创建两个项目:服务器(后端)项目和客户端(前端)部分,其中包含所有必需的样式、脚本和HTML模板。
本文档描述如何配置和托管客户端部分:
- 创建一个新的文件夹来存储与客户端功能相关的所有文件(例如,将其命名为ClientSide)。
- 使用Bower下载所有必要的客户端资源。将bower.json文件添加到创建的文件夹中,并向该文件夹添加以下代码:
{ "name": "html5-document-viewer-example", "dependencies": { "xtrareportsjs": "~18.2.3" } }
确保正确地指定报告控件的版本。 - 打开控制台,导航到应用程序的文件夹并运行以下命令:
bower install
安装完成后,可以在bower_components文件夹中找到所有库。 - 在根文件夹中创建一个View文件(本例中的index.html文件),并在头部链接Bower资源。
<head> <title></title> <link href="~/bower_components/devextreme/css/dx.common.css" rel="stylesheet" /> <link href="~/bower_components/devextreme/css/dx.light.css" rel="stylesheet" /> <link href="~/bower_components/jquery-ui/themes/base/jquery-ui.min.css" rel="stylesheet" /> <script src="~/bower_components/jquery/dist/jquery.js"></script> <script src="~/bower_components/knockout/dist/knockout.js"></script> <script src="~/bower_components/devextreme/js/dx.all.js"></script> <script src="~/bower_components/jquery-ui/jquery-ui.js"></script> <link href="~/bower_components/xtrareportsjs/css/dx-analytics.common.min.css" rel="stylesheet" /> <link href="~/bower_components/xtrareportsjs/css/dx-analytics.light.min.css" rel="stylesheet" /> <link href="~/bower_components/xtrareportsjs/css/dx-webdocumentviewer.min.css" rel="stylesheet" /> <script src="~/bower_components/xtrareportsjs/js/dx-analytics-core.min.js"></script> <script src="~/bower_components/xtrareportsjs/js/dx-webdocumentviewer.min.js"></script> </head>
确保满足在客户端部署控件的所有要求。有关必要的客户端资源的列表,请参阅文档查看器要求和限制。
注意,本示例使用带有预定义本地化字典的脚本。 - 添加JavaScript文件(example.js)以向View.创建viewerOptions变量并激活Knockout绑定。
"use strict" const // Use this line if you use an ASP.NET MVC backend invokeAction = "/WebDocumentViewer/Invoke" // Uncomment this line if you use an ASP.NET Core backend //invokeAction = "DXXRDV" host = 'http://localhost:54114/', reportUrl = ko.observable("Products"), viewerOptions = { reportUrl: reportUrl, // The URL of a report that is opened in the Document Viewer when the application starts. requestOptions: { // Options for processing requests from the Web Document Viewer. host: host, // URI of your backend project. invokeAction: invokeAction // The URI path of the controller action that processes requests. }, } ko.applyBindings({ viewerOptions }); - 在index.html文件中指定此视图的HTML模板。在body部分,使用带有viewerOptions参数的dxReportViewer绑定。
... <body> <div style="width:100%; height: 1000px" data-bind="dxReportViewer: viewerOptions" ></div> <script type="text/javascript" src="example.js"></script> </body> - 在Web服务器上托管客户端部分。
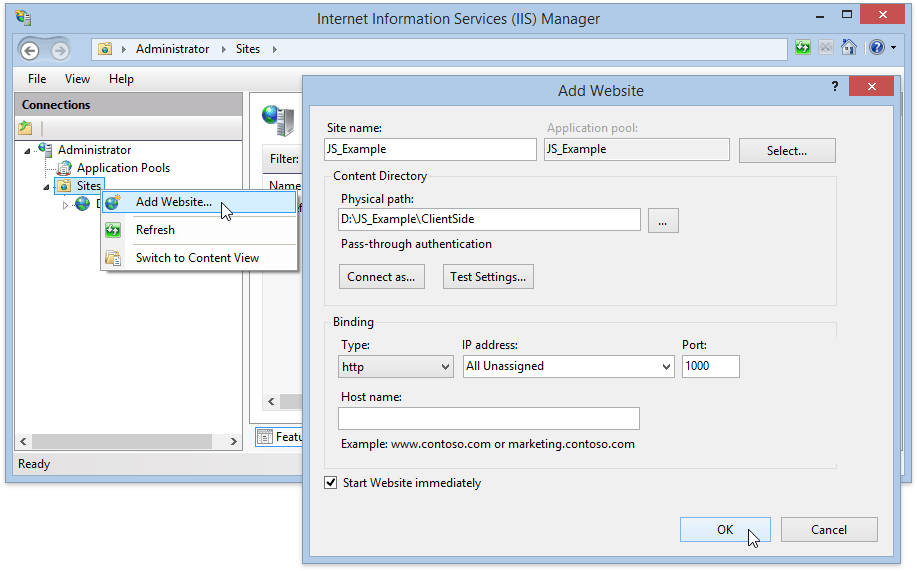
例如,启动Internet信息服务(IIS)管理器,右键单击Connections部分中的Sites项,然后选择Add Website。在调用的对话框中,指定站点名称、具有客户端功能的文件夹的路径以及网站的IP地址。
- 为了让示例正常工作,应该首先在Visual Studio中运行后端项目,然后运行客户端部分。
买 DevExpress Universal Subscription 免费赠 万元汉化资源包1套!
限量15套!先到先得,送完即止!立即抢购>>
本站文章除注明转载外,均为本站原创或翻译
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/1108.html
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/1108.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回