本示例演示如何在具有ReacJS的JavaScript中使用End-User Web Report Designer.
该示例包括两个部分:
1.ASP.NET MVC实现(ServerSide解决方案)中的服务器(后端)项目。在后端,跨域请求被启用(Access-Control-Allow-Origin),并且实现了自定义报告存储。
2.客户端(前端)部分(客户端文件夹),包括样式、脚本和HTML模板。
要下载本示例的所有必要的客户端资源,请导航到ClienSide文件夹,打开控制台并运行以下命令:
bower install
有关分步教程,请参考以下文档:Report Designer Integration in ReactJS。
Report Designer Integration in ReactJS
创建两个项目:服务器(后端)项目和客户端(前端)部分,其中包含所有必需的样式、脚本和HTML模板。
本文档描述如何配置和托管客户端部分:
1.创建一个新的文件夹来存储与客户端功能相关的所有文件(例如,将其命名为ClientSide)。
2.使用Bower下载所有需要的客户端资源。将bower.json文件添加到创建的文件夹中,并向该文件夹添加以下代码:
{
"name": "html5-document-viewer-example-react",
"dependencies": {
"xtrareportsjs": "~18.2.3",
"react": "latest",
"babel": "latest"
},}
确保正确地指定所需的报告控件的版本。
3.打开控制台,导航到应用程序文件夹并运行以下命令:
bower install
安装完成后,可以在bower_components文件夹中找到所有库。
4.在根文件夹(本例中的index.html文件)中创建一个View文件,并将到Bower资源的链接添加到头部。
<!DOCTYPE html>
<html>
<head>
<title></title>
<link href="~/bower_components/devextreme/css/dx.common.css" rel="stylesheet" />
<link href="~/bower_components/devextreme/css/dx.light.css" rel="stylesheet" />
<script src="~/bower_components/jquery/dist/jquery.js"></script>
<script src="~/bower_components/knockout/dist/knockout.js"></script>
<script src="~/bower_components/devextreme/js/dx.all.js"></script>
<script src="~/bower_components/jquery-ui/jquery-ui.js"></script>
<link href="~/bower_components/jquery-ui/themes/base/jquery-ui.min.css" rel="stylesheet" />
<link href="~/bower_components/xtrareportsjs/css/dx-analytics.common.min.css" rel="stylesheet" />
<link href="~/bower_components/xtrareportsjs/css/dx-analytics.light.min.css" rel="stylesheet" />
<link href="~/bower_components/xtrareportsjs/css/dx-webdocumentviewer.min.css" rel="stylesheet" />
<script src="~/bower_components/xtrareportsjs/js/dx-analytics-core.min.js"></script>
<script src="~/bower_components/xtrareportsjs/js/dx-webdocumentviewer.min.js"></script>
<script src="~/bower_components/react/react.development.js"></script>
<script src="~/bower_components/react/react-dom.development.js"></script>
<script src="~/bower_components/babel/browser.js"></script>
</head>
...
</html>
确保满足在客户端部署控件的所有要求。有关完整的客户端资源列表,请参阅文档查看器要求和限制。
注意,本示例使用带有预定义本地化字典的脚本。
5.添加JSX文件(example.jsx)以向视图提供数据。
创建ReportViewer和Root类,扩展基础React.Component类,如下所示。使用dxReportViewer绑定呈现Document Viewer元素。
"use strict"
const host = 'http://localhost:54114/';
class ReportViewer extends React.Component {
constructor(props) {
super(props);
this.reportUrl = ko.observable(props.reportUrl);
this.requestOptions = {
host,
// Use this line if you use an ASP.NET MVC backend
invokeAction: "WebDocumentViewer/Invoke"
// Uncomment this line if you use an ASP.NET Core backend
// invokeAction: "DXXRDV"
};
}
render() {
return (<div ref="viewer" data-bind="dxReportViewer: $data"></div>);
}
componentWillReceiveProps(newProps) {
this.reportUrl(newProps.reportUrl);
}
componentDidMount() {
ko.applyBindings({
reportUrl: this.reportUrl,
requestOptions: this.requestOptions
}, this.refs.viewer);
}
componentWillUnmount() {
ko.cleanNode(this.refs.viewer);
}
}
class Root extends React.Component {
constructor(props) {
super(props);
this.state = { value: "Products", reports: [] };
}
render() {
return (<div style = {{width: "100%", height: "1000px"}}>
<ReportViewer reportUrl={this.state.value} />
</div>);
}
}
ReactDOM.render(<Root />, document.getElementById("viewerhost"))
6.链接index.html文件中在前一步创建的文件:
<!DOCTYPE html>
<html>
...
<body>
<div id="viewerhost"></div>
<script type="text/babel" src="example.jsx"></script>
</body>
</html>
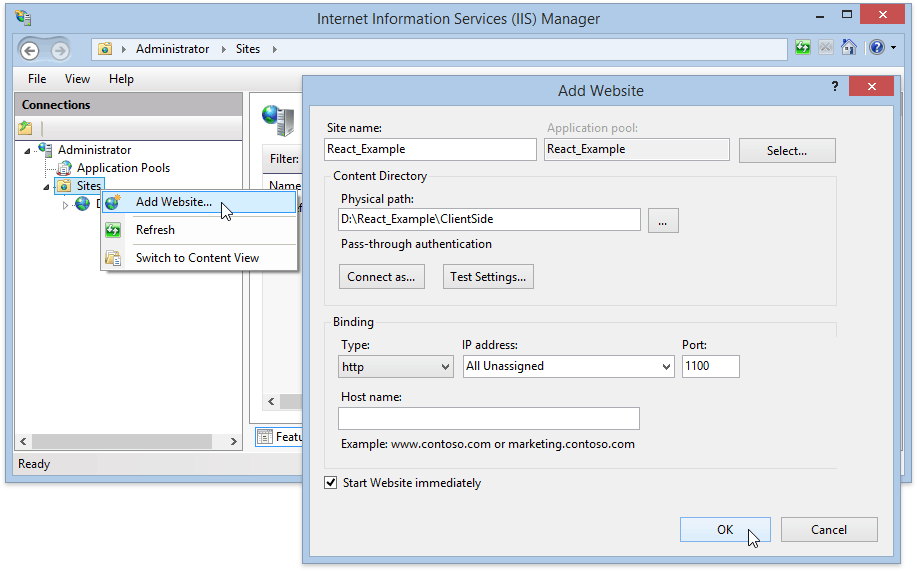
7.在Web服务器上托管客户端部分。
例如,启动Internet信息服务(IIS)管理器,右键单击Connections部分中的Sites项,然后选择Add Website。在调用的对话框中,指定站点名称、具有客户端功能的文件夹的路径和网站的IP地址。

8.为了让这个示例正常工作,在运行客户端部分之前,您应该首先在Visual Studio中运行后端项目。
买 DevExpress Universal Subscription 免费赠 万元汉化资源包1套!
限量15套!先到先得,送完即止!立即抢购>>
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/1064.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回