CodeRush使用教程十一:标签
作者:mayz 来源:本站原创 浏览:Loading...次 发布时间:2012-12-10 评论:0条
标签相当于导航的路标,它会标出那些你可能会去的地方。标签主要有以下几种类型:
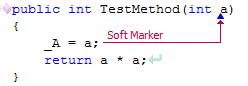
Soft Marker - Code Providers自动标记。比如,如果你使用Declare Field With Initializer代码分发模块,就会标记出生成字段的方法参数。


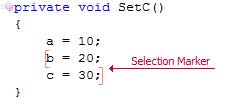
Selection Marker - 手动添加到当前选项;

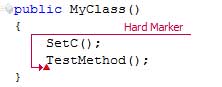
Invisible Marker - 当选择下一个引用或Quick Navigation,会添加到当前引用上。这个标签在代码编辑器中是不可见的。
Markers特点:
| 功 能 | 快捷键 | 描 述 |
| Collect Marker | ESC | 在堆栈内移动插入符作为最顶层的标记,并删除这个标记 |
| Drop Marker | ALT+HOME | 在当前光标位置作一个标记 |
| Swap Marker | SHIFT+ALT+HOME | 将堆栈中最顶层的标记移动到当前光标位置,再将光标移动到先前标记所在的位置 |
| Collect Marker and Paste | SHIFT+ESC | 在堆栈内移动插入符作为最顶层的标记,删除这个标记并将剪贴板中的内容复制到新的插入符位置 |
| Select Marker | SHIFT+ALT+PAGE UP | 从当前光标位置到堆栈顶层标记中选择代码区域, |
本站文章除注明转载外,均为本站原创或翻译
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [http://www.devexpresscn.com/]
本文地址:http://www.devexpresscn.com/Resources/Documentation-335.html
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [http://www.devexpresscn.com/]
本文地址:http://www.devexpresscn.com/Resources/Documentation-335.html
关键字: CodeRush使用教程
评论列表
暂无评论
请谈谈你的看法 请使用IE或者Firefox浏览器,暂不支持Chrome!

慧都控件网为DevExpress界面控件的中国地区唯一正式授权经销商,正版控件销售公司,授权代理商,经销商及合作伙伴。
电话:400-700-1020
023-66090381
邮箱:sales@evget.com
相关资源
- XtraReports报表控件本周入门教程汇总
- XtraReports WinForms入门教程四:创建交叉报表
- XtraGrid行操作使用技巧
- DevExpress XtraGrid使用方法大全
- XtraReports WinForms入门教程五:以程序方式创建一个 交叉表报表
- XtraReports WPF入门教程一:创建静态报表
- XtraReports WPF入门教程二:创建一个Data-Aware数据感知报表
- 使用XtraCharts时,在运行时改变point chart比列
- 使用XtraChart时,如何利用javascript隐藏/显示图例?
- CodeRush使用教程一:代码分析
- 在3D 区域图中显示系列标签
- CodeRush使用教程二:代码风格
- CodeRush使用教程三:可视化工具Code Metrics
- CodeRush使用教程四:CodeRush键盘映射窗口
- CodeRush使用教程五:拼写检查
- CodeRush使用教程六:DXCore可视化工具栏
- CodeRush使用教程七:高级筛选选项(快速导航)
- CodeRush使用教程八:书签(Bookmarks)
- CodeRush使用教程九:Click Identifier
- CodeRush使用教程十:快速文件导航








