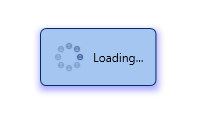
LoadingDecorator是一个容器控件用于显示 long-loading 的内容。内容还没加载完成的时候会显示一个加载指示器,加载完成后指示器消失,如下图所示:

开启LoadingDecorator
用dx:LoadingDecorator标签:
<Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Views:NavigationView/> <dx:LoadingDecorator Grid.Column="1"> <Views:MainView/> </dx:LoadingDecorator> </Grid>
自定义 Loading Indicator
LoadingDecorator提供了一系列属性,用于自定义Loading Indicator外观。
定义indicator 布局:LoadingDecorator.SplashScreenTemplate 属性;
传递自定义数据:LoadingDecorator.SplashScreenDataContext 属性;
更改加载条位置:LoadingDecorator.SplashScreenLocation 属性;
将加载条在窗口居中或者容器居中:(SplashScreenLocation.CenterWindow) or (SplashScreenLocation.CenterContainer).
<Grid>
...
<dx:LoadingDecorator Grid.Column="1" SplashScreenDataContext="{Binding ... }"
SplashScreenLocation="CenterContainer">
<dx:LoadingDecorator.SplashScreenTemplate>
<DataTemplate>
<Grid>
...
</Grid>
</DataTemplate>
</dx:LoadingDecorator.SplashScreenTemplate>
<Views:MainView/>
</dx:LoadingDecorator>
</Grid>
LoadingDecorator.BorderEffect 和 LoadingDecorator.BorderEffectColor 属性可以设置高亮效果。BorderEffect 设置边框高亮,BorderEffectColor 设置边框高亮颜色。
<dx:LoadingDecorator ... BorderEffect="Default" BorderEffectColor="Blue"> ... </dx:LoadingDecorator>

如果不想要加载条,将 LoadingDecorator.UseFadeEffect 设置 False 即可。
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/1020.html

 联系电话:023-68661681
联系电话:023-68661681






 返回
返回