从v16.1开始,我们的GridControl支持即时递增搜索。为了启用此功能,在GridControl视图中将Increm.SearchMode属性设置为Enabled就足够了。
Incremental Search(增量搜索)
GridControl支持增量搜索特性。
增量搜索允许终端用户不使用搜索面板快速定位记录:GridControl在用户键入搜索条件时实时突出显示匹配值。
从最终用户的角度来看,增量搜索的功能如下:
- 用户聚焦网格内的元素(例如,单元格或行)。
- 用户开始键入搜索条件。
- GridControl突出显示以搜索条件开始的记录。
- GridControl关注从搜索条件开始的第一条记录。
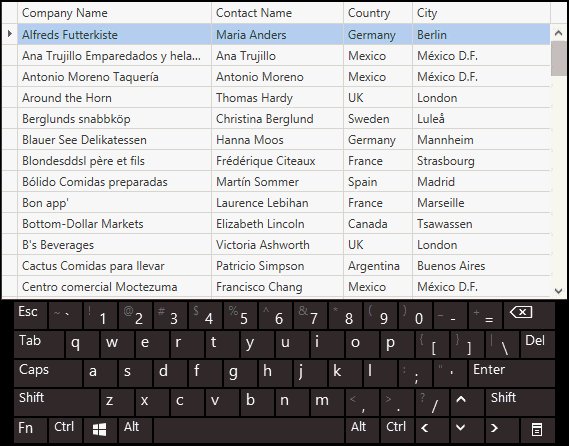
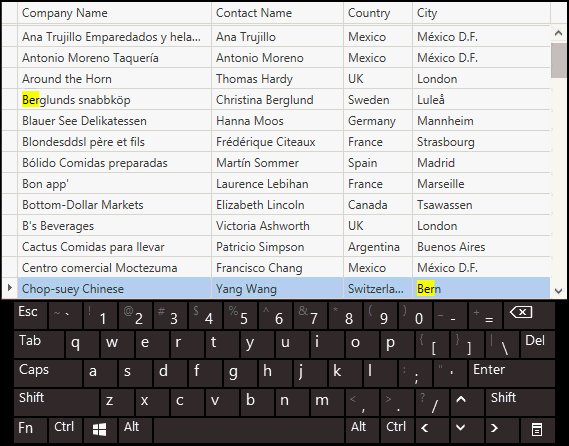
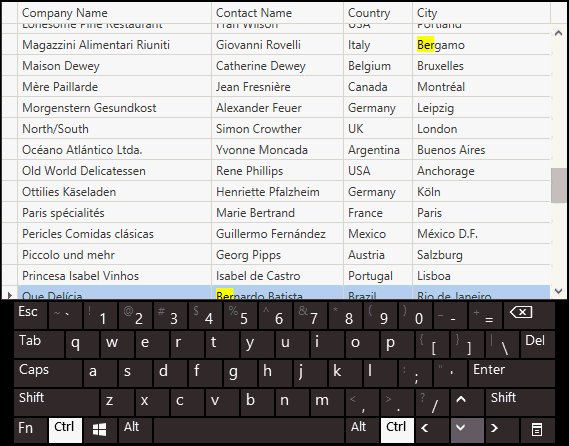
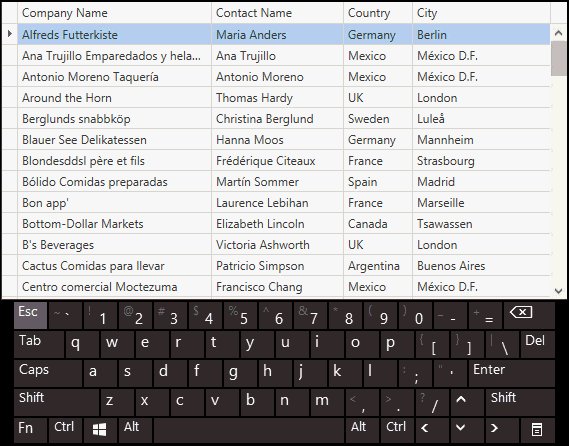
下面的动画演示了增量搜索特性。

用户可以在称为增量搜索延迟的短时间内修改标准。在延迟时间过去之后,附加输入被当作新的标准。
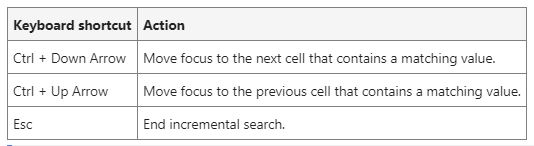
下面的键盘快捷方式允许终端用户浏览搜索结果。

增量搜索配置
要启用增量搜索,请将DataViewBase.Increm.SearchMode属性设置为Enabled。
您可以配置执行增量搜索的列的范围,并指定自定义增量搜索延迟。
下面的示例演示GridControl,其中仅对选定列启用增量搜索。增量搜索延迟设置为1秒。
<Window ...
xmlns:dxg="http://schemas.devexpress.com/winfx/2008/xaml/grid">
<Window.DataContext>
<local:ViewModel/>
</Window.DataContext>
<Grid>
<dxg:GridControl Grid.Row="1" ItemsSource="{Binding Data}">
<dxg:GridControl.View>
<dxg:TableView Name="tV" IncrementalSearchMode="Enabled" UseOnlyCurrentColumnInIncrementalSearch="True" IncrementalSearchClearDelay="1000" />
</dxg:GridControl.View>
<dxg:GridColumn FieldName="Name" />
<dxg:GridColumn FieldName="City" />
<dxg:GridColumn FieldName="Visits" />
<!-- Incremental search is disabled for the Birthday column -->
<dxg:GridColumn FieldName="Birthday" AllowIncrementalSearch="False"/>
</dxg:GridControl>
</Grid>
</Window>
public class ViewModel {
public List<Customer> Data { get; set; }
public ViewModel() {
Data = Customer.GetCustomers();
}
}
public class Customer {
public string Name { get; set; }
public string City { get; set; }
public int Visits { get; set; }
public DateTime Birthday { get; set; }
public static List<Customer> GetCustomers() {
List<Customer> people = new List<Customer>();
people.Add(new Customer() { Name = "Gregory S. Price", City = "Huntington", Visits = 4, Birthday = new DateTime(1980, 1, 1) });
people.Add(new Customer() { Name = "Irma R. Marshall", City = "Hong Kong", Visits = 2, Birthday = new DateTime(1966, 4, 15) });
people.Add(new Customer() { Name = "John C. Powell", City = "Luogosano", Visits = 6, Birthday = new DateTime(1982, 3, 11) });
people.Add(new Customer() { Name = "Christian P. Laclair", City = "Clifton", Visits = 11, Birthday = new DateTime(1977, 12, 5) });
people.Add(new Customer() { Name = "Karen J. Kelly", City = "Madrid", Visits = 8, Birthday = new DateTime(1956, 9, 5) });
people.Add(new Customer() { Name = "Brian C. Cowling", City = "Los Angeles", Visits = 5, Birthday = new DateTime(1990, 2, 27) });
people.Add(new Customer() { Name = "Thomas C. Dawson", City = "Rio de Janeiro", Visits = 21, Birthday = new DateTime(1965, 5, 5) });
people.Add(new Customer() { Name = "Angel M. Wilson", City = "Selent", Visits = 8, Birthday = new DateTime(1987, 11, 9) });
people.Add(new Customer() { Name = "Winston C. Smith", City = "London", Visits = 1, Birthday = new DateTime(1949, 6, 18) });
people.Add(new Customer() { Name = "Harold S. Brandes", City = "Bangkok", Visits = 2, Birthday = new DateTime(1989, 1, 8) });
people.Add(new Customer() { Name = "Michael S. Blevins", City = "Harmstorf", Visits = 4, Birthday = new DateTime(1972, 9, 14) });
people.Add(new Customer() { Name = "Jan K. Sisk", City = "Naples", Visits = 6, Birthday = new DateTime(1989, 5, 7) });
people.Add(new Customer() { Name = "Sidney L. Holder", City = "Watauga", Visits = 19, Birthday = new DateTime(1971, 10, 3) });
people.Add(new Customer() { Name = "James T. Kirk", City = "Los Angeles", Visits = 4, Birthday = new DateTime(1966, 9, 8) });
people.Add(new Customer() { Name = "William T.G. Morton", City = "Watauga", Visits = 4, Birthday = new DateTime(1969, 8, 9) });
return people;
}
}
以编程方式导航搜索结果
增量搜索结果可以通过编程进行导航。
如果希望创建专用的增量搜索UI作为默认键盘快捷方式的替代,那么这可能很有用。
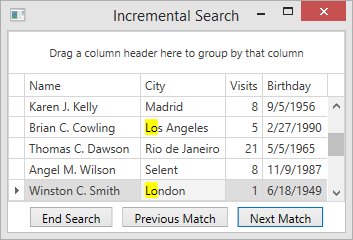
下面的示例演示了一个专用工具栏,它允许最终用户浏览增量搜索结果。

<Window ...
xmlns:dxg="http://schemas.devexpress.com/winfx/2008/xaml/grid">
<Window.DataContext>
<local:ViewModel/>
</Window.DataContext>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="30"/>
</Grid.RowDefinitions>
<dxg:GridControl x:Name="gC" Grid.Row="0" ItemsSource="{Binding Data}" AutoGenerateColumns="AddNew">
<dxg:GridControl.View>
<dxg:TableView Name="tV" IncrementalSearchMode="Enabled"/>
</dxg:GridControl.View>
</dxg:GridControl>
<StackPanel Grid.Row="1" Orientation="Horizontal" HorizontalAlignment="Center">
<!-- Ends the search and removes the highlighting -->
<Button Width="Auto" Margin="5" Content="End Search" Click="Button_Click"/>
<!-- Moves focus to the previous match -->
<Button Width="Auto" Margin="5" Content="Previous Match" Command="{Binding ElementName=tV, Path=Commands.IncrementalSearchMovePrev}"/>
<!-- Moves focus to the next match -->
<Button Width="Auto" Margin="5" Content="Next Match" Command="{Binding ElementName=tV, Path=Commands.IncrementalSearchMoveNext}"/>
</StackPanel>
</Grid>
</Window>
private void Button_Click(object sender, RoutedEventArgs e) {
tV.IncrementalSearchEnd();
}
在以前的版本中,您仍然可以使用本示例中所示的方法。
买 DevExpress Universal Subscription 免费赠 万元汉化资源包1套!
限量15套!先到先得,送完即止!立即抢购>>
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/1126.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回