Lesson1"
xmlns:dxc="http://schemas.devexpress.com/winfx/2008/xaml/charts"
x:Class="Chart3D_Lesson1.MainWindow"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Grid>
<dxc:Chart3DControl AspectRatio="5 5 3">
<dxc:Chart3DControl.Legends>
<dxc:Legend BorderBrush="Transparent"
Background="Transparent"/>
</dxc:Chart3DControl.Legends>
<dxc:Chart3DControl.Titles>
<dxc:Title Content="World Electricity Consumption"
HorizontalAlignment="Center"/>
</dxc:Chart3DControl.Titles>
<dxc:Series3DStorage>
<dxc:Series3D>
<dxc:Series3D.View>
<dxc:Bar3DSeriesView EqualBarSize="True">
<dxc:Bar3DSeriesView.Colorizer>
<dxc:RangeColorizer3D RangeStops="0 80 150 300 600"
LegendTextPattern="{}{V1:F0} - {V2:F0} TWh/a">
<dxc:RangeColorizer3D.Palette>
<dxc:Office2013Palette/>
</dxc:RangeColorizer3D.Palette>
</dxc:RangeColorizer3D>
</dxc:Bar3DSeriesView.Colorizer>
</dxc:Bar3DSeriesView>
</dxc:Series3D.View>
<dxc:SeriesPoint3DStorage>
<dxc:SeriesPoint3D Value="130.32" XArgument="Canada" YArgument="Fossil"/>
<dxc:SeriesPoint3D Value="597.24" XArgument="Russia" YArgument="Fossil"/>
<dxc:SeriesPoint3D Value="333.45" XArgument="Germany" YArgument="Fossil"/>
<dxc:SeriesPoint3D Value="232.49" XArgument="UK" YArgument="Fossil"/>
<dxc:SeriesPoint3D Value="125.28" XArgument="Spain" YArgument="Fossil"/>
<dxc:SeriesPoint3D Value="320.37" XArgument="Canada" YArgument="Renewable"/>
<dxc:SeriesPoint3D Value="199.08" XArgument="Russia" YArgument="Renewable"/>
<dxc:SeriesPoint3D Value="146.25" XArgument="Germany" YArgument="Renewable"/>
<dxc:SeriesPoint3D Value="41.64" XArgument="UK" YArgument="Renewable"/>
<dxc:SeriesPoint3D Value="80.91" XArgument="Spain" YArgument="Renewable"/>
<dxc:SeriesPoint3D Value="81.45" XArgument="Canada" YArgument="Nuclear"/>
<dxc:SeriesPoint3D Value="151.68" XArgument="Russia" YArgument="Nuclear"/>
<dxc:SeriesPoint3D Value="87.75" XArgument="Germany" YArgument="Nuclear"/>
<dxc:SeriesPoint3D Value="65.93" XArgument="UK" YArgument="Nuclear"/>
<dxc:SeriesPoint3D Value="54.81" XArgument="Spain" YArgument="Nuclear"/>
</dxc:SeriesPoint3DStorage>
</dxc:Series3D>
</dxc:Series3DStorage>
</dxc:Chart3DControl>
</Grid>
</Window>
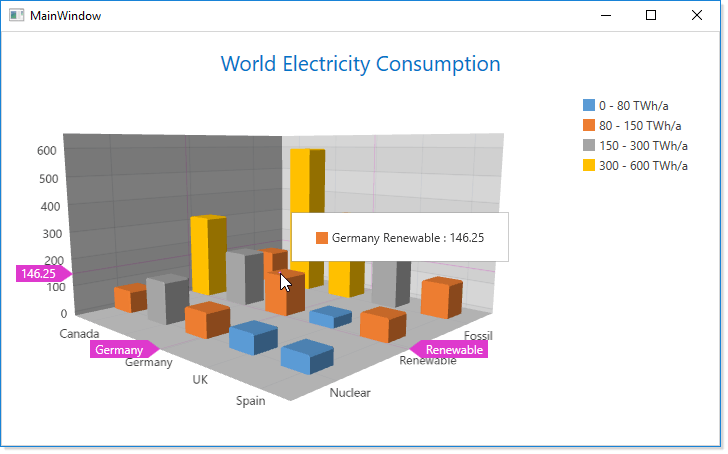
应用程序现在就绪。运行项目以查看结果。下面的图像在运行时演示生成的图表。

买 DevExpress Universal Subscription 免费赠 万元汉化资源包1套!
限量15套!先到先得,送完即止!立即抢购>>
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/1136.html

 联系电话:023-68661681
联系电话:023-68661681






 返回
返回